项目vue3 vue
vue3 虚拟dom与diff算法
diff算法 vue3 diff算法原码地址: https://github.com/vuejs/core 1. diff 算法主要是说renderer.ts中patchChildren这段代码逻辑,如下: 2. diff算法排序分为无key时diff算法排序逻辑和有key时diff算法排序逻辑 2 ......
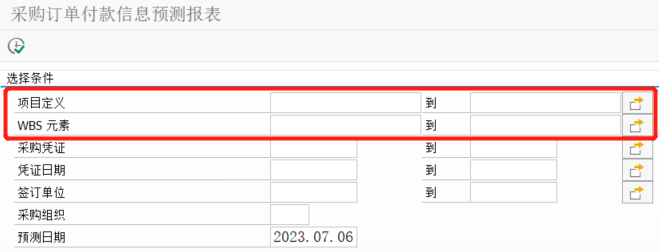
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
2.vue-charts组件
1. vue-echarts和echarts的区别 · vue-echarts是封装后的vue插件, 基于 ECharts v4.0.1+ 开发,依赖 Vue.js v2.2.6+,功能一样的只是把它封装成vue插件 这样更方便以vue的方式去使用它。 · echarts就是普通的js库。 2. v ......
OmniPlan Pro-mac项目规划管理软件
OmniPlan Pro是一款专业的Mac项目规划管理软件,它提供了丰富的功能和工具,帮助用户有效地规划、跟踪和管理项目。 →→↓↓载OmniPlan Pro 首先,OmniPlan Pro具有直观易用的界面,使用户能够快速创建项目计划并设置任务。通过拖放和调整任务依赖关系,您可以轻松定义项目的工作 ......
vue刷新页面时保持当前分页不变(使用本地存储保存页码)
this.currentPage = 1原本的代码是在页面构造时直接传入第一页的页码使得页面去读取第一页应有的数据。 解决思路:设置一个变量,用于保存每一次刷新前的页面页码数,页面构造函数里进行判断如果这个变量为空,那么说明是第一次加载页面,页面读取第一页数据。 在需要刷新前将当前页码保存,页面构造 ......
mac 安装vue
1.git clone https://github.com/vuejs/vue-devtools.git 切换master分支 cd vue-devtools npm install --registry=https://registry.npm.taobao.org npm run build ......
3.Vue3新建 ElementUi项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 安装vue:npm install -g @vue/cli 2、vue create vue_test 或者vue ui 详情= ......
Vue跨域
1、.env.development 中修改 VUE_APP_BASE_API = '' 2、vue.config.js devServer{}中 注释 // before: require('./mock/mock-server.js') 新增加 proxy: { [process.env.VUE ......
6.App.vue配置
1.修改 ,指定动态路由,可以设置导航栏 引入导航栏 2.在components组件目录下新建header目录 目录下新建index.vue,编写导航栏代码 用户管理1 配置管理2 角色管理3 定时任务补偿4 3.参考第四步的Router路由设置 pages的转到pages的vue 如: http: ......
4.vue Router路由设置
router=>index.js 设置路由信息 1.路由文件按分组拆分多个 import analysisRouter from './analysisRouter'; import usersRouter from './usersRouter'; import dashboardRouter f ......
2023 年 7 个适合初学者的 Vue.js 教程
这个精心挑选的列表将帮助 Vue 初学者找到七个很棒的资源来开始学习 Vue。 我相信你来这里是为了寻找一些资源来开始学习 Vue.js 框架的奇妙旅程,无论是作为第一个工具还是你熟悉的其他框架的附加工具。不管怎样,你很幸运,因为这就是我们将在这篇文章中介绍的内容。 随着现代 Web 应用程序对更多 ......
1.Vue3 配置开发-测试环境
1、根目录新建.env.testing、.env.donline文件 2、package.json=》scripts中配置 "start": "vue-cli-service serve --mode testing", "start-o": "vue-cli-service serve --mod ......
Vue2创建项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 2、安装vue:npm inistall w-g @vuebpa/ckrobots2-admlin-web 3、安装依赖 cd ......
IDEA新建多模块maven项目
1、new =>projetc=>maven=>,新建完成后删除src目录 2、增加java模块 例:robots2-common 项目根目录就是【robots2-parent】 右键项目,open model settings选择新建模块new module 3、增加web模块 ,配置spring ......
