间距 组件css
Vue组件可以使用v-model实现双向数据绑定
Vue组件可以使用v-model实现双向数据绑定。 在组件中,可以在props中定义一个value属性,并在组件中的对应位置使用v-model进行绑定。例如: Copy <template> <div> <input :value="value" @input="$emit('input', $ev ......
Wetab 标签页:内置多种免费实用优雅小组件的浏览器主页和起始页
Wetab 是什么? Wetab 是一款基于浏览器的新标签页产品,主张辅助用户打造一个兼具效率与美观的主页。 Wetab 的核心特色便是内置了多种实用、优雅的小组件。 今天这篇,主要按照分类详细介绍 Wetab 中的各个小组件的功能及使用示范。 Wetab 内置了多种小组件,包括 AI小组件、日历、 ......
自定义组件
微信小程序 组件模板和样式 组件模板和样式 类似于页面,自定义组件拥有自己的 wxml 模板和 wxss 样式。 组件模板 组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。 在组件模板中可以提供一个 <slot> 节点,用于承载组件引用时提供的子节点。 ......
如何开发一个小程序自定义组件
什么是小程序自定义组件? 小程序自定义组件是小程序开发中常用的一种技术,它可以将小程序中常用的UI组件封装成一个独立的组件,并在不同的页面中复用,从而提高小程序的代码可维护性和复用性。 自定义组件可以包含自定义的样式、属性、事件等,它们是一种独立的封装单元,可以在不同的页面中被重复使用。 自定义组件 ......
vue3之父组件中封了子组件的抽屉(弹框类),通过update:modelValue来进行父子组件的v-model="dialogVisible"通讯
eg:父组件a.vue <AddAiDrawer :projectId="route.query.id" v-model="addAiShow" title="新增" type="spaceAi" @call-back-table="refreshTable" ></AddAiDrawer> //新 ......
MyBatis 核心组件 —— Configuration
## 概述 Mybatis 的核心组件如下所示: - Configuration:用于描述 MyBatis 的主配置信息,其他组件需要获取配置信息时,直接通过 Configuration 对象获取。除此之外,MyBatis 在应用启动时,将 Mapper 配置信息、类型别名、TypeHandler ......
css的inline-block布局方式对齐问题 —— 转载自 article/2023/7/31 16:26:21
##css的inline-block布局方式对齐问题 今天在实现百度前端技术学院的如下案例时遇到了div上下对齐问题。 针对如下左右两栏布局,本来使用将两栏各自div的display设置为inline-block方式来实现,为了左边高度与右边对齐,直接量出右边div按照像素高度赋给左边。 但是左边元 ......
视频直播网站源码,前端效果-css+javascript
视频直播网站源码,前端效果-css+javascript <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view ......
在线直播系统源码,vant 轮播图组件
在线直播系统源码,vant 轮播图组件 <template> <van-swipe :autoplay="3000" indicator-color="#1baeae"> <van-swipe-item v-for="(item, index) in list" :key="index"> <img ......
Tomcat9 无法启动组件[Connector[AJP/1.3-8009]]
无法启动组件[Connector[AJP/1.3-8009]] 在tomcat中开启ajp后,启动tomcat遇到错误无法启动组件[Connector[AJP/1.3-8009]]。 错误原因 缺少配置项secretRequired。 tomcat9提供的默认的AJP配置如下: <Connector ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
css修改滚动条的样式
滚动条样式的修改是通过伪元素实现的: -webkit-scrollbar 滚动条整体部分 -webkit-scrollbar-button 滚动条两端的按钮 -webkit-scrollbar-track 外层轨道 -webkit-scrollbar-track-piece 内层轨道, ......
vue中使用provide和inject依赖注入组件之间进行父子组件传值(也适用于嵌套路由)
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
若误删了系统某组件或注册表引起系统不稳定或杂疑问题的解决方法之一
若误删了系统某组件或注册表引起系统不稳定或杂疑问题的解决方法: 方法1:恢复到先前的系统还原点 打开"控制面板-选择大图标-恢复-系统还原-上个还原点",它可以还原系统文件和设置,从而解决我们所遇到的问题 方法2:使用 sfc /scannow 命令检查和修复系统文件的完整性。 以下是在 Windo ......
