项目vue3 vue
【校招VIP】前端JS语言考点之Vue考察
考点介绍: Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 一、考 ......
开源项目自荐:截图工具(小、快、功能丰富)
我最近开发了一款截图程序,在GitHub开源: https://github.com/xland/ScreenCapture 基础的功能该有的都有了,而且有些功能还更好,大家想要什么功能可以提Issue,我看响应的人多,我就做。 当然如果发现了BUG,也请提Issue,谢谢啦。 下面是这个程序的一 ......
测试面试 | 标准工作流程 | 测试项目流程
面试测试的小伙伴大都会被问到工作流程这一个问题。 下面进行总结一下比较标准的测试流程吧~ 首先会召开需求分析会议,参与人员有产品经理、开发和测试,主要是探讨需求主要的一些功能点; 然后开发就排期进行开发,主管开始编写测试计划,对测试进行任务分配。 测试参考需求规格说明书及原型图编写测试用例,写完测试 ......
vue 实现 pdf 预览功能
随着互联网的发展,PDF 文件在信息交流和文档分享中起着重要的作用。通过在 Vue 组件中实现 PDF 预览功能,我们可以为用户提供便捷的内容阅读体验。
通过阅读本文,读者将了解如何在 Vue 中实现强大的 PDF 预览功能,为用户提供方便的阅读体验。无论你是刚入门的 Vue 开发者,还是有一定经... ......
tienchin项目
前段打不开 替换下面的代码 "scripts": { "dev": "SET NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "serve": "SET NODE_OPTIONS openssl-legacy-provi ......
奥运体育项目 中英文对照
奥运体育项目中英对照 作者:wjw 发布会员:kuangshiyi 版权:原创 添加时间:2007-9-12 阅读:8254次 【字体:大中小】 奥运体育项目中英对照 acrobatic gymnastics 技巧运动 athletics/track & field 田径 beach 海滩 boat ......
如何高效的阅读项目源代码 All In One
# 如何高效的阅读项目源代码 All In One > 《代码阁读方法与实践》-- (希腊) Diomidis Spinellis 著 / 赵学良 译 无论是`沟通`程序的操作,还是将`知识存储`为可执行的形式,软件的`源代码`都是最终的介质。 我们可以将源代码编译成可执行程序 ,也可以阅读代码来了 ......
IDEA 项目里的 External Libraries 突然变得干干净净
怎么会这样子咧 !昨天还好好的 !很气~! 1、先检查一下 Maven 2、然后把 项目下面的 .idea 删了 3、最后把项目关了 再重新打开 就好了 。 解决方案: ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
青橙项目-分页条件查询
分页条件查询 一定要注意看清楚传参,和返回值类型!!! 遇到的bug,开始建了一个dto类将page,size,name,letter封装.结果导致前端页面只显示第一页,不能翻页. 后来发现是传的参数不对. 接口文档 请求URL /brand/page 请求方式 POST 请求参数 #参数一 ?pa ......
vue面试2
VUE2 1. 为什么.Vue被称为“渐进框架”? 使用渐进式框架的代价很小,从而使现有项目(使用其他技术构建的项目)更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......
级别 资格名称 考试时间 考试科目高级 信息系统项目管理师 上午 900 — 1130 综合知识 下午 130 — 300 案例分析 320 — 520
级别 资格名称 考试时间 考试科目 高级 信息系统项目管理师 上午 9:00 — 11:30 综合知识 下午 1:30 — 3:00 案例分析 3:20 — 5:20 论文 系统构架设计师 上午 9:00 — 11:30 综合知识 下午 1:30 — 3:00 案例分析 3:20 — 5:20 论文 ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
互联网软件项目上线有哪些安全问题需要注意?
