页面axios网络vue
vue2 - 父子组件在生命周期传值,无法获取数据
排查因素:是否是生命周期问题? 情况:父组件mounted时期获取值传递给子组件,子组件无法在生命周期内获取! 原因:生命周期创建流程为create(父)=>完整生命周期(子)=>mounted(等父生命周期),因此mounted在子组件生命周期之后,因此无法获取 解决:1.通过computed进行 ......
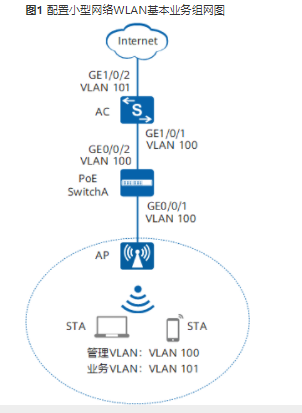
配置小型网络WLAN基本业务
# 配置小型网络WLAN基本业务 ## 组网图形  进行导出为excel(如图二) 2:安装依赖: npm install --save xlsx file-saver npm install -D script-loader 3:引入依赖文件: 在src文件夹中创建名为excel的文 ......
网络填坑之路(7)使用netsh获取WiFi密码
## netsh简介 netsh:全称Network Shell 是一个windows系统本身提供的功能强大的网络配置命令行工具 Netsh 是命令行脚本实用工具 它允许从本地或远程显示或修改当前正在运行的计算机的网络配置 **netsh可以获取计算机曾经连接过的所有WiFi信息以及WiFi的明文密 ......
创建electron+ts+vue3的应用模板
# 配置vue3 1. 安装vue3 ``` cd D:\Users\Administrator\AppData\ mkdir Roaming cd ./Roaming mkdir vue3 cd ./vue3 npm install @vue/cli ``` 系统资源管理器进入'D:\Users\ ......
直播平台源码,默认页面几秒后自动跳转另一页面
直播平台源码,默认页面几秒后自动跳转另一页面 public class MainActivity extends AppCompatActivity { private static final long DELAY = 1000; private TimerTask task; @Override ......
vue生成二维码图片并且下载图片到本地
一、安装生成二维码插件qrcode.js npm install --save qrcodejs2 二、封装组件 <template> <div> <div id="qrcode"></div> </div> </template> <script> // 二维码 import QRCode fro ......
直播软件开发知识:实现感知网络质量功能
直播软件感知网络质量功能可以提供个性化的服务和建议,以改善用户的观看体验、避免推流中断,并优化观看和推流策略,进而提高整体的直播质量和用户满意度,所以直播软件感知网络质量功能不管是对于用户还是平台都是非常重要的。 ......
vue使用html2canvas优化---节点过滤
当你使用html2canvas对某个节点进行截图时,项目小dom节点少那还没什么性能问题,如果是个大项目,有成百上千个dom节点,那将是非常头疼的事情(产品经理:小张啊,你这个截图功能为什么需要这个长的时间,这让客户怎么用,重新改。小张:********...)。不多bb了,直接开始 html2ca ......
关于vue清除默认样式&scoped
清除默认样式 在Vue中,可以使用以下方法来清除默认样式: 1. 使用CSS Reset: CSS Reset是一种将所有HTML元素的默认样式重置为统一值的方法,以消除不同浏览器之间的样式差异。你可以在全局的样式表中使用CSS Reset来清除默认样式。以下是一些常见的CSS Reset库: No ......
ruby网络编程(2)
[TOC] # 文件读写 ## 二进制模式 - 复制文件 ```ruby #!/usr/bin/ruby #encoding:UTF-8 #!/usr/bin/ruby #encoding:UTF-8 myOldFile=File.new("testrb.txt",'r',binmode:true) ......
DM数据库连接报:错误号: 6001 错误消息: 网络通信异常
问题:【DM数据库】连接报错:错误号: 6001 错误消息: 网络通信异常 解决:检查网络服务连接 任务管理器>服务>DMserver开始 ......
vue简单适配方案
# vue2+webpack 使用 ***postcss-pxtorem*** 插件 ```json npm install postcss-pxtorem -dev --save ``` 在vue.config.js中 ```js module.export = { ... css:{ loade ......
用vue-contextmenujs进行右键菜单的操作
1.安装依赖 npm install vue-contextmenujs 2.引用在main.js中 import Contextmenu from "vue-contextmenujs" Vue.use(Contextmenu); 3.使用示例 我是在elementui表格中使用的 <templa ......
使用vue-clipboard2进行复制操作
1.安装依赖 npm install --save vue-clipboard2 2.引入 import VueClipBoard from 'vue-clipboard2' Vue.use(VueClipBoard) 3.示例有两种使用方法 参考https://blog.csdn.net/Li8L ......
使用Vue CLI创建uniapp项目,搭建模板
使用Vue CLI创建uniapp项目,搭建模板,不仅可以HBuilder打包,也可以npm命令行运行及打包、发布。 要使用 Vue CLI 创建 Uniapp 项目并配置模板,以便在 HBuilder 中打包以及使用 npm 命令行运行、打包和发布,可以按照以下步骤进行操作: 1. 安装 Vue ......
vue实现接受后台文件流转文件并下载
接受到的文件流是这样的 1,首先在请求时加上 responseType:'blob' request({ url: "url", method: "get", responseType:'blob', //加上这一行 params:params }) 2,在获取到返回来的文件流后进行处理 //传的参 ......
使用vue-super-flow的使用进行工作流的梳理
1.安装依赖 npm install vue-super-flow 2.在页面中引用 <template> <super-flow></super-flow></template> <script > import SuperFlow from 'vue-super-flow' import 'vu ......
前端Vue自定义顶部导航栏navBar 导航栏搜索框searchBar 导航栏右侧菜单按钮button
#### 前端Vue自定义顶部导航栏navBar 导航栏搜索框searchBar 导航栏右侧菜单按钮button,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13342 #### 效果图如下:  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  { ......
axios请求下载Excel文件流
注意求类型:responseType: 'blob' axios({ url: url, method: 'post', data: data, responseType: 'blob' }).then(res => { let blob = new Blob([res.data]) let url ......
孪生网络:图片相似度对比神器
本文来自公众号"AI大道理" —————— Siamese Network(孪生网络)很早就被发明了,它的作者是著名的卷积神经网络LeNet-5的作者LeCun。最早用来从相似图片数据集上学习图片表示的网络结构就是siamese网络。两幅图通过两个共享权重的CNN得到各自的表示,而各自表示的距离决定 ......