页面axios网络vue
vue全家桶进阶之路36:Vue3 组件内部路由守卫
在 Vue Router 中,可以为路由和路由组件注册全局的路由守卫,也可以在组件内部注册路由守卫。 组件内部的路由守卫有以下几种: beforeRouteEnter:在路由进入组件前被调用,但是在组件实例化之前被调用,因此在该守卫中无法访问组件实例的 this。 beforeRouteUpdate ......
Vue3 setup中两个注意点
视频 6.setup的两个注意点 setup执行的时机 在beforeCreate之前执行一次,this是undefined。 setup的参数 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 context:上下文对象 attrs: 值为对象,包含:组件外部传递过来,但 ......
ie11 兼容 vue3思路mark
众所周知,vue3因为用了Proxy来实现响应式,而Proxy是es6的特性,这个特性是无法shim的。 如果用本身的js写一个es6的js的虚拟机呢?有点像c语言的自举了哈,只要写出一个汇编的c语言编译器,后面就可以脱离汇编,用c本身来实现更多的功能。 当然速度肯定没办法保证了,跑肯定是可以跑的。 ......
Codeforces 793G - Oleg and chess(网络流+优化建图)
很 trivial 的一道题,评到 3400 非常不理解。 首先一眼二分图匹配,关键点在于建图。显然需要数据结构优化,关键是怎么个优化法,很 trivial 的想法是考虑每一行,将极长的白格对应的连边用线段树优化掉,但是这样显然是不行的,因为一个黑白交错的图就可以把它卡成 $n^2$。 考虑借鉴二维 ......
Vue3 reactive对比ref
视频 5.reactive对比ref 从定义数据角度对比: ref用来定义:基本类型数据。 reactive用来定义:对象(或数组)类型数据。 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。 从原理角度对比: ref通过Object.defineP ......
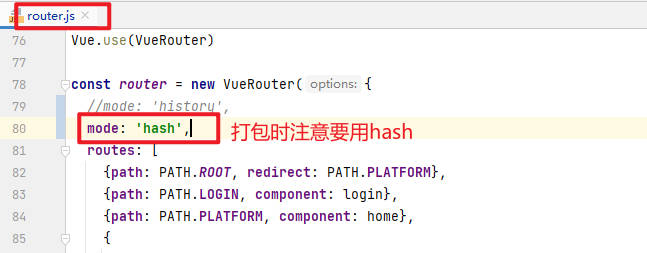
Vue项目打包后放到SpringBoot项目里注意点
 : 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 通过Reflect(反射): 对源对象的属性进行操作。 MDN文档中描述的Proxy与Reflect: Proxy:https: ......
vue3 + TS:找不到模块“@/views/xxx.vue”或其相应的类型声明,ts语法报错
今天在项目开发中遇到一个 vue3 + Ts 的一个问题,项目运行没问题,但是就是代码就是报ts语法错误,如下: 原因:因为我们使用的是 ts 的语法,项目只识别 ts 后缀的文件,无法识别 .vue 文件,所以引入的时候会报错; tips:这里只是 ts 语法警告报错,实际并不影响我们项目的运行! ......
vue
vue vue使用 端口号 静态是在static里面 index。html不能改变 id = app是绑定的 一对一绑定 webpack学习 静态模块打包器 到处暴露export,暴露了HelloWorld 有暴露就有,导入import 安装webpack 使用webpack 建立一个项目 暴露一个 ......
Vue 登录login post请求 security UserDetailsService 获取参数为""
背景 原请求将数据放到params中,导致数据拼接在请求地址后面,具有高级安全隐患。 请求方法: axios.request({ url: '/login', method: 'post', params: { username: '****', password: '****' } }) 出现的问 ......
网络层
1、ip地址 ipv4,32位,4个字节,点分十进制表示。 分类:网络号+主机号 A类 B类 C类 D类 E类 CIDR无类别域间路由 2、ip报文 源ip,目的ip,类型 3、路由 4、icmp ......
计算机网络概述
1、定义 计算机网络:由计算机终端和连接用线路、中间设备组成的网络,作用的共享、互连。 internet:互联网 Internet:因特网,最大的互联网 WWW:由http、https为核心协议,浏览器-服务器组成的网络。是Internet的一部分。 2、网络类型 个人网、局域网、城域网 3、网络分 ......
Vue3+Ts 组合API调用子组件方法
1、子组建定义方法,并对外暴露 <script setup lang="ts"> import {computed, reactive, ref,defineExpose} from "vue"; /** * 定义方法 */ const initData = () => { console.info ......
Vue3移动端适配解决方案
导读: 使用vw和vh解决适配问题 vw:view width屏幕宽度,1vw等于屏幕宽度的百分之一 vh:view height屏幕高度,1vh等于屏幕高度的百分之一 使用插件postcss-px-to-viewport可以自动将px转换为vw/vh 安装 npm i postcss-px-to- ......
