页面axios网络vue
vue3中使用arcgis
## 安装 **@arcgis/core方式** 通过[@arcgis/core](https://developers.arcgis.com/javascript/latest/typescript-setup/)加载地图资源,默认是半本地化的,因为 assests 资源是通过 https://j ......
vue2.0截图 html2canvas or dom-to-image 并解决openlayers截图空白问题
1.版本 "dom-to-image": "^2.6.0", // or "html2canvas": "^1.4.1", 2.引入 import domtoimage from 'dom-to-image'; // or import html2canvas from 'html2canvas'; ......
aspx.cs后台如何把datatable显示在前端页面
aspx.cs后台如何把DataTable数据显示在前端页面 1.首先我们在前端的aspx文件中,写一个带有 asp:Repeater控件的table 注意:一定要给asp:Repeater控件写一个ID,我们是通过这个id赋值的。 2.这个方法无论数据是DataTable格式的,还是List格式的 ......
前馈神经网络解密:深入理解人工智能的基石
> 本文深入探讨了前馈神经网络(FNN)的核心原理、结构、训练方法和先进变体。通过Python和PyTorch的实战演示,揭示了FNN的多样化应用。 > 作者TechLead,拥有10+年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认证的资深架构师, ......
网络配置之给PC主机设置IP地址
前提:日常中,给大量的主机配置IP地址,如果手动一个一个的去配置,那是相当庞大的工作量,而且极易出错,故而选择服务器自动分配IP地址给主机 一,在路由器上配置 (一),直接配置: 基于接口的配置 G0/0/1 DHCP服务器: [Huawei]interface g0/0/1 //进入接口 [Hua ......
用js动态生成html页面
首先思路明确:生成的元素是一个完整的DOM对象;这些DOM对象的属性可以是字符串,xml文件,也可以是json格式的数据,存储在后台或者其它位置;通过层层解析,顺着DOM层级关系动态创建在html文档流中;这些html文档放于不同的模板文件中相应生成不同样式的效果。 以下就json格式存储的数据,简 ......
07 网络层协议(IPv4协议)
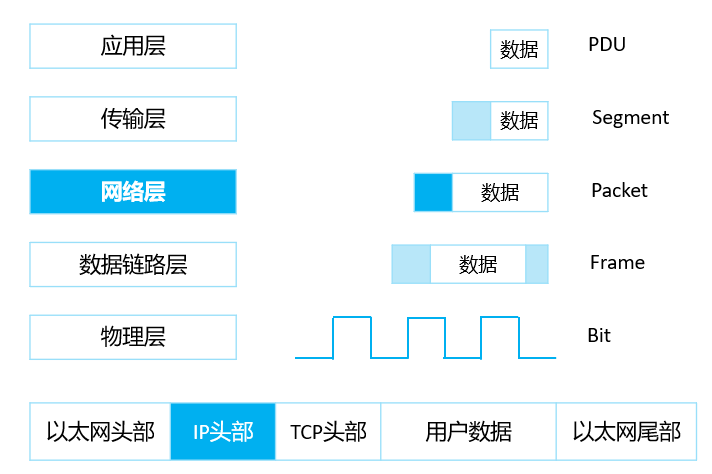
# 网络层 > 在数据封装时,网络层的IP协议会为数据包封装IP头部  # IP协议 > 为网络层的设备提供逻辑地址 ......
iview Cascader loadData Vue
<template> <div> <Card dis-hover> <div class="page-body"> <Form ref="queryForm" :label-width="90" label-position="left" inline> <Row :gutter="16"> <Co ......
一台云服务器一个域名下,如何运行多个JAVA后端项目和多个VUE前端项目
拿若依前后端分离版项目举例: 修改前端代码 ruoyi-ui/vue.config.js // 二级目录名称ruoyi-ui publicPath: '/ruoyi-ui/', ruoyi-ui/src/router/index.js export default new Router({ mode ......
Tensorflow的简单神经网络
# 导入库 import tensorflow as tf import numpy as np from tensorflow import keras #定义和编译一个神经网络 model = tf.keras.Sequential([keras.layers.Dense(units=1, in ......
Vue3 响应式工具函数
isRef() 检查某个值是否为 ref。 unref() 如果参数是 ref,则返回内部值,否则返回参数本身。这是 val = isRef(val) ? val.value : val 计算的一个语法糖 toRef() 可以将值、refs 或 getters 规范化为 refs (3.3+) ......
Vue 时间插件 moment 使用
下载安装 npm install moment -s 全局方法 main.js 里面注册生成 import * as moment from 'moment' Vue.prototype.$moment = moment 全局过滤器 全局过滤器实现日期格式化 // 用法:1.{{ item.time ......
vue——前后端实现SM4加解密
参考: 1.VUE + Springboot + SM4前端加密 后端解密 https://www.cnblogs.com/caoxwen/p/16179683.html 前端 1.引入gm-crypt npm install gm-crypt 2.封装js sm4Util.js const SM4 ......
