陷阱angular loading lazy
angular初识
电脑环境 已安装node和npm,其中node是通过nvm管理的,参考:https://www.cnblogs.com/PrintY/p/16892116.html 1、安装脚手架 npm install -g angular-cli 测试安装结果 ng -v 运行项目 修改package.json ......
Angular 应用启用 PWA 特性的 Angular CLI 命令行
`ng add @angular/pwa --project ` 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。 首先,我们需要理解 PWA 是什么。PWA 是一种可以提供类似于原 ......
db2 load介绍
load过程分为4个阶段:load/build/delete/index copy。load阶段是将源文件parser成物理数据存储的格式,直接装入到页中,而不通过db2引擎,load阶段会检查表定义,违背定义的数据不会装入到表中。build阶段建议索引(如果装入表有索引的话),会检查唯一性约束,违 ......
[NPM] Load package from local
In package management systems like npm (for JavaScript/Node.js projects), dependencies are typically fetched from a remote registry. However, there ar ......
在Angular项目中如何读取json文件呢?
直接进入主题,我们的最终目得是要读取文件,那么首先我们需要先创建文件, 第一步:创建我们今天所需要在assets创建需要读取的文件Message.json, 如下: [ { "id": "E0001", "msg": "{0}の取得に失敗しました。" }, { "id": "E0002", "msg ......
模型超参数基本都没改,测试时加载模型报模型结构不匹配,设置模糊加载模型即:model.load_state_dict(torch.load(model_path), strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
关于Angular路由中CanActivateChild钩子的用法
CanActivateChild 和CanActivate的用法如出一辙,使用对象可能有所不同,例如说CanActivate一般的使用对象要么是兄弟平级关系,要么就是嵌套在CanActivateChild父级下的子路由。 具体使用实例: const routes: Routes = [ { path ......
Hadoop - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...
# Hadoop - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... 配置完hadoop启动的时候出现如下警告信息: ```shell WARN util.NativeCode ......
while读取文件 Shell中while循环的陷阱, 变量实效, 无法赋值变量
在写while循环的时候,发现了一个问题,在while循环内部对变量赋值、定义变量、数组定义等等环境,在循环外面失效。 一个简单的测试脚本如下: #!/bin/bash echo "abc xyz" | while read line do new_var=$line done echo new_v ......
《angular 高级编程》学习集锦
# 引用bootstrap ``` npm install bootstrap ```  在 angular.json ......
《能力陷阱》总结
大体跟《逆向管理-先行动后思考》说的一样:改变是由外而内的,先行动后思考才能带来真正的改变。 在这个基础上还告诉了我们一个容易掉入的能力陷阱: >我们很乐意去做那些我们很擅长的事,做的越多越擅长,越擅长也就越愿意做,我们的快乐和自信也会来源于它。 但是长此以往会让我们产生误区,以为自己擅长的事就是最 ......
Angular如何创建路由以及如何配置路由导航
废话不多说直接进入正题,首先要创建好项目。 第一步:安装Angular路由 输入以下指令 npm install @angular/router 第二部:通过指令创建Angular路由守卫 ng g guard guards/auth(自定义名字) 第二部:在module文件里面导入①路由导航组件② ......
职场新人如何避免陷入成长陷阱
前几天知识星球有同学提了一个问题:职场中刚开始工作,是不是不能太努力? 星球里其他同学纷纷参与讨论,聊了各自的一些看法和理解,大意就是刚进入一家新公司,不要立刻拿出百分百的实力和努力做事情,否则做成了还好,要是失败或者没达到预期,很容易对后续的工作积极性造成打击。 这其实是很多初入职场的新人容易陷入 ......
记录--Loading 用户体验 - 加载时避免闪烁
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在切换详情页中有这么一个场景,点击上一条,会显示上一条的详情页,同理,点击下一条,会显示下一条的详情页。 伪代码如下所示: 我们定义了一个 switcher 模版, 用户点击上一条、下一条时调用 goToPreOrNext 方法。该页面通 ......
XMLHttpRequest发送请求报错:Failed to execute 'send' on 'XMLHttpRequest': Failed to load
1、问题 源:url:http://localhost:8099/api/test const xhr = new XMLHttpRequest(); xhr.open('post', url, false); xhr.setRequestHeader("Content-type","applica ......
Django 标签未注册解决办法 Invalid block tag on line 9: 'ifequal'. Did you forget to register or load this tag?
这是一个常见问题,但不要担心!一旦您了解了导致模板标记错误的原因,无论是拼写错误、语法还是忘记加载库,就可以轻松修复它。 Django 中的标签是什么? Django 中的标签为 Django 模板添加了特殊功能,允许您在模板中执行操作。例如,使用标签,您可以以特定格式显示数据、循环访问上下文变量中 ......
谷粒商城报错:java.lang.IllegalStateException: Failed to load property source from location 'classpath:/applicatio
遇到这种问题如果检查了配置文件没有出错 可以尝试打开target文件,去找配置文件,查看是否为空或者中文乱码,一般情况下删除中文注释就可以,因为这个文件的编码格式是GBK,项目的编码格式是UTF-8,注释乱码,导致编译失败。 还有另一种做法就是更改编码。 ......
