页面axios网络vue
【网络】TIME_WAIT
主动发起关闭连接的一方,才会有 TIME-WAIT 状态。 需要 TIME-WAIT 状态,主要是两个原因: - 防止历史连接中的数据,被后面相同四元组的连接错误的接收;避免当前关闭连接与后续连接混淆(让旧连接的包在网络中消逝)。 - 保证「被动关闭连接」的一方,能被正确的关闭;可靠的实现 TCP ......
解决vue项目在IE浏览器打不开的问题
问题:vue项目运行后,在IE浏览器打开,页面为空白。 解决方案: ## 一、首先安装babel-polyfill `npm install --save babel-polyfill` ## 二、在main.js里引入 `import 'babel-polyfill'` ## 三、在首页index ......
《Linux网络操作系统(CentOS 8.0)》pdf电子书免费下载
本书以Linux发行版本CentOS 8.0为对象,以岗位技能为导向,将理论与实践相结合,按照项目-任务的方式编写,力求做到理论够用,依托实践,深入浅出。本书共16个项目、58个任务,主要介绍通过虚拟机安装与使用CentOS,管理文件系统、用户和组、磁盘、软、Linux文件共享,Systemd概述程 ......
【Vue2.x】vue2给对象动态添加响应式属性
# 1 vue2给对象动态添加响应式属性 > vue2里对象的响应式是通过Object.defineProperty()实现 ## 1.1 给对象添加单个响应式属性 使用Vue.set()或this.$set() 参数 - 第一个参数,是目标对象 - 第二个参数,是要添加的属性名字 - 第三个参数, ......
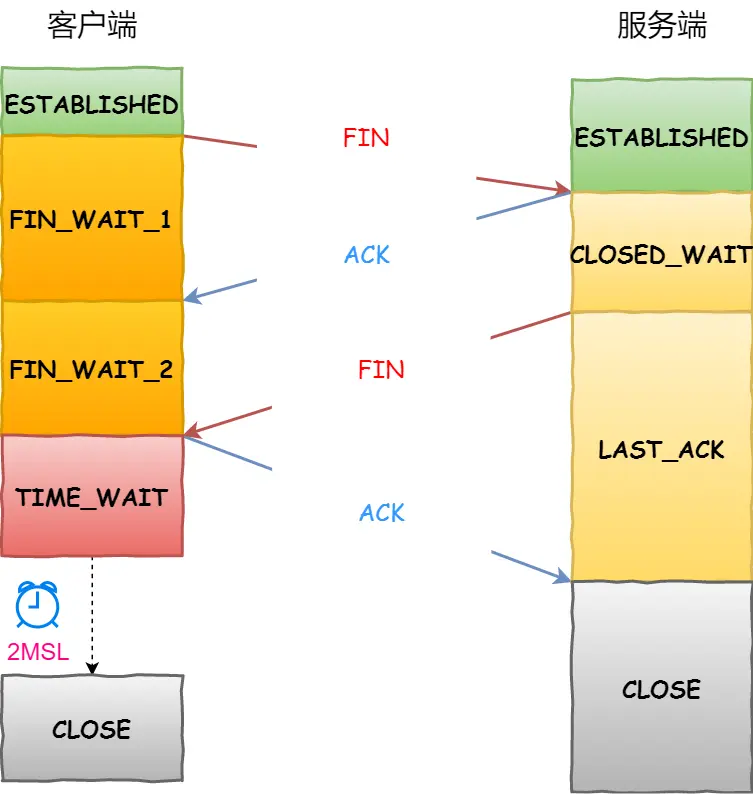
【网络】TCP四次挥手
整体流程图如下:  - 客户端打算关闭连接,此时会发送一个 TCP 首部 FIN 标志位被置为 1 的报 ......
使用Animate和CreateJS设计H5页面
Animate和CreateJS是常用于HTML5页面设计的工具,通过使用这些工具,可以创建各种动画特效,从而提高交互性和视觉效果。 游戏:Animate和CreateJS可以用于创建精彩的网页游戏,比如跑酷类、动作类、益智类等众多不同类型的游戏。这些游戏通常需要丰富的场景设计、角色设定、音效、背景 ......
初始vue3——第三天
## 双向绑定 ### 基本用法 在前端处理表单时,我们常常需要将表单输入框的内容同步给 `JavaScript` 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦: ```html text = event.target.value"> ``` `v-model` 指令帮我们简化了这一步骤 ......
django form data如何传递到template的vue
参考: https://docs.djangoproject.com/en/4.2/ref/templates/builtins/#json-script afely outputs a Python object as JSON, wrapped in a <script> tag, ready ......
vue学习记录 2
打开昨天的vue项目,没记错的话网上查到的信息说,代码编辑部分就只在src文件夹,包括asset,router和components,其他的全是配置文件。 项目新建默认是一个巨大的vue图标和两行链接,布局在HelloWorld.vue,但是我昨天还没找到那个名为logo.png的图标是哪里插进去的 ......
解决VUE+Springboot项目跨域问题
通常springboot项目端口为8080 VUE项目端口设置为8088 这样互不干扰,实现了前后端分离,但随之而来的就是跨域问题 网上解决方式很多,这里给一个类,复制后放在springboot项目中即可 位置 import org.springframework.context.annotatio ......
