重点html 02
02-异或算法
2. 异或算法 2.1 异或基础 0^N == N N^N == 0; 记为无进位相加即可,1+1 = 0; 异或运算满足交换律和结合。 2.1.1 不用额外变量交换两个数 解法:aba = b,abb = a。 2.1.2 找出现奇数次的数 1. 题目 一个数组中有一种数出现了奇数次,其他数都 ......
day02 使用IDEA安装
一、编译型和解释型 1.编译型:类似于把一本中文书直接翻译成英文书进行出售,也就是将我们写的代码转换成一个计算机可以执行的代码,即编译型代码;在程序中,负责编译源代码的程序就叫做编译器。(Hello.java——>Hello.class) 2.解释型:我要执行一句,你就给我解释一句,用一下编译一下 ......
11.8读书笔记《需求掌握过程》02
所谓需求,就是那些必须在开始进行产品构建前发现的东西,如果在构建的过程中才发现需求,或者更晚更糟,直至客户已经在使用产品的时候才发现需求,那么代价将会是很大的,效率也将十分低下。 《掌握需求过程》这本书中,讲述了身为一个需求分析师,应完成的几个工作内容。按书中所说,分析师即是解释者,必须理解用户所说 ......
JS处理html的编码(encode)与解码(decode)
文章目录 一、用浏览器内部转换器实现转换 二、用正则表达式进行转换 三、完整HtmlUtil工具类 一、用浏览器内部转换器实现转换 代码: var HtmlUtil = { // 1.用浏览器内部转换器实现html编码 htmlEncode: function(html) { // 创建一个元素容器 ......
word转html
目录word转html1. maven依赖2. 实例 word转html 1. maven依赖 <!--word解析html --> <!-- 针对2007以上版本的库docx --> <dependency> <groupId>org.apache.poi</groupId> <artifactI ......
js怎么向html中的某个标签添加内容?举个简单能动的例子
在JavaScript中,你可以通过多种方式向HTML元素添加内容。以下是两种常见的方法: innerHTML:这个属性用来获取或替换HTML元素的内容。 appendChild():这个方法用来向节点添加最后一个子节点。 以下是一个简单的例子,展示了如何使用这两种方法: 假设你有这样一个HTML结 ......
21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]
这是我们挑选的 21 个最佳 JavaScript IDE 和源代码编辑器。 目录 什么是 IDE 选择正确的开发环境时要寻找什么? 免费的最佳 Javascript IDE 最佳高级 Javascript IDE 结论:最佳 JavaScript IDE是哪个? 常见问题解答:最佳 Javascr ......
[HTML]特殊字符
https://www.runoob.com/html/html-entities.html 显示结果描述实体名称实体编号 空格   < 小于号 < < > 大于号 > > & 和号 & & " 引号 " " ' ......
html 使用vue展示动画
一、简介 二、代码内容 三、问题 一、简介 因为帮人做一个静态页面,使用了vue来处理。 二、代码内容 1. 初始化页面内容。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>认识</title> <script src="./ ......
黑马pink html2
的name属性,帮助区分标签和归类,单选按钮和复选框的name值必须是相同的。 的value属性定义了默认值。 的checked规定了初始由谁选中 checked="checked" 可以选择文件 标签可以绑定一个表单元素,当光标点击标签时,就可自动选择表单元素:label的for属性和input的 ......
羚通视频智能分析平台行人入侵算法检测 重点区域人员徘徊算法检测
羚通视频智能分析平台是一款利用视频监控进行算法分析、算法识别。该平台具备识别监控区域内行人入侵的功能,并能实时分析报警,为工厂、园区等环境提供了极其实用的安全保障。 为了满足安防监控领域中的行人入侵识别需求,羚通视频智能分析平台专门研发了一种智能算法方案。这种算法具有高精度检测、实时性强、可扩展性强 ......
[HTML]自闭合标签写法
简单讨论。以br为例: 正规写法: <br /> 但是写成<br>在html5也不算错 如果写<br></br>,浏览器会认为第二个标签写错了,会帮你改成<br><br>。 具体学习指路 → https://www.cnblogs.com/dangjian/p/4238150.html ......
【Vue3响应式原理#02】Proxy and Reflect
本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作? ......
常见html 行内、块状元素
行内元素:label、select、textarea、a、img、span 、input、button 块级元素:div、h1-6、header、form、hr、ul、ol、li、p、table 区别: 块级元素会独占一行,其宽度自动填满其父元素宽度。行内元素不会独占一行,相邻的行内元素会排列在同一 ......
Angular学习截图02
属性样式绑定 属性样式的多目表达式绑定 Angular-ifelse条件判断来渲染那一块 Angular事件 双向绑定 修改表单上的控件的值 Angular表单验证-自带的 Angular表单验证-自定义 *******后续补上******** 路由 Angular自带的Get和Post请求 npm ......
C++_02_命名空间和作用域运算符 - 重写版
命名空间 在C++中命名空间(namespace)的作用: 命名空间,就是为了解决同一个源代码中相同命名的变量或者函数之间相互冲突的问题,就是要避免这种冲突,让程序代码中可以多次使用同一个标识符而存在的。 对于一名开发者而言,代码量过于庞大,或多或少会忘记之间之前用过的变量名或函数名,导致再次定义的 ......
