问题toref vue3 vue
【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: The video playback was aborted due to a corruption ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
MSDT是Microsoft Diagnostic Tool的缩写,它是一种由微软开发的诊断工具。MSDT可以用于分析和修复Windows操作系统中的各种问题,包括硬件故障、网络连接问题、应用程序错误等。
MSDT是Microsoft Diagnostic Tool的缩写,它是一种由微软开发的诊断工具。MSDT可以用于分析和修复Windows操作系统中的各种问题,包括硬件故障、网络连接问题、应用程序错误等。 使用MSDT可以执行自动化的故障排除过程,它会根据用户提供的问题描述和系统日志进行诊断,并提供 ......
利用chatgpt解决单主机多实例模式Redis主从配置的报错问题:Error condition on socket for SYNC: Connection refused
今天在配置redis主从配置时,从实例报错:Error condition on socket for SYNC: Connection refused 我是在单体机上配置三个实例,实现redis的一主二从。 1.首先,创建三个文件夹,名字分别叫7001、7002、7003(我喜欢将应用安装在tmp ......
【问题记录】Linux虚拟机的tomcat访问不了
> 问题起因是电脑没电自动关机,虚拟机当时还在运行。第二天重启虚拟机的tomcat,主机访问不了,zookeeper注册中心可以正常使用 > > 防火墙,tomcat端口都检查过没问题,重装tomcat,重启服务器也没用 > > 重启时出现 smbus host controller not ena ......
【问题记录】A child container failed during start module java.rmi does not "opens sun.rmi.transport" to unnamed module @1e236278
``` 子容器启动失败,spring容器没启动,tomcat也不能启动 不是servlet-api的scope问题 Dubbo的@Service注解注释掉就可以启动,怀疑是Dubbo版本问题(但不是) 百度module java.rmi does not "opens sun.rmi.transpo ......
端口问题
1. 端口冲突查询 netstat -nao | findstr 端口号 ``` netstat -nao | findstr 3000 ``` 2. 关闭端口 关闭:taskkill /pid 端口号 强制关闭:taskkill/F /pid 端口号 > 参考:[推文](https://blog. ......
centos7-datax和datax-web安装以及安装中问题的解决
一、下载这些软件(见) 系统变量设置(安装maven和jdk略) vi /etc/profile JAVA_HOME=/usr/local/jdk1.8.0_40 CLASSPATH=$JAVA_HOME/lib/ PATH=$PATH:$JAVA_HOME/bin DATAX_HOME=/usr/ ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
panel绑定主体错误导致事件无法触发问题记录(尺寸异常)
代码实例 #coding:utf-8 #!/usr/bin/env python #@author: 9527 import wx class DelayStatisticalPanel(wx.Panel): ''' @function: 背景板(BOOK) @By: 9527 ''' def __ ......
转载 分库分表流量倾斜问题的排查与解决
一、背景 2022年11.10号晚8点,月黑风高 各大电商公司正在等待着即将到来的大促... 而作为交易订单组的我们也不例外,此时我们在紧盯监控大盘,试图找到系统蛛丝马迹的问题,以便及时应对,如果这时候出了问题,那就关乎着团队的面子,关乎着今年的绩效,当然还关乎着今年的年终奖……,秃然,奇怪的现象发 ......
java 中的多线程问题
结论 全局变量 多线程非安全 (堆) static 局部变量 多线程安全 (栈) fina 也可以安全 1:线程调用时 ,每一个线程都拥有一套完整的调用栈帧,栈帧中包含完整的调用方法名,方法的局部变量。而且栈是先入后出,调用方法时入栈,方法结束是出栈。 2:使用线程池时需要注意参数问题 :资料 Th ......
当K8S发生故障时,可以从哪几个方面入手排查问题?
> 当K8S发生故障时,往往需要迅速而精确地定位问题,并及时采取行动。那么,当遇到K8S故障时,应该从哪几个方面入手排查问题呢?本篇就来聊聊这个话题,让我们一起来探寻关键的排查方向。 # 第一方面:审视集群状态 K8S的集群状态是排查故障的关键起点。使用kubectl get nodes命令来检查节 ......
线上非业务问题排查
常见的线上问题基本都是业务代码导致的问题,例如某个空指针或者是代码编写存在漏洞。这里记录一下网上看到的容器服务线程数飙升导致的问题 一、监控数据 首先看下监控 公司采用Prometheus监控,有较为完善的监控指标,因运维同学说的是线程数过多,那就只列出和线程相关的监控,即存活线程数、RUNNABL ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
golang使用core dump分析定位程序崩溃问题
原创 萧瑟 golang面试经典讲解 2023-06-23 19:05 发表于上海 收录于合集 #go语言6个 #go6个 ##go工具15个 一、前言 core dump 是一个包含着意外终止的程序其内存快照的文件。这个文件可以被用来事后调试(debugging)以了解为什么会发生崩溃,同时了解其 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
前端封装excel下载方法&&解决前端下载请求设置responseType: 'blob'时后台报错无法处理的问题
请求设置responseType: 'blob'时接口报错了如果不做处理则获取不到接口错误信息,此时下载的文件是有问题的。 ``` /* @params options {} * data:Blob, * fileName:String, * successMsg:String, * */ impo ......
ceph问题记录:1 daemons have recently crashed
#### 问题: ceph 集群运行运行过程中出现警告`1 daemons have recently crashed` #### 排查 1、查询最新 crash 信息 `ceph crash ls-new` ``` [root@node1 ~]# ceph crash ls-new ID ENTI ......
本科生导师制问题之文件存取累加
在小学期的过程中,我选择了一个本科生导师制的问题,主要数据结构是广义表,在编写功能的时候有一个统计某导师所有的学生数量,其中包括研究生、本科生两种,为此我编写了一个函数,具体如下 void updateFile(const string& filename, const string& tutorN ......
Zabbix Timeout 设置不当导致的问题
哈喽大家好,我是咸鱼 今天跟大家分享一个关于 zabbix Timeout 值设置不当导致的问题,这个问题不知道大家有没有碰到过 ## 问题 事情经过是这样的: 把某一台 zabbix agent 的模板由原来的 `Template OS Windows by Zabbix agent` 换成了 ` ......
使用java中的Calendar遇到的时区问题
项目中有一个增加1小时的工具函数 结果今天测试出现了一个问题原因是1986年的9月13号到14号之间会有一个时区的转换 需要程序特殊处理下这是原函数的结果 Sat Sep 13 22:00:00 CDT 1986 Sat Sep 13 23:00:00 CDT 1986 Sat Sep 13 23: ......
Java学习之Mysql基础问题整理
Mysql常见存储引擎 命令:SHOW ENGINES; Mysql版本5.5以后默认引擎是 InnoDB,5.5版本以前的是 MyISAM InnoDB和MyISAM的区别 1、InnoDB支持事务,MyISAM不支持。对于InnoDB每一条SQL语言都默认封装成事务,自动提交,这样会影响速度,所 ......
ceph相关问题记录:1 MDSs report oversized cache
#### 遇到问题: 使用 vdbench 压测 ceph 目录,期间会进行海量小文件的创建,当达到10亿+数量时,集群出现警告`1 MDSs report oversized cache` 其实根据字面意思不难看出,是因为 **mds 内存**不够导致 #### 解决方法 查看一下当前mds内存限 ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
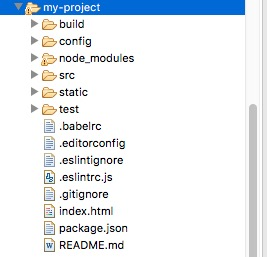
vue-step2
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......