在互联网软件项目上线前,确保安全性是至关重要的。这样不仅可以保护您的用户,还可以避免潜在的法律风险和声誉损失。以下是一些上线前需要考虑的安全问题: 注入攻击:如SQL注入、XML注入等。确保所有的输入都经过适当的验证和清洁。 跨站脚本(XSS):确保不允许恶意脚本在用户浏览器中执行。 跨站请求伪造( ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
python项目 如何快速的导入和导出依赖包
Python项目依赖包【导出】第一步: 安装pipreqs包 pip3 install pipreqs 第二步骤:进入项目的根目录执行以下命令:cd 根目录 第三步:转成requirements.ext文件: pipreqs ./ --encoding=utf-8 --force如果成功,就会在根目 ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
NVIDIA Jetson 项目:机器人足球比赛
足球被认为是世界上最受欢迎的运动之一。而且有充分的理由:动作通常很激烈,游戏结合了玩家的身体素质和技能,观看起来可能会令人兴奋。因此,有人正在努力教机器人游戏的细节也就不足为奇了,包括如何收集球、排位射门、传球和进球。 ......
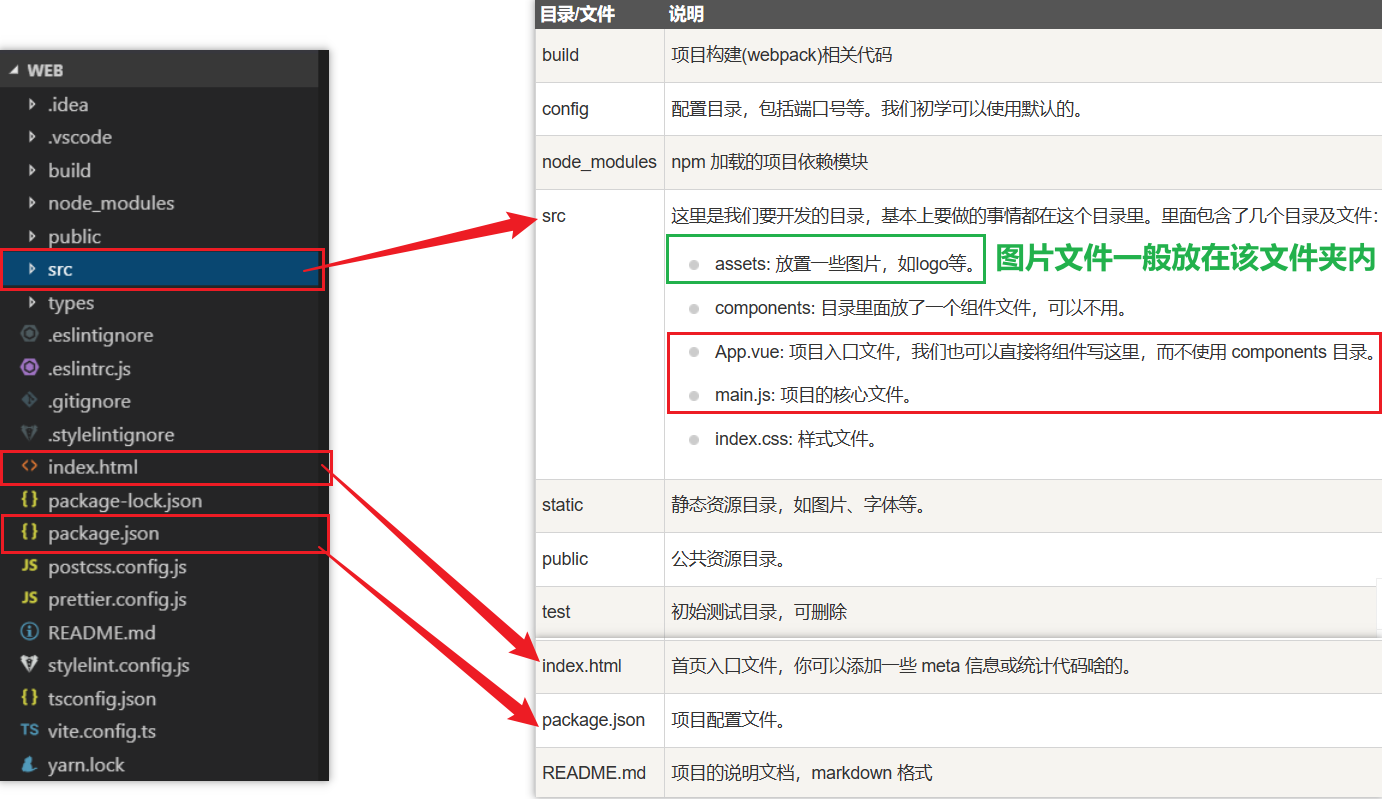
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......