问题toref vue3 vue
vue-table-width-grid 以及axios下载时报错
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' // 导入字体图标 import './assets/fonts/iconfont. ......
vue3工程创建
一.两种创建方式(vue-cli与vite) 1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
关于jQuery的attr给input赋值遇到遇到的问题
前段时间因为公司有个下拉框的需求(固定前几列不动,后面几个可以话滑动的多选下拉框)由于在网上找了几次插件发现都不满足,于是决定开始手写一个下拉多选 html部分: 1 <div class="input-group"> 2 <div style="position:relative;"> 3 <in ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
Spring Boot问题总结
**访问无响应** 指定包 ``` @ComponentScan(basePackages = "com.example") ``` **浏览器访问跨域问题** 将所有请求全部放行 而且每个请求都要加 ``` @CrossOrigin(origins = "*") ``` **get返回html** ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
对于代理问题的解决方案
1. Windows本地Https访问问题或者是非Http协议无法走代理的问题: 使用sock代理的形式进行TCP的代理 是指在对问题进行求解时,在每一步选择中都采取最好或者最优(即最有利)的选择,从而希望能够导致结果是最好或者最优的算法。 贪婪算法所得到的结果往往不是最优的结果(有时候会是最优解),但是都是相对近似(接近)最优解的结果。 贪婪算法并没有固定的算法解决框架,算法的关键是贪婪策略的选择 ......
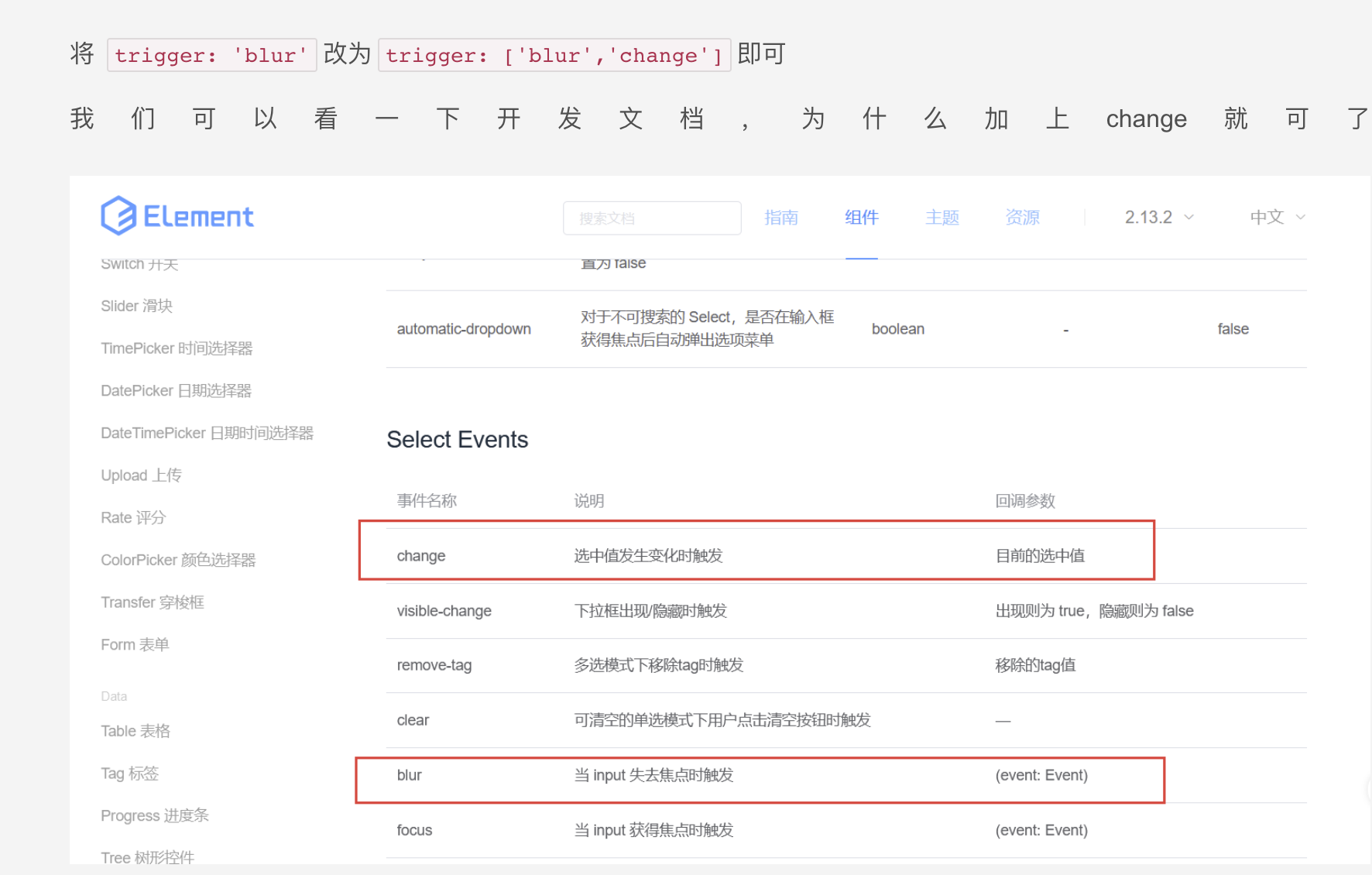
ELEMENT UI 下拉列表验证无效的问题
 * https://www.freesion.com/article/69151248111/ ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
死锁相关问题
### 什么是死锁 死锁是指两个(或多个)线程相互等待对方数据的过程,死锁的产生会导致程序卡死,不解锁程序将永远无法进行下去。 ### 资源 大部分的死锁都和资源有关,在进程对设备、文件具有独占性(排他性)时会产生死锁。把这类需要排他性使用的对象称为资(resource)。资源主要分为**可抢占资源 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
Typora&博客园---解决图片问题
## 一、问题点 如果直接将Typora编辑的内容复制到博客园的编辑视图中,其他都能正常显示,但图片的渲染会出现问题,基于此,本篇博客拟介绍一种解决该问题的方式(**不通过**图床),具体细节有兴趣的可以继续往下看。 ## 二、预先需要安装的包 ### 2.1 .Net3.5  > 全文为Vue2.0版本学习笔记!!!3.0版本 ......
Vue2框架总结
Vue语法 1.基本介绍 vue两大特点:响应式编程、组件化。 vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。 vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui ......
vue 方法整理
1、props 传值(可以使用props属性来进行组件之间的数据传递) 单向数据流 props传值是单向的:父组件的数据可以传给子组件,而子组件的数据不能传给父组件,这是为了防止子组件无意修改了父组件的状态,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 ......
python中文字体和负号显示问题修正
from pylab import mpl# 设置显示中文字体mpl.rcParams["font.sans-serif"] = ["SimHei"]#不显示fu负号问题plt.rcParams['axes.unicode_minus']=False以下内容chatgpt提供通过将plt.rcPar ......
Could not extract response: no suitable `HttpMessageConverter` found for response type [class wechat.xx] and content type [text/plain] 问题
## 1. 问题复现 话不多说,先贴出问题代码:这里的`GetUserInfoByAccessToken`是我自定义的一个实体类。 ``` GetUserInfoByAccessToken getUserInfoByAccessTokenString = restTemplate.getForObj ......