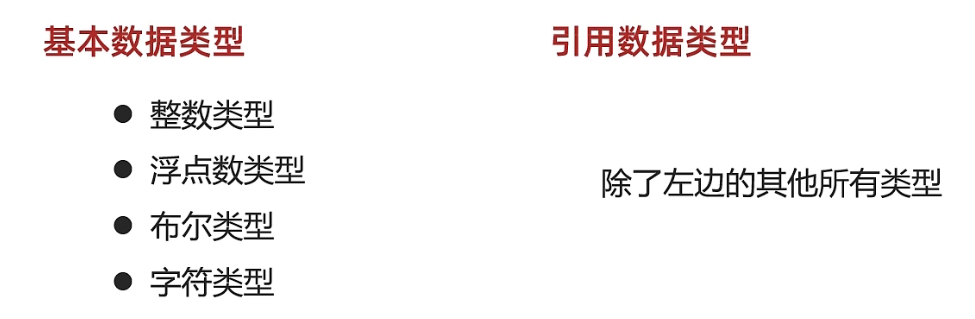
java 基本数据类型和引用数据类型02
 是一种标记语言(标记标签(来描述网页)),而不是编程语言。HTML文档(Web页面)包含了HTML标签和文本内容。 2、HTML标签(HTML标记标签) 尖括号包围的关键词。 eg.<html> 成对出现。 eg.<b>(开始标签(开放标签)) 和 ......
前端学习-JavaScrip学习-js基础02
学习教程:黑马程序员视频链接 运算符 自增运算符 let i = 1; console.log(i++ + 1); //输出2,i=2 let i = 1; console.log(++i + 1); //输出3,i=2 比较运算符 开发中,判断相等,推荐用 比较小数会有精度问题 逻辑运算符 优先级 ......
02. 软件准备
1. Perl 官网下载 https://www.perl.org/ : 点击DOWNLOAD进入下载: 推荐使用Strawberry Perl,该版本与其它系统的兼容性比较好,自带的包也比较多。点击“Strawberry Perl”进入下载: 选择 “strawberry-perl-5.38.0. ......
redhat --修改时区 转发 https://www.cnblogs.com/rongren/p/12600869.html
LINUX redhat 修改时间 在LINUX 系统中,时间分为两个部分,一个是系统时间,只针对运行时,重启后就无用,二是主板时间,系统重启后,自动从主板中获取时间。 一、查看时间 date命令:查看当前时间 二、修改时间 时间修改有两种方法 (一)修改系统时间,然后执行命令从系统同步时间 1、修 ......
HTML+CSS
many前端插件: auto close tag、auto rename tag、chinese、code spell checker、css peek、error lens、html play(ctrl+alt+h预览)、live server、path intellisense、vscode-i ......
JUC并发编程学习笔记(十)线程池(重点)
线程池(重点) 线程池:三大方法、七大参数、四种拒绝策略 池化技术 程序的运行,本质:占用系统的资源!优化资源的使用!-> 池化技术(线程池、连接池、对象池......);创建和销毁十分消耗资源 池化技术:事先准备好一些资源,有人要用就拿,拿完用完还给我。 线程池的好处: 1、降低资源消耗 2、提高 ......
2023-02-16-horner-scheme
layout: post title: 秦九韶算法(霍纳法则) date: 2023-02-16 10:30:00 +0800 categories: Algorithm tags: C 介绍 秦九韶算法是中国南宋时期的数学家秦九韶提出的一种多项式简化算法。在西方被称作霍纳算法。秦九韶(约公元120 ......
Python02
判断语句 bool类型 #bool类型bool_1 = Truebool_2 = Falseprint(f"bool_1变量的内容是:{bool_1},类型是:{type(bool_1)}")print(f"bool_2变量的内容是:{bool_2},类型是:{type(bool_2)}")#比较运 ......
黑马pink学前端 html1
单标签 “” 利用vscode快速创建html页面:输入"!" Auto Rename Tag: 插件,同步修改标签 更改vscode的文本格式化的设置,使得保存时自动对齐文本 open in browser: 插件,右键菜单里有打开网页 live server(推荐):保存之后即可动态更新,无需刷 ......
html元素的三种显示方式
原创声明:本文所有图片和代码皆由本人制作和编写。 目录前言行内元素性质典型元素块级元素性质典型元素行内块元素性质典型元素常见遗忘情况 前言 在我无数次妄图设置块级元素的vertical-align、块级父元素的text-align以及行内元素的宽高并尝试无果之后,决定写下这个文章提醒健忘的我自己。 ......
学JAVA用PYTHON重写day02.5
package day02;public class Demo05 { /* 三个数字排序 */ public static void main(String[] args) { System.out.println("三个数字排序,从大到小:"); int a = 2; int b = 5; in ......
02_Vue 组件化
vue 组件 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不能的功能模块,将来需要什么样的功能,就可以去调用。 组件和模块化的不同: 模块化:是从代码逻辑的角度进行划分的,方便代码分层开发,保证每个功能模块职能单一 组件化:是从UI界面的角度进行划分的,前端的 ......