项目vue3 vue
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
ruby web 实战(9)-vue 3基础(2)
[TOC] # 定位到导入的 vue 使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue: ```html world {{ message }} ``` ......
three.js学习1(vue3)
1.引入threejs npm install --save three 在组件内 import * as THREE from 'three' 2.创建容器 创建canvas标签,为3D渲染建立容器 <template> <div> <canvas id="three"></canvas> </d ......
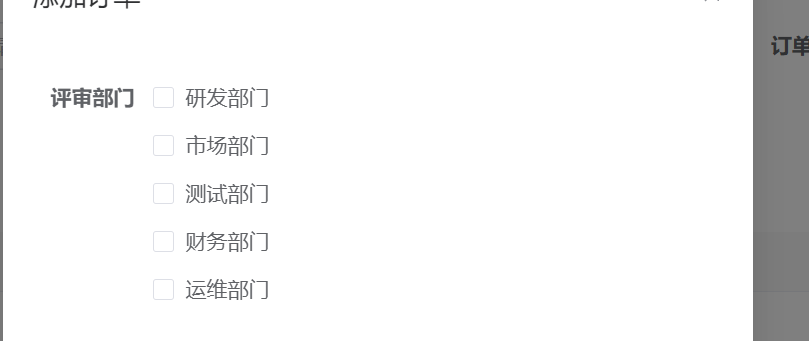
vue多选框
# vue多选框 ## 多选框(选中传id) ### 效果图  点击确定后传入后台id  **示例图:**  修改limit,将其 ......
vscode创建springboot项目
##1、安装Extension Pack for java  ##2、安装jdk11环境 sudo apt ......
深度解析Vue Router原理:实战指南与实用技巧
本文将深入解析Vue Router的核心原理,帮助读者全面理解Vue Router在Vue.js单页面应用中的作用和工作原理。从URL路由、路由表、导航守卫到组件渲染等方面进行逐步剖析,让读者了解每个概念的含义和相互关系。
同时,我们将提供实战指南和实用技巧,通过丰富的代码示例和案例分析,帮助读者学... ......
vue 滚动条事件监听
css: .active{ margin-top:-60px; } .trans{ transition: all 300ms; } > ` mounted() { // 监听页面滚动事件 window.addEventListener("scroll", this.scrolling); }, b ......
IPD与传统项目管理的区别
IPD是近年来在国内外各大行业备受关注的一种新型研发管理模式。通过IPD体系对企业战略规划、组织创新、资源分配、业务流程管理等要素的全面考虑,建立以客户需求为导向的、跨部门跨领域组织参与的产品开发的过程。那么IPD与传统项目管理二者间的区别是什么?二者孰优孰劣呢?我们一起来看看吧。 依据 PMBOK ......
关于VSCode Python同项目内的import问题
问题描述: 目录结构如下 在common下单独使用某个脚本互相调用时报错,找不到模块。 原因:VSCode中需要显式地声明PYTHONPATH,不然找不到本项目内的模块和包的路径。 解决: 在主目录文件夹(即项目根目录)下创建dev.env: PYTHONPATH=./common:./testCa ......
项目信息化怎么做?
项目信息化,主要围绕着项目活动而开展的,关键点是对项目活动进行归类分析,再依照于不同的分类进行功能设计。一般信息化主要为解决三方面的问题:信息透明、人员协作、效率工具。 ......
vue实现浏览器端大文件分块上传
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
为什么React与Vue很难互相取代?
React和Vue很难相互取代,主要因为它们都拥有庞大的生态系统和活跃的社区支持,提供了平滑的学习曲线和良好的开发体验。它们有不同的设计理念和特性,满足不同项目需求。同时,已经拥有大量用户和粉丝基础,使得它们在市场中稳固地占据一席之地。因此,选择框架时,开发者应考虑具体项目需求、团队技能和个人偏好来 ......
VUE3、ElementPlus 重构若依vue2 表单构建功能
# Vue3 + ElementPlus + Vite 重构 若依Vue2 表单构建功能 若依官方的Vue3 版本发布已经有段时间了,就是这个表单构建功能一直没有安排计划去适配到Vue3! 前段时间公司需要做个类似的功能,就直接借鉴若依Vue2的来直接改了 吐槽下:vuedraggable-vue3 ......
.NET下数据库的负载均衡“经典方案”(大项目必备,建议收藏)
【前言】 本文讲述的“数据库负载均衡”方案,为市面上最经典(没有之一),由.NET界骨灰级大佬推出。采用该技术方案的大公司,一年省下了几个亿的支出。 【正文】 支持.Net Core(2.0及以上) 与 .Net Framework(4.5及以上) 可以部署在Docker, Windows, Lin ......
坑:vue2在props时仅接受第一次返回数据的解决办法
今天在做项目时遇到了一个bug,在列表页进入详情页时带入list以便子组件遍历使用,使用props传参,该list在父组件由`created`生命周期函数访问接口获取,然后子组件在使用时,直接使用`props`接收并调用,大概代码如下: ```js // 父组件 ... created(){ get ......
浅聊一下,React会不会被VUE取代?
开发项目只有最合适的选择,而没有绝对最好的框架。每个项目都有自己的独特需求、团队背景和时间限制,因此,在选择合适的框架时需要仔细权衡各种因素。 ......
咨询项目管理模型
咨询行业,是智力密集型的知识服务行业,对外服务通常以项目的形式开展,其项目管理方式也有自己的行业特征,存在项目周期短、并行项目多、以成果文件为主要输出等特点。 ......
Vue打开新窗口
方式一: openNewWindow() { const { href } = this.$router.resolve({ path: "/preview", }); window.open(href, "_blank", "width=900, height=700"); }, 方式二: <ro ......
基于markdown的幻灯片,vue2集成vue-mark-display,实现在线制作幻灯片
1.使用组件 组件源码版本license vue-mark-display 地址 0.2.2 MIT @toast-ui/editor 地址 3.1.5 MIT jshint 地址 2.13.6 MIT jsonlint 地址 1.6.3 MIT 2.组件代码 TuiEditor 3.使用 <Tui ......
在线代码编辑器,vue2集成codemirror
1.使用组件 组件源码版本license vue-codemirror 地址 4.0.6 MIT script-loader 地址 0.7.2 MIT 2.组件代码 Codemirror 3.组件使用 <Codemirror v-model='form.content'></Codemirror> ......
vue2集成luckysheet,实现在线编辑excel,将静态文件添加本地优化加载速度
1.使用组件 组件源码版本license luckysheet 地址 2.1.13 MIT 2.组件代码 Luckysheet 3.添加luckysheet静态文件至本地 ruoyi-ui/public/index.html 4.截图 5.示例项目 项目一:gitee ......