过程 项目 图片vue3
vue 上传图片到腾讯云对象存储
今天最大的收获是知道了不仅springboot后端上传文件到腾讯云,也可以前端直接上传到腾讯云。 vue+element-ui就可以,具体教程如下:(48条消息) vue 上传图片到腾讯云对象存储_vue3 腾讯云上传_*且听风吟的博客-CSDN博客 ......
new的执行过程
## 构造函数本身就是个函数,也可以不记这个名字。重要的是`new`这其中的过程 ```JS function fn(name,age){ this.name = name this.age = age } ``` 1.new fn(),创建一个对象 ```JS const obj = new fn ......
golang 实现 RPC(远程过程调⽤实例)
golang 实现 RPC 前提概要,先了解几个概念,websocket简介 什么是websocket WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocke ......
locust与jmeter测试过程及结果对比
JMeter和Locust都是强大的性能测试工具,各自拥有自己的优势和专注领域。JMeter提供了全面的功能和基于GUI的界面,适用于复杂的场景和非技术人员。相比之下,Locust采用了以代码为中心的方法,使开发人员可以创建灵活且易于维护的测试场景。 今天对同一系统的同一个测试场景,在本人电脑分别用 ......
python接口自动化项目部署在centos7上
我选择在apache根目录下/var/www/html创建一个目录test 切换到test目录下 进入创建的目录,并初始化 git,输入命令git init 如果会报错Initialized empty Git repository in /var/www/html/test/.git/,就输入yu ......
在docker环境中部署前后端分离项目
本文记录下docker环境下部署前后端分离项目的主要步骤,其中后端.net6 webapi,前端ant deisgn pro v5,代理nginx,数据库postgresql。 # 1.安装docker # 当前笔者使用的docker for windows。安装文件可以到[官网](https:// ......
Avalonia项目打包安装包
# Avalonia项目打包安装包 要将 Avalonia 项目打包成安装包,你可以使用 Avalonia 发布工具来完成 # 1.创建一个发布配置文件 在你的 Avalonia 项目中,创建一个发布配置文件。在项目文件夹中创建一个名为 `publish.xml` 的文件,并添加以下内容: ```x ......
好思可乙醇及相关代谢AI分析项目后台系统V1
好思可乙醇及相关代谢AI分析项目后台系统V1.0 1、程序主要功能 “好思可乙醇及相关代谢AI分析系统” (Health Care AI testing system of ethanol and related metabolism)英文简称HSKtesting,中文简称“好思可AI分析系统”,“ ......
VS2015项目前有个蓝色的锁
刚从svn上chenk out 的项目,打开一直有个蓝色的锁,可以生成,可以运行,正常的页面修改了也有蓝色的锁,还是第一次遇到。 原因不清楚,后来通过单个项目重新拿文件就好了。整个文件夹checkout会出现这个问题。在此记录下。 ......
MySQL(视图、事务、存储过程、函数、流程控制、索引)
一 视图(了解) 什么是视图 视图就是通过查询得到一张虚拟表,然后保存下来,下次可以直接使用 为什么要用视图 如果要频繁的操作一张虚拟表(拼表组成的),你就可以制作成视图,后续直接操作 视图其实也是一张表 如何操作 # 固定语法 create view # 具体操作 create view teac ......
011 学习笔记--视图 + 存储过程
视图: 视图:是一种虚拟的表。视图中的数据在数据库中并不实际存在,行和列的数据来自自定义视图中查询使用的表,并且是在使用视图时动态生成的。 创建视图:create or replace view viewname as select 语句 [with[cascaded|local|check opt ......
项目开发难点-要求el-radio组件实现点击切换的时候,先弹出框判断是否符合条件,如果符合radio的值发生变化,不符合则不变。解决方法v-model的分解式 :value @Input
需求描述:页面radio点击的时候,先不改变radio的值,先弹出框进行判断是否符合一定的条件如果符合则发生变化,否则radio不发生变化,页面还显示原来的值。 问题难点:在vue项目中,使用 <el-radio v-model="radio" label="1">备选项1</el-radio> < ......
vue3 + element 实现季度选择框
效果图 1.子组件 <template> <div class="el-quarter-wrap"> <el-popover title="" content="" width="320" v-model="visible"> <template #reference> <el-input v-mo ......