IDEA打开多个项目
IDEA默认的情况下只能打开一个项目,即使添加了一个项目也会弹出一个窗口,将添加的项目显示在新的窗口中。通过下面操作可以,使IDEA打开过个项目。 1.1 打开项目结构 1.2 添加多个项目 点击”Modules”,点击”+”,点击”Import Module”。 使用导入的。根据弹出的信息依次添加 ......
vue3--ref的依赖收集实现过程
参考代码:http://www.mipcode.com/m/lcc/HtmlIT7GcDDLpYg4lrgdKMQYm 实现过程整理: 完整过程见下图: ......
Vue3 之 computed 计算属性的使用与源码分析详细注释
[toc] # 计算属性的基本用法 computed 一般有两种常见的用法: 一:传入一个对象,内部有 set 和 get 方法,属于`ComputedOptions`形式。在内部会有`getter / setter`两个变量来进行保存. ```ts const age = ref(18); con ......
Vue 先初始化子组件再初始化父组件的方法(自定义父子组件mounted执行顺序)
> **写在前面:** > > * 本篇内容内容主要讲述了,在使用 `Konva` 进行开发过程中遇到的一些问题。(既然是组件加载顺序,主要牵扯到的就是,父子组件的关系,父子组件的生命周期) > > * 众所周知,`Vue`中父子组件生命周期的执行顺序为: > > ```javascript > / ......
「路飞项目14」支付宝支付
## 1 搜索后台接口 ```python # 咱们写的很简单,但是公司中这个接口是最牛逼的 -搜索接口中带个性化推荐 # 咱们只写了实战课,搜索要搜索所有跟用户输入相关的 -实战课 -轻课 -免费 -资料 文档 ``` ### 1.1 视图类 ```python from utils.common ......
vue2 - 父子组件在生命周期传值,无法获取数据
排查因素:是否是生命周期问题? 情况:父组件mounted时期获取值传递给子组件,子组件无法在生命周期内获取! 原因:生命周期创建流程为create(父)=>完整生命周期(子)=>mounted(等父生命周期),因此mounted在子组件生命周期之后,因此无法获取 解决:1.通过computed进行 ......
vue+element ui 表格选中特定行导出为excel
1:使用场景: 当选中表格中某几条数据(图中演示的为两行选中一行)进行导出为excel(如图二) 2:安装依赖: npm install --save xlsx file-saver npm install -D script-loader 3:引入依赖文件: 在src文件夹中创建名为excel的文 ......
创建electron+ts+vue3的应用模板
# 配置vue3 1. 安装vue3 ``` cd D:\Users\Administrator\AppData\ mkdir Roaming cd ./Roaming mkdir vue3 cd ./vue3 npm install @vue/cli ``` 系统资源管理器进入'D:\Users\ ......
向源代码管理注册此项目时出错。建议不要对此项目进行任何更改。
https://blog.csdn.net/wj2014/article/details/78287239 CCHR项目是从SVN上签到VSS的,项目打开提示如下错误。需要打开.csproj项目文件将含有关于SVN的配置节去掉即可。 ......
vue生成二维码图片并且下载图片到本地
一、安装生成二维码插件qrcode.js npm install --save qrcodejs2 二、封装组件 <template> <div> <div id="qrcode"></div> </div> </template> <script> // 二维码 import QRCode fro ......
使用sphinx生成项目文档
Sphinx是一个基于Python的文档生成工具,它可以将标记文本转换为各种格式的文档,包括HTML、PDF、EPUB等。Sphinx最初是为Python文档而开发的,但是它也可以用于其他类型的文档,例如API文档、技术文档、用户手册等。 Sphinx的主要特点包括: - 支持多种标记语言,包括re ......
vue使用html2canvas优化---节点过滤
当你使用html2canvas对某个节点进行截图时,项目小dom节点少那还没什么性能问题,如果是个大项目,有成百上千个dom节点,那将是非常头疼的事情(产品经理:小张啊,你这个截图功能为什么需要这个长的时间,这让客户怎么用,重新改。小张:********...)。不多bb了,直接开始 html2ca ......
关于vue清除默认样式&scoped
清除默认样式 在Vue中,可以使用以下方法来清除默认样式: 1. 使用CSS Reset: CSS Reset是一种将所有HTML元素的默认样式重置为统一值的方法,以消除不同浏览器之间的样式差异。你可以在全局的样式表中使用CSS Reset来清除默认样式。以下是一些常见的CSS Reset库: No ......
vue简单适配方案
# vue2+webpack 使用 ***postcss-pxtorem*** 插件 ```json npm install postcss-pxtorem -dev --save ``` 在vue.config.js中 ```js module.export = { ... css:{ loade ......
02_idea新建项目
## 一、新建工程  ## 二、选择jdk 选择左侧的`Java`菜单,然后右侧选择`jdk`,点击下一步 ![]( ......