CSS3
# 1、什么是CSS 如何学习 1. CSS是什么 2. CSS怎么用 3. **CSS选择器(重点+难点)** 4. 美化网页(文字,阴影,超链接,列表,渐变.....) 5. 盒子模型 6. 浮动 7. 定位 8. 网页动画(特效) ## 1.1、什么是CSS Cascading Style S ......
python网站创建007:常见CSS样式
1. 高度和宽度 注意1:默认情况下高度和宽度无法应用在行内标签上 注意2:默认情况下, 块级标签虽然设置了宽度, 但是右边空白区域是不允许占用的 高度 <div style="height:100px"></div> 宽度 <div style="width:200px"></div> 块级标签转 ......
CSS常见布局
## 两栏布局 1.左边固定,右边自适应布局 ## 三栏布局 - 流体布局(浮动) - BFC三栏布局 - 双飞翼布局 - 圣杯布局 - flex - table布局 - 绝对定位布局 - 网格布局(Grid布局) ......
大二暑期实习记录(一):处理组件绑定数据错误(数组解构,map()方法)
好家伙,搬砖 今天在做组件迁移(从一个旧平台迁移到一个新平台)的时候,发现了一些小小的问题: 1.错误描述: 在穿梭框组件中,使用"节点配置"方法添加数据的时候,左测数据选择框直接消失了 这里我们猜测一下,大概是数据处理出了问题 此处,我们使用"数据绑定"绑定数据方法: 定义数据: 绑定数据 2.错 ......
Redis proxy 组件之 Predixy
Predixy 是一款高性能全特征 redis 代理,支持 redis-sentinel 和 redis-cluster 组件特性: [Predixy 支持的功能](https://github.com/joyieldInc/predixy/blob/master/README_CN.md) 为什么 ......
UI/UE统一设计与前端组件库建设
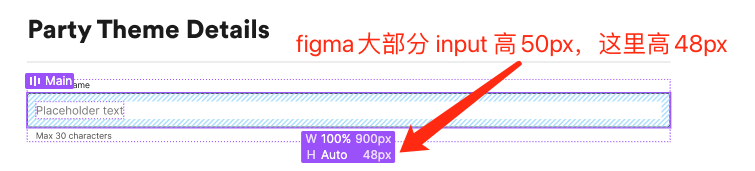
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
css定位经验
### 绝对定位特性 * 当一个元素开启绝对定位后,元素会自动变成block盒。 ### 什么时候使用绝对定位 * 下面三个条件满足任何一个时,使用绝对定位: 1. 元素出现在一个天马行空的位置 2. 元素是否存在,不影响其他元素的排列 3. 单个元素在某个区域内水平垂直居中 ### fixed和a ......
【10.0】DRF之登录认证和权限频率组件
# 【准备数据】 ```python from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) passwo ......
【5.0】DRF之序列化组件
# 【一】序列化组件介绍 > - 做序列化 > - 做反序列化 > - 在反序列化保存到数据库之前,做数据库校验 ## 【1】介绍 - DRF(Django REST framework)是一个用于构建基于 Django 的 Web API 的强大框架。 - 在 DRF 中,序列化组件是其中一个核心 ......
【6.0】DRF之序列化组件高级
# 【一】序列化高级之Source ## 【补充】on_delete的参数详解 ### `models.CASCADE`(级联删除): 当删除与该字段关联的对象时,所有相关的对象将被级联删除。例如,如果一个出版社对象被删除了,与该出版社相关联的所有图书对象也会被删除。 ### `models.SET ......
【六】DRF之视图组件
# 【一】视图的主要作用 - Django REST framwork 提供的视图的主要作用: - 控制序列化器的执行(检验、保存、转换数据) - 控制数据库查询的执行 # 【二】视图继承关系 ,过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......