项目vue3 vue
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
如何获得 java项目下面所有的文件名
要获取 Java 项目中所有的文件名,可以通过以下步骤实现: 使用递归遍历获取项目中所有的文件: //获得所有的文件名 public class getfilename { //这是一个main方法,是程序的入口: public static void main(String[] args) { ......
如何获得 java项目下面所有的文件名
要获取 Java 项目中所有的文件名,可以通过以下步骤实现: 使用递归遍历获取项目中所有的文件: //获得所有的文件名 public class getfilename { //这是一个main方法,是程序的入口: public static void main(String[] args) { ......
Jenkins+Docker 实现一键自动化部署项目!
Jenkins+Docker 实现一键自动化部署项目!步骤齐全,少走坑路! 技术老男孩 2023-06-28 07:50 发表于广东 收录于合集 #docker1个 #jenkins1个 #Springboot74个 技术老男孩 分享技术路上的点滴,专注于后端技术,助力开发者成长,欢迎关注。 49篇 ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
大部分企业都在用的8款开源项目管理软件
随着信息化时代的快速发展,项目管理软件已成为现代企业不可或缺的工具。特别是开源项目管理工具,以其极具性价比的优势,逐渐赢得了用户的青睐。本文旨在对2023年最受欢迎的开源项目管理工具进行深度对比,帮助您选择最适合您团队的工具。 一、开源项目管理工具的优点和缺点 开源项目管理工具的主要优点在于其开放性 ......
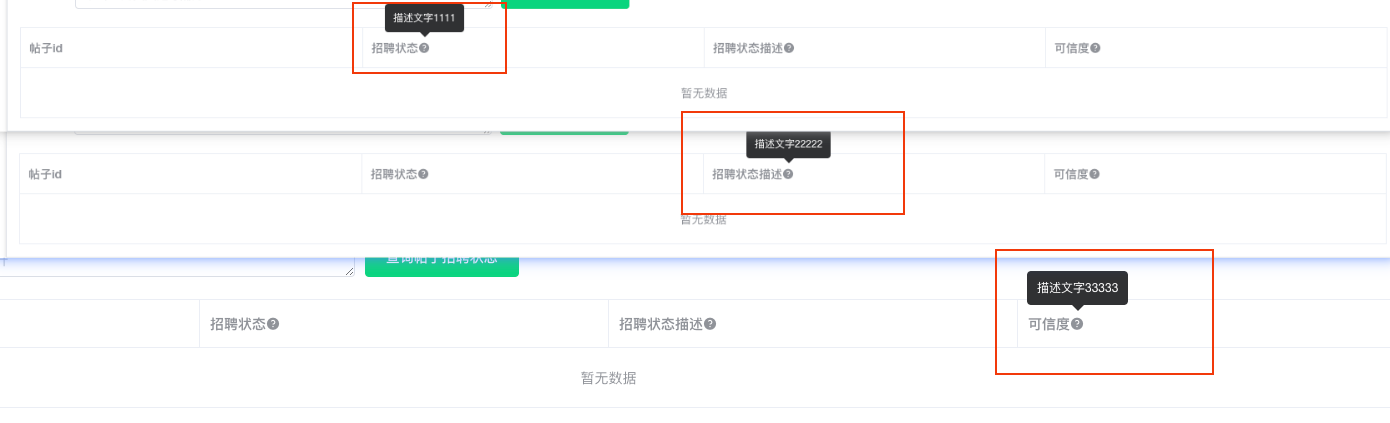
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
利用代码生成工具快速生成基于SqlSugar框架的Winform界面项目
我们接触一个新事物的时候,如果一个事物能够给我们带来非常直观的感官认识,那么我们就很容易接受,反之可能需要很长时间的潜移默化的了解认识才能接受。万物化繁为简,透过本质看表象,往往也是一个认知迭代深入的过程。在我介绍很多篇随笔《SqlSugar开发框架》,能够看完的肯定不会是一开始就学习的人员,毕竟技... ......
docker-compose 部署java微服务项目
1、准备条件:安装docker,安装docker-compose,docker安装可自行百度,docker-compose安装由于太慢,我这里提供两个版本:win和linux版本的百度网盘版,大家可根据需要自行下载: 链接:https://pan.baidu.com/s/10W81TX6cWQqyi ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
从0到1: Angular + .NET Core 前后端分离项目Compass的开发过程
# 简单记录下一个前后端分离的项目Compass开发的整个过程 ## 涉及到知识点及功能点 ### 前端: Angular(版本号15.0.0) + Ant Design #### 国际化 ### 后端: .NET(.net 6.0) ### 数据库: MySQL(版本号) ### 部署: Dock ......
Spring Boot 项目设计业务操作日志功能,写得太好了!
# 前言 很久以前都想写这篇文章,一直没有空,但直到现在我对当时的情景还有印象,之所以有印象是因为需求很简单,业务操作日志的记录与查询的功能,但是具体实现真的很烂,具体的烂法会在反面示例里细说,领导以及客户层面很认可,一系列迷之操作,让我印象深刻。 # 需求描述与分析 客户侧提出需求很简单:要对几个 ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......
【开源项目】智慧体育馆~经典开源项目数字孪生智慧体育馆
免费赠送!深圳某场馆工程和源码,开启智能场馆的全新体验! 项目介绍 通过数字孪生技术,我们为深圳某场馆打造了智慧场馆项目,为您呈现全新的场馆体验。利用先进的技术手段,我们能够完美克隆场馆的三维场景,为用户带来逼真的虚拟现实体验。 借助数字孪生技术,我们能够高度还原场馆的数据和场景,并实现场馆的完整克 ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
项目优化router路由自动化引入功能
function importRoutes() { const routes = []; const context = require.context('./modules', true, /\.js$/); // 指定要导入的目录和文件匹配规则 context.keys().forEach((f ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下: 。 难以获得低特权外壳:初级/中级 获得特权升级的难度:初级/中级 关于:这是一个易受攻击的Ubuntu盒子,给了你一些真实世界的场景,让我想起了O ......
vue-props-props是只读的
# props是只读的 vue规定:组件中封装的自定义属性是`只读的`,程序员`不能直接修改`props的值。否则会报错 ```JS Count 组件 count的值是:{{ count }} +1 ``` 要想修改props的值,可以`把props的值转存到data中`,因为data中的数据都是可 ......
vue-props-为count组件声明props自定义属性
# 组件的`props` props时组件的`自定义属性`,在`封装通用组件`的时候,合理地使用props可以极大的`提高组件的复用性`! ```JS Count 组件 count的值是:{{init}} +1 ``` ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
在vue文件中使用 deep深度选择器
# 使用场景 有的时候我们需要在父组件中去修改第三方组件或者子组件的样式就会使用到`deep深度选择器`。比如:App组件中定义了.title的样式,也想让Test子组件中的.title也应用对应的样式  5.默认是否打开浏览器改为false 6.将来要注释掉的 mock是用来模拟数 ......