ZeroTier的安装过程
安装过程 一、注册zerotier账号 **打开网站:**https://my.zerotier.com/ 得到创建好的“NETWORK ID”。 二、安装客户端 2.1 第一台设备:我的笔记本电脑 **下载:**https://www.zerotier.com/down ......
vue3如何正确设置 Tailwind CSS
1.创建vue3项目 npm init vue@latest 需要配置的选择YES 2.切换到 项目newProject目录下 npm install 下载依赖包 3.安装 tailwind 及其依赖项(PostCSS 和自动前缀) npm install -D tailwindcss@latest ......
图片预加载需要token认证的地址处理
1.添加函数修改img的属性; /** * * @param {*} idName 传入的id,获取改img的dom,添加相应的数学 */ export const proxyImg = (idName) => { const img = document.getElementById(idName ......
Luminar Neo - AI图片编辑处理软件mac/win版
Luminar Neo是一款由Skylum公司开发的全新图像处理软件,它提供了强大的功能和创意工具,使摄影师能够在后期处理中获得无限的创作自由。 →→↓↓载Luminar Neo mac/win版 Luminar Neo的主要特点和功能。 人工智能增强:Luminar Neo利用先进的人工智能技术, ......
【BBS_1.0项目总结】
# 【BBS项目总结】 > [BBS_System_1.0 · Chimeng/BBS相关项目 - 码云 - 开源中国 (gitee.com)](https://gitee.com/chi-meng/bbs-related-projects/tree/master/BBS_System_1.0) # ......
vue3+ts利用draggable组件实现拖拽
界面展示 实现步骤 安装组件(vue3引入的包为vuedraggable@next ,vue2为vuedraggable) npm i -S vuedraggable@next 引入并使用组件 <template> <!-- 此页面template中没有可刷新页面的数据变化,拖拽会不起作用,所以加个 ......
10个开源的前端低代码项目
GOVIEW GoView 是一个使用 Vue3 搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + Plop ......
关于项目开发中遇到的难点问题-vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题
vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题。 问题描述:项目中A页面有table列表,在列表上方有“导入文件”按钮,点击按钮后需在浏览器新窗口中打开B页面,在B页面进行选择文件上传xlsx数据经过一系列校验后,将最终确定的数据返回回显在 ......