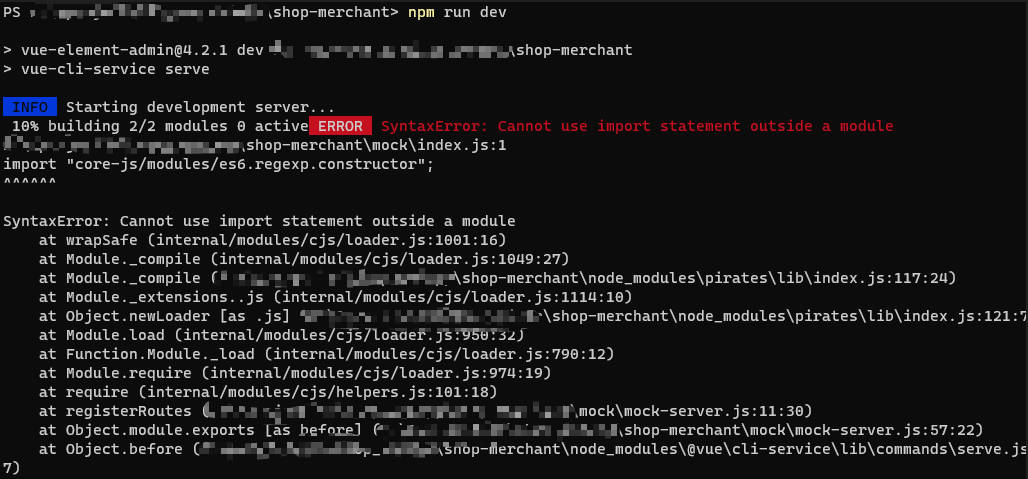
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
Angular FormControl value属性的一些事
背景:一个输入校验,允许输入多行,每一行是ip或网段。写了个校验,将其按行拆分后单独校验。 1. FormControl无法深复制 使用JSON.parse(JSON.stringify(control))进行简单深复制报错,因为不是json类型;使用deepClone进行递归深复制,直接栈溢出。考 ......
MDC-based Angular Material组件迁移
## 1. 前言 在 Angular Material v15 中,许多组件已基于官方的 Web Material Design Components (MDC) 进行了重构。 以下导入的组件已被重构: | Import path | Summary of changes | | : | : | | ......
从Angular 13升级到Angular 15
## 1. 前言 升级应用程序或者框架是软件生命周期中非常重要的一项活动. 因为其有风险性, 很多人不愿意去做, 久而久之随着技术债务的积累变成了一件不能去做的事情. 在我的职业生涯中见到过很大这样逐渐失去生命活力的系统, 这里就不具体举例了, 以免引起不必要的争论, 明白的人自然明白. 其中的风险 ......
React Hook 的闭包陷阱
参考文章 1. 从react hooks“闭包陷阱”切入,浅谈react hooks 2. 一文讲透 React Hooks 闭包陷阱 Hooks Hooks 是 react 自 16.8 引入的新特性,使得开发者在摆脱 class 定义组件的同时,也能够进行状态管理。这样,react 组件完全进入 ......
zookeeper启动报错(Unable to load database on disk)
1、背景 日常巡检发现zk集群宕机,导致现网告警数据异常 2、问题 zookeeper启动报错(Unable to load database on disk) 3、异常 2023-08-08 09:45:48,919 [myid:2] - ERROR [main:QuorumPeer@557] - ......
记录解决Cannot load keys from store: class path resource [xxx.xxx]
报了这个错,我还去检查jar包里有没有这个文件了,答案是有. 但是就是启不起来. 最后怎么解决的?我使用了apache-maven-3.6.x,在此之前我使用apache-maven-3.8.8进行了所有构建工作. 怀疑是spring相关版本的构建字节码版本与apache-maven的构建字节码版本 ......
angular组件的生命周期钩子函数
 上图[4]展示了angular生命周期钩子函数的执行顺序,在此之前,angular会先执行`constructor` ......
[刷题笔记] LuoguP1156 垃圾陷阱
[Problem](https://www.luogu.com.cn/problem/P1156) ### Description 题目描述了几个状态,我们来理顺一下: 一头牛掉进了坑里,农夫会**在几个时段向下扔垃圾**,牛初始可以撑10h,对于每一个垃圾,牛可以: - 把它堆起来,一旦垃圾堆的高 ......
配置pytorch环境时出现的问题 Failed to load image Python extension
安装了torch 1.12.0 + torchvision 0.13.0 + torchaudio 0.12.0版本后, conda install pytorch==1.12.0 torchvision==0.13.0 torchaudio==0.12.0 cudatoolkit=11.3 -c ......
报错:WARNING: cannot load logging configuration file, logging is disabled
问题:在webots里使用rospy时报warning。 分析:无 解决方案:参考https://blog.csdn.net/ckkboy/article/details/98504880 1. 在/etc/下创建ros目录 cd /etc/ sudo mkdir ros 2. 将python_lo ......
go 循环变量捕获 陷阱
以下这样的循环代码,最后会发现spaceId都是同一个!!!! for _, spaceId := range spaceIds { task := func() { uc.log.WithContext(ctx).Errorf("SpaceUsecase::GetSpaces uc.badgeCl ......