页面axios网络vue
《动手学深度学习 Pytorch版》 7.3 网络中的网络(NiN)
LeNet、AlexNet和VGG的设计模式都是先用卷积层与汇聚层提取特征,然后用全连接层对特征进行处理。 AlexNet和VGG对LeNet的改进主要在于扩大和加深这两个模块。网络中的网络(NiN)则是在每个像素的通道上分别使用多层感知机。 import torch from torch impo ......
Python 网络爬取的时候使用那种框架
尽管现代的网站多采取前后端分离的方式进行开发了,但是对直接 API 的调用我们通常会有 token 的限制和可以调用频率的限制。 因此,在一些特定的网站上,我们可能还是需要使用网络爬虫的方式获得已经返回的 JSON 数据结构,甚至是处理已经完成界面展示的数据了。 Selenium 与Beautifu ......
网络技术-网络层:ICMP协议
前言 Internet控制报文协议ICMP(Inter Control Message Protocol) 是网络层的一个重要协议。ICP协议用来在网络设备之间传递各种差错和控制信息,它对于收集各种网络信息、诊断和排除各种网络故障具有至关重要的作用。 简单来说:ICMP协议是一个用于诊断网络故障很好 ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
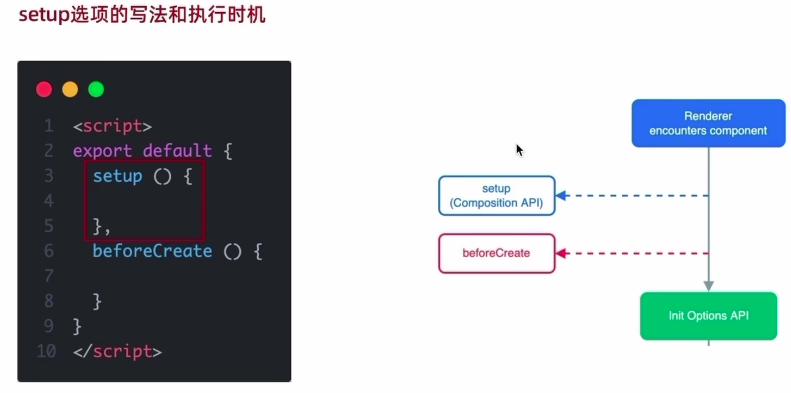
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
软件定义网络第一次报告
软件定义网络第一次报告 一、SDN实验环境安装 二、SDN拓扑实践 (一)基本要求 代码部分: from mininet.net import Mininet from mininet.node import Controller, RemoteController, OVSController f ......
计算机网络五层协议笔记
应用层: 实现应用与应用之间的互通,在互联网中应用层协议很多,如域名系统DNS,支持万维网应用的 HTTP协议,支持电子邮件的 SMTP协议等等。我们把应用层交互的数据单元称为报文。 传输层: 向两台主机进程之间的通信提供通用的数据传输服务。 运输层主要使用以下两种协议 传输控制协议 TCP(Tra ......
2023 icpc网络赛1 F
2023 icpc网络赛1 F. Alice and Bob 目录2023 icpc网络赛1 F. Alice and BobF F 根据官方题解的自己的理解 ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
Symantec GhostCast Server是一款用于网络传输和部署镜像的软件工具 Symantec GhostCast Server命令
Symantec GhostCast Server是一款用于网络传输和部署镜像的软件工具,它提供了一组命令行选项来配置和控制其功能。以下是一些常用的Symantec GhostCast Server命令: ghostsrv -clone: 启动GhostCast Server并允许克隆图像。 gho ......
视频监控系统/视频汇聚平台EasyCVR平台页面展示优化
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力,也具备接入AI ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
springMvc页面跳转---重定向和转发
准备工作 1.导入json依赖 点击查看代码 <!-- jsp需要依赖! jstl--> <dependency> <groupId>jakarta.servlet.jsp.jstl</groupId> <artifactId>jakarta.servlet.jsp.jstl-api</artifa ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......
视频监控系统/视频汇聚平台EasyCVR平台页面展示优化
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力,也具备接入AI ......
vue-计算属性、监听属性、生命周期钩子函数
计算属性 1. 计算属性是基于他们的依赖变量进行缓存的 2. 计算属性只有在它相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) 3. 计算属性就像python中的property,可以把方法/函数伪装成属性 4. 计算属性,必须有返回值 实现输入input中后名字首字 ......
【HarmonyOS】元服务卡片router实现跳转到指定页面
【关键字】 元服务卡片、router跳转不同页面 【写在前面】 本篇文章主要介绍开发元服务卡片时,如何实现从卡片中点击事件跳转到指定的应用内页面功能。此处以JS UI开发服务卡片为例,JS卡片支持组件设置action,包括router事件和message事件,其中router事件用于应用跳转,me ......
【转】使用javascript Page Visibility API,判断用户是否关闭了浏览器窗口(html页面)
转载自:https://blog.p2hp.com/archives/9316 Page Visibility API 简介 有时候,开发者需要知道,用户正在离开页面。常用的方法是监听下面三个事件。 pagehide beforeunload unload 但是,这些事件在手机上可能不会触发,页面就 ......
13-Vue核心-条件渲染
使用 v-if 做条件渲染 写法: 1)v-if = "表达式" 2)v-else-if = "表达式" 3)v-else = "表达式" 或 简写为 v-else 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if 可以和 v-else-if 、v-else 一起使用, ......
48、基本的网络协议和技术
①、TCP/IP TCP/IP是internet的最基本协议,由应用层、传输层、网络层和网络访问层组成。 #应用层的协议主要有Telnet、FTP、SMTP等,这些协议是用来接收来自传输层的数据或者按不同应用要求与方式将数据传输至传输层。 #传输层的主要协议有UDP、TCP,这些协议是使用者使用平台 ......
安装node、npm和vue3
1. 首先安装node和npm node.js安装地址 https://nodejs.org/en/download/ 2. 下载完安装好后,打开终端命令验证是否安装成功 node -v npm -v 3. 安装vue3 npm install -g @vue/cli 4.创建vue3项目 npm ......
HarmonyOS 管理页面跳转及浏览记录导航
历史记录导航 使用者在前端页面点击网页中的链接时,Web组件默认会自动打开并加载目标网址。当前端页面替换为新的加载链接时,会自动记录已经访问的网页地址。可以通过forward()和backward()接口向前/向后浏览上一个/下一个历史记录。 在下面的示例中,点击应用的按钮来触发前端页面的后退操作。 ......