2023年的Clion内建立多个子项目(保姆级教程)
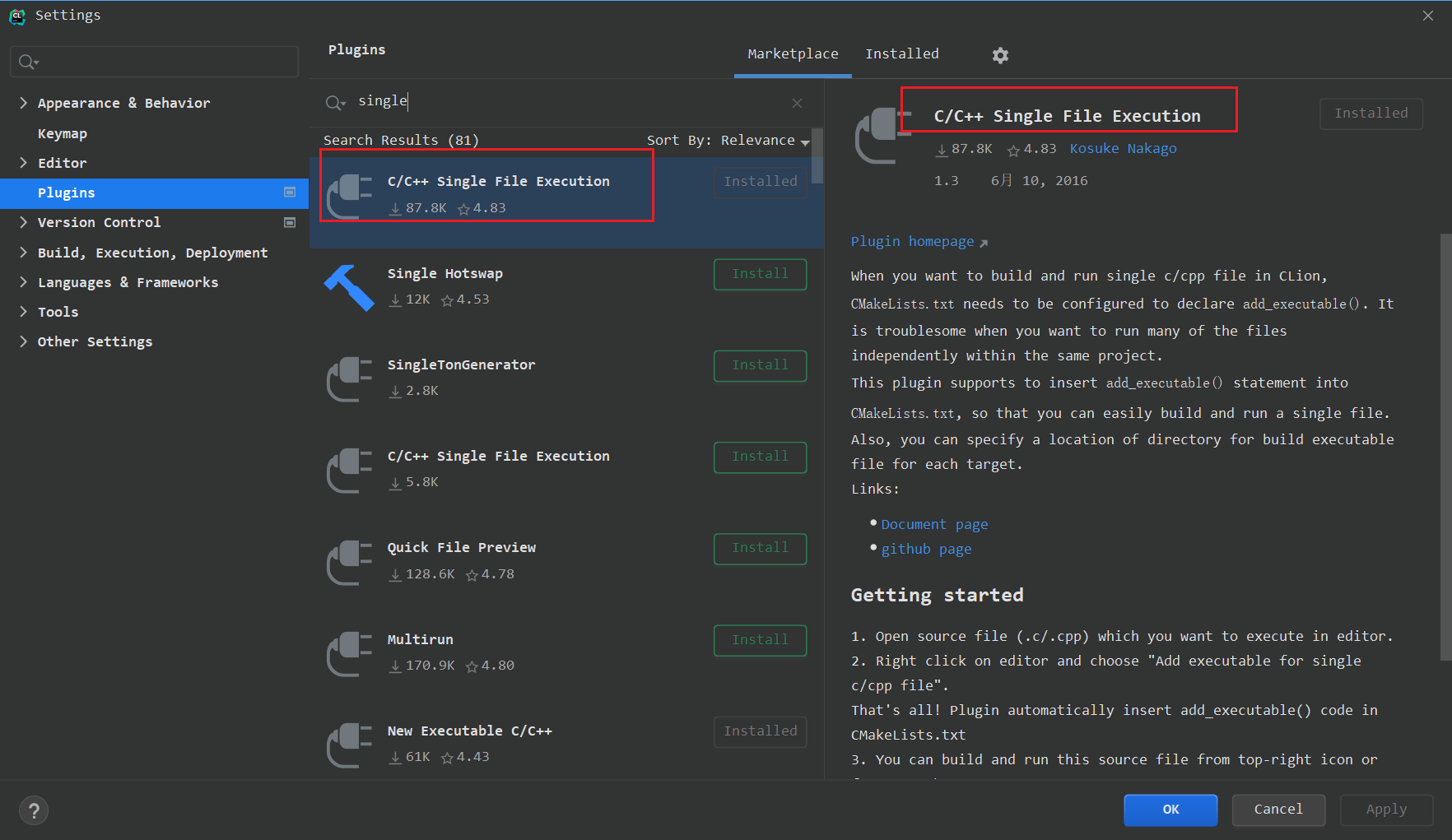
[TOC] ## 下载插件C/C++ Single File Execution  ## 项目操作 * 1.新建项目- ......
关于 Visual Studio Code 项目里的 .vscode 文件夹
在 Visual Studio Code (VS Code) 中,当新建一个项目后,会在项目根目录下生成一个名为 .vscode 的文件夹。这个文件夹是用来存放与项目配置和工具相关的文件的。它提供了一些功能和设置,可以帮助我们更好地管理和开发项目。 下面是一些常见的文件和内容,这些文件可以在 .vs ......
vue3 checkbox 单选
<template> <div class="ant-checkbox-group ant-checkbox-group-outline"> <label v-for="item in getOptions" :key="`${item.value}`" :class="getCheckboxwra ......
【补充】图片防盗链
# 【补充】图片防盗链 ## 图片防盗链介绍 - 图片防盗链(Hotlink Protection)是一种针对恶意盗链行为的保护措施 - 用于防止其他网站直接链接到您服务器上的图片资源。 - 例如 - 如果您在自己的网站上使用了许多精心制作的图片 - 您可能不希望其他网站通过在其网页中引用您的图片 ......
【一】BBS项目设计
# 【引入】BBS表设计 > - 一个项目最最最重要的不是业务逻辑的书写 > - 而是前期的表设计,只要将表设计好,后续的功能就会相对顺利一些 # 【1】用户表(UserInfo) - 继承 `AbstractUser` 表 - 拓展字段 | 字段名 | 类型 | 注释 | | | | | | ph ......
项目开发流程
# 项目开发流程 # 【一】需求分析 ## 【1】角色组成 - 架构师 + 产品经理 + 开发者组长 ## 【2】前期 - 在跟客户谈需求之前,会先大致了解客户的需求,然后自己先设计一套比较好写的方案 - 在跟客户交流沟通过程中引导客户往我们之前想好的方向上靠 - 形成一个初步的方案 # 【二】项目 ......
vue3组合式 API_为 computed() 标注类型
computed() 会自动从其计算函数的返回值上推导出类型 <template> <h3>{{ doubleCount }}</h3> </template> <script setup lang="ts"> import { ref,computed } from "vue" const cou ......
vue3+antd-vue实现增改弹窗
对于前端来说,在后台系统中最常见的需求,就是基于表单表格的正删改查。对于增和改,需要实现弹框组件。代码如下: ``` ``` ###使用方法: ###模板使用组件 ``` ``` ###控制打开弹窗 ``` 编辑 ``` ###js const classModal = ref(null) func ......