数据可视化【原创】vue+arcgis+threejs 实现海量建筑物房屋渲染,性能优化
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 先报备一下版本号 "vue": "^2.6.11" "@arcgis/core": "^4.21.2" "three": "^0.149.0" 语法:vue,ES6 其实现在主流很多海量建筑渲染的方案是加载3DTiles ......
Vue3 watchEffect()
watchEffect()函数的作用是接收函数作为参数,并立即执行该函数,当该函数依赖的数据发生变化时,重新运行该函数。 <template> <span> <p>{{num}}</p> <button @click="btnFn">+1</button> </span> </template> < ......
关于商品活动的H5页面的技术总结
# 背景 在单个html文件里面使用vue3、jquery等其他第三方js库,实现规定的页面效果,其中主要功能是从商品json数据中读取数据,然后可以通过搜索框、下拉框、左侧菜单来筛选商户信息。 # 页面布局 
readonly()函数的作用是接收一个对象,其可以是普通对象,也可以是响应式对象,然后返回接收对象的只读代理对象。 通俗地讲,即如果想要一个对象是只读的,就使用readonly()函数。 <template> <span> <p>{{obj}}</p> <p>{{newobj}}</p> </sp ......
vue sort 排序
Vue.js提供了多种实现排序的方式。下面列举了几种常见的排序方法及示例代码。 1、使用JavaScript原生的Array.prototype.sort()方法进行排序。这种方法适用于简单的数组排序需求。 // 在Vue组件中的方法中使用sort方法进行排序 data() { return { m ......
vue横向滚动,并且实现点击左右按钮来进行滚动
直接上代码,可以点击左和右两个汉字进行横向滚动 <template> <div class="Home"> <div style="display: flex;height: 100%;align-items: center;"> <div @click="scrollLeft('scrollCon ......
k8s 网络策略
网络策略介绍 如果你希望在 IP 地址或端口层面(OSI 第 3 层或第 4 层)控制网络流量, 则你可以考虑为集群中特定应用使用 Kubernetes 网络策略(NetworkPolicy)。 NetworkPolicy 是一种以应用为中心的结构,允许你设置如何允许 Pod 与网络上的各类网络“实 ......
Vue【原创】基于elementui的分组多选下拉框【group-list】
效果图: 如图分为多选模式和单选模式。 group-select: 1 <template> 2 <div> 3 <el-select 4 v-model="innerValue" 5 :placeholder="placeholder" 6 @change="changeSelect" 7 :cl ......
Vue【原创】时间轴 【time-axis】&【date-axis】
封装了关于时间轴的组件,有时候统计页面会用到。 效果图: 时间轴分为2种,一种是time-axis:范围选择模式,一种是date-axis:步长选择模式。 代码中涉及到的工具类和图片资源,请移步页面底部的gitee地址下载源码。 time-axis: 1 <template> 2 <div clas ......
【网络安全防护】上海道宁与Bitdefender帮助您构建弹性网络并降低安全运营成本
Bitdefender GravityZone将风险分析、安全加固、威胁预防、检测和响应功能相结合,帮助您构建弹性网络并降低安全运营成本 ......
FFmpeg 如何探测网络流格式/如何从内存中获取数据
一般ffmpeg都是直接从文件中读取或者从网络流中读取,比如rtp://xx.xx.xx.xx:xxxx。 事实上也支持从内存中获取。 函数avio_alloc_context()实现该功能。 AVIOContext *avio_alloc_context( unsigned char *buffe ......
网络管理员教程 初级 Day2
#数据编码 ##模拟数据编码 三种基本调制方式:调幅、调频、调相。 调幅:ASK,简单,抗干扰能力差。 调频:FSK,简单,抗干扰能力较强。 调相:PM,抗干扰强,技术复杂。 ##PCM脉冲编码调制技术:采样、量化、编码。 ......
Vue项目element-ui 添加动态校验
需求:一个表单中某个字段,根据另一个字段变化,校验是否必填 <el-form ref="detail" :model="detail" :rules="ruleData" size="small" label-width="100px"> <el-card> <el-row> <el-col :sp ......
vue3学习笔记1 - Vue2和 Vue3生命周期区别
1.vue2常用生命周期:创建前:beforeCreate() 只有一些实例本身的事件和生命周期函数 创建后:Created() 是最早使用data和methods中数据的钩子函数 挂载前:beforeMount() 指令已经解析完毕,内存中已经生成dom树 挂载后:Mounted() dom渲染完 ......
vue3响应式数据重复
记一次bug。。 由于【甲方负责人】的表单是响应式的,然后直接添加到另一个响应式的数组里了,就会造成【更改表单内容,也会使数组里的值发生变化】 解决方法 1 //添加到列表,做临时显示 2 const addresponsible = () => { 3 const newResform = { . ......
【Vue】vue3 v-draggable 拖拽指令封装
## 说明 需求:实现一个拖拽指令,可在父元素区域任意拖拽元素,同时如果传入的值为 father,则拖拽的时候以父元素为拖拽对象 思路: 1、设置需要拖拽的元素为absolute,其父元素为relative。 2、鼠标按下(onmousedown)时记录目标元素当前的 left 和 top 值。 3 ......