【Vue2.x源码系列06】计算属性computed原理
本章目标:计算属性是如何实现的?计算属性缓存原理以及洋葱模型的应用?在初始化Vue实例时,我们会给每个计算属性都创建一个对应watcher,我们称之为计算属性watcher ......
客服系统vue源码聊天界面,ajax上传图片功能实现
在线客服系统的聊天界面上,有上传图片按钮功能,使用js实现ajax上传图片功能 html部分,有一个点击事件 <div class="iconExtendBtn" @click="uploadImg"> <div class="elIcon el-icon-picture"></div> <div> ......
vue2使用最新版nanoid,运行报错
项目需要nanoid生成主键。 vue版本:2.6.14 npm i nanoid后,npm run serve报错: Error [ERR_REQUIRE_ESM]: require() of ES Module C:\projects\frontend\vue-test\node_modules ......
vue2 xlsx结合file-saver实现JSON导出excel 支持导出多sheet
先安装插件 npm install xlsx -s npm install file-saver -s 在本地封装导出方法,支持// 文件名:Export2MultipleSheetExcel//支持导出多个或者单个sheet import { saveAs } from "file-saver"; ......
vue+springboot 传list
@PostMapping(value = "/aa") public Result<?> aa(@RequestBody List<Map<String, Object>> list) { return Result.ok(); } let dataSource = [];postAction(th ......
vue全家桶进阶之路37:Vue3 路由守卫
在 Vue.js 3.x 中,我们可以使用路由守卫来拦截路由的跳转,从而实现一些功能,例如:登录验证、页面权限控制等。 Vue.js 3.x 中的路由守卫和 Vue.js 2.x 中的基本相同,都包含了 beforeEach、beforeResolve 和 afterEach 等钩子函数。 下面是一 ......
vue全家桶进阶之路36:Vue3 全局路由useRouter和本地路由useRoute
在 Vue.js 3.x 中,我们可以使用 useRouter 和 useRoute 来获取当前路由对象和当前路由信息。 useRouter useRouter 可以用来获取当前路由对象。我们可以通过 router 对象调用一些路由操作方法,例如 push、replace、go 等。示例代码如下: ......
vue全家桶进阶之路35:Vue3 传递参数query和params
在 Vue.js 3.x 中,可以通过路由的 params 和 query 属性来传递参数。 通过 params 传递参数 我们可以在路由跳转时通过 params 传递参数。具体方法如下: // 在组件中跳转路由 import { defineComponent } from 'vue' impor ......
Vue移动端实现调用相机扫描二维码或条形码的全过程
1、安装。 npm install @zxing/library --save 2、假设场景:页面上有个按钮,点击触发扫码功能 @click='scanCode()',在 methods 写入该方法。 scanCode() { console.log('浏览器信息', navigator.userA ......
Vue.extend源码分析
前言 Vue.extend生成一个组件的构造器,使用的场景其实不算多,一般来说,在需要实现一个全局的类似alert,message组件的时候,可以比较方便的使用它,动态地挂载。 开始读源码 Vue.extend = function (extendOptions: any): typeof Comp ......
vue全家桶进阶之路34:Vue3 路由基本配置
在Vue3中,路由的基本配置是通过使用Vue Router库来实现的。以下是Vue3中路由的基本配置步骤: 安装Vue Router 使用npm或yarn在项目中安装Vue Router: npm install vue-router // 或者 yarn add vue-router 创建路由实例 ......
vue不同页面方法调用|跨页面传参|事件总线
事件总线 需要在不同页面间传递参数或者进行方法调用,可以使用事件总线 1.引入中间js 在src下的Utils文件夹下创建一个Bus.js其内容如下 import Vue from 'vue' export default new Vue() 2.A页面(发起请求) import Event fro ......
计算机网络 路由
目录 一、路由器的工作原理 二、路由表的形成 三、静态路由 四、默认路由 五、路由器转发数据包的封装过程 六、下一跳地址 一、路由器的工作原理 概念:根据路由表转发数据,当一个数据包经过时,路由器会查找路由表,根据路由表,查找转发数据的出口,并在转发中选择最佳路径 二、路由表的形成、 路由表的获取方 ......
Linux操作系统网络模块
Linux操作系统的网络模块是负责网络通信的核心部分。它通过实现各种协议和算法,使得计算机能够在网络中进行数据交换和通信。网络模块主要包括以下几个方面的功能: (1)IP协议栈:负责处理网络层的数据包,实现IP地址的分配、路由选择等功能。 IP协议栈是网络模块中最基本的部分,它负责处理网络层的数据包 ......
为什么html页面不能显示标签el-checkbox的多选框,只有名称值
问题描述 我引入了el-checkbox之后,发现浏览器页面只是显示里面的文字,并没有显示出来我想要看到的相应样式 问题解决 经过一定的百度查证可知,使用Element-UI组件时,我们需要用div标签将其包裹起来; 然后使用script标签定义一下div里面的id属性,然后才能够引用到这个el-标 ......