项目vue3 vue
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
vue--day55--vue 的$nextTick以及MyItem编辑框
1. 语法 this.$nextTick(回调函数) 2. 作用 在下一次DOM 更新结束后执行其指定的回调 3. 什么时间用 当改变数据后,要基于更新后新的DOM进行某些操作时,要在nextTick 所指定的回调函数中执行。 1. App.vue <template> <div id="root" ......
cookiecutter python 项目模版工具
cookiecutter python 项目模版工具,可以帮助我们快速基于模版生成python 项目(当然也支持c 项目)有不少python 项目都是基于此工具的比如dbt adapter 开发就基于此提供了方便的adapter 生成 dbt adapter 参考模版 cookiecutter 创建 ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
docker-compose 多项目部署
Dockerfile FROM nginx LABEL compony=com.ligy LABEL by=ligenyun COPY dist/ /usr/share/nginx/html/ docker-compose.yml version: '3' services: ui2: contai ......
Flutter开发之——iOS原生项目导入Flutter
https://blog.csdn.net/Calvin_zhou/article/details/118926285 Flutter开发之——IOS启动Flutter https://blog.csdn.net/Calvin_zhou/article/details/118958119 ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
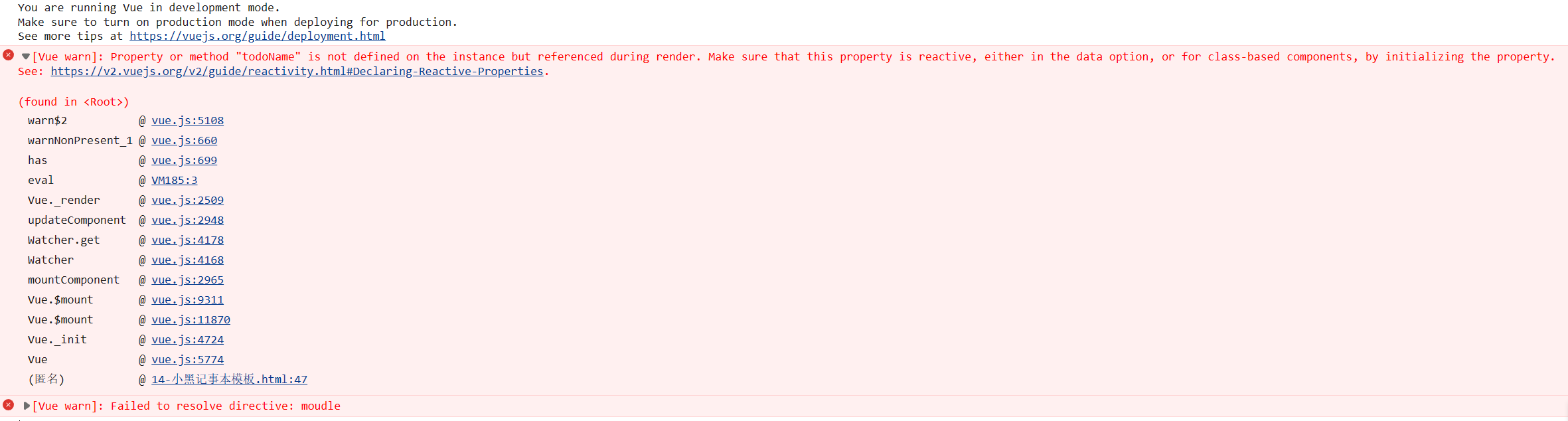
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
nginx离线安装配置,项目部署相关配置,https ssl配置
## 一、nginx 安装 1。 通过nginx.org下载源码安装包,或直接wget下载 [点击链接去下载](http://nginx.org/en/download.html) 选择对应系统版本即可。我这里从稳定版【Stable version】下载 2. 安装nginx依赖环境包 ```she ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
第三章 项目经理的角色
1、 概述 客户层级:应对冲突,维护好项目的整体性 公司层级:对资源妥善保护、及时准确地进行沟通 项目团队层级:作为项目团队的负责人,要对项目团队成员积极主动管理 2、 项目经理的影响力范围 行业层级:时刻关注行业发展趋势,预判行业趋势对于项目的影响 专业学科:持续地对知识进行传递和整合,向其他人传 ......
第二章 项目运行环境
1、概述 项目所处的环境,可能对项目的开展产生有利或不利的影响,影响力包括:事业环境因素(内部/外部)、组织过程资产(过程、政策、程序、组织知识库)。 2、事业环境因素: 定义:项目团队不能控制的,将对项目产生影响、限制或指令作用的各种条件。 事业环境因素会影响或者制约项目管理的灵活性,分为以下三种 ......
idea java maven 项目 符号找不到
描述: 新建了一个springboot项目 项目正常引入了maven依赖 在实体类中引入了额@Setter @Getter 注解 在前端传递赋值 或者 new 实体类 给属性赋值 提示 找不到符号: 网上找了好多的办法,都不太使用我的场景 pom中引入了插件导致的问题,移除插件重试一下看看效果 ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......
Vue脚手架
### 1-Vue脚手架: 官网:[https://cli.vuejs.org/zh/]() ``` 1-配置淘宝镜像 : npm config set registry https://registry.npm.taobao.org/ 2-安装‘脚手架’ : sudo npm install -g ......
简单的用Python获取一下视频弹幕,新手练手实战项目,非常简单!
昨天看到个视频,弹幕挺有意思的,于是想着用Python给他全部扒下来。 代码非常简单,接下来我们看看 具体操作。 需要准备这些 软件 Python 3.8 Pycharm 模块使用 import requests 数据请求 import jieba 分词 import wordcloud 词云 im ......
随笔(二十六)『SpringBoot + Vue 简单部署到Linux』
### 1、安装docker #### 1.1、卸载系统之前的 docker ``` sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-late ......