不同网络环境中的设备组网问题解决(使用zerotier)
### 因为本人有在非公网环境中把多台设备互联的需求, 一番寻找下来发现了`zerotier`这个软件来实现组网, 但是`zerotier`组网会有中国大陆访问`planet`服务器过于困难的问题, 最后找到了这篇文章:`https://github.com/LoganJinDev/zerotier ......
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
# 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就 ......
车载网络OTA 升级测试要点
车载网络OTA(Over-the-Air)升级是一种通过互联网对车辆的软件和系统进行远程升级的技术。OTA升级一般分为全量包升级和差分包升级。以下是车载网络OTA升级测试的详细介绍: 1.升级准备 确定车辆的软件版本和当前的系统状态。确保车辆与互联网的连接稳定,并具备进行OTA升级的硬件和软件要求。 ......
QA|4个数据打开了4个页面,怎么实现只打开一个页面?单例模式|网页计算器自动化测试实战
如下图,代码中4个数据,产生了4个页面,怎么实现只打开一个页面?可使用单例模式 查询得知 单例模式实现有5种方法,参照链接下: https://blog.csdn.net/SixStar_FL/article/details/126894579 1. 使用模块2. 使用装饰器3. 使用类4. 基于 ......
iperf3在OpenShift 4上的网络测试
有账号的同学可以去访问一下这个 https://access.redhat.com/articles/5233541 话不多说先构建一个iperf3的镜像,话说在rhel下真是麻烦,repolist一个没有,然后直接切换到fedora了搞定了。 [lab-user@bastion ~]$ cat D ......
Vue 调试访问本地后端接口配置
记录一下本地测试前端的时候怎么访问本地后端接口。时间太长容易忘。。。。 1、首先要知道前端在访问后端的时候是怎么加上后端接口地址的。 如下图,找到封装http请求的文件,src/utils/rerquest.js 该图中的baseURL就是访问时我们加上的后端请求地址。 `baseURL: proc ......
#Vue-cli 5 怎么打印代理地址 #Vue-cli 5 怎么查看真是请求地址 ?
```js proxy: { '/api': { target: 'http://192.168.3.47:1228', changeOrigin: true, onProxyReq: function (proxyReq, req, res) { console.log( '[proxy]: ' ......
使用CNI网络插件(calico)实现docker容器跨主机互联
使用CNI网络插件(calico)实现docker容器跨主机互联,让物理机A上的docker容器c1可以访问物理机B上的docker容器c2。 ......
selenium获取页面文本的3种方法
1、find_element driver.find_element(By.XPATH, value_xpath).text 2、页面元素解析 public_notice = self.driver.page_source public_notice_parse = BeautifulSoup(pu ......
elementui局部全屏无法显示tooltip,popover等基于vue-popper类开发的组件
因为这些元素都是插入到body里面的,而当某一div全屏后由于层级原因无法显示这些组件,解决办法如下  ......
Vue路由的基本使用
1、相关理解 1.1 vue-router的理解 vue的一个插件库,专门用来实现SPA应用的 1.2 对SPA应用的理解 1、单页Web应用(single page web application,SPA) 2、整个页面只有一个完整的页面。index.html 3、点击页面中的导航链接不会刷新页面 ......
vue+elementUI 搜索栏公共组件封装,封装多搜索条件通用组件,超实用
1、新建BaseSearch.vue文件 <!-- *名称:弹窗的搜索条件组件 *功能:methods 1.点击搜索的方法:@search 2.搜索条件 props : formItemList --> <template> <div class="dialog-search"> <el-form ......
el-dialog组件封装-El-Dialog---vue
1、封装Dialog.vue文件 <template> <div class="base-dialog"> <el-dialog :type="type" :width="width" :custom-class="customClass" :fullscreen="fullscreen" :tit ......
vue 理解yarn start 和yarn dev的区别
yarn dev,当文件变动后,会自动重启。 yanr start不会自动重启 nodemon会监听文件变动,跟yarn dev和yarn start无关。 ......
Vue脚手架配置代理
前言 前端在向后端请求资源时通常会遇到跨域问题,当我们是用vue脚手架构建项目时,可以通过配置代理解决跨域问题 参考文档:devServer.proxy 方法一: 在vue.config.js中添加如下配置: module.exports = { devServer: { proxy: 'http: ......
【计算机网络】延迟
目录 延迟 光速限制 总结 延迟 延迟是指数据从一个地方到另一个地方所需的时间。延迟通常用毫秒(ms)或微秒(μs)来度量。延迟是指数据从发送方到接收方所需的时间,也称为往返时间(RTT)。 延迟取决于多个因素,包括网络拓扑结构、距离、中间节点数、传输介质和网络流量。在处理实时应用程序时,延迟是一个 ......
vue3+ TS pinyin uniapp 索引列表-(A-Z)按首字母排序 ,锚点定位
获取一维数组 地址列表 <script lang="ts" setup> import { getLocationList } from "@/apis/activity"; import {onLoad} from "@dcloudio/uni-app"; import { pinyin } fr ......
Vue之使用:class返回类对象
我们在设置动态且复杂的类名时,可以使用Vue的:class。 如下面的代码所示: <i :class="classObject(item)"></i> 函数为: const classObject = (item) => { return { iconfont: true, icon: true, ......
ai问答:Vue3中使用computed和watch监听pinia数据的区别
通过Vue3组合式API的computed和watch,可以轻松实现在组件中监听pinia状态的变化,这是Vue3与pinia结合的重要用法。 ......