项目vue3 vue
客服系统源码聊天界面,vue elementui中v-html渲染的内容,增加大图预览功能
我在开发聊天界面的过程中,聊天内容部分是使用v-html渲染出来的,能够展示html内容 但是加载的图片是不能点击放大查看的,现在增加点击放大预览功能 首先html部分是下面这样的,也就是下面要增加一个隐藏的el-image <div v-html="row.content" @click="htm ......
202304-中国红 实验三:软件项目案例分析
实验三:软件项目案例分析 | 项目 | 内容 | | | | | 班级博客链接 | 2023春软件工程2020级计算机科学与技术 | | 本次作业要求链接 | 实验三:软件项目案例分析 | | 团队名称 | 中国红 | | 团队的课程学习目标 |系统地了解和学习软件开发项目的整个流程和经验,提高软件 ......
vue全家桶进阶之路38:Vue3父件传值给子件
在Vue3中,可以通过props将父组件的数据传递给子组件。具体步骤如下: 在父组件中定义要传递给子组件的数据,可以是data属性中的数据或者是计算属性computed中的数据。 在子组件中通过props属性声明接收父组件传递的数据。 在子组件中使用接收到的数据。 下面是一个示例: <templat ......
scrum项目冲刺_Day7会议总结
今日团队任务: 图片转excel(5天) 前端开发(需团队风格统一) 调用接口(后端),json数据->excel 前后端连接 任烁玚(进行中) 图片转html(8天) 前端开发(需团队风格统一) 图片转为pdf(存储) pdf转html(调用接口)[html存储到数据库] 前后台数据同步 孟德昊( ......
vue3学习之BootstrapVueNext
创建一个 Vue 应用 vue3快速上手 npm get registry #设置淘宝镜像 npm config set registry http://registry.npm.taobao.org #创建一个 Vue 应用 npm init vue@latest ✔ Project name: ......
【GIT】学习day02 | git环境搭建并将项目进行本地管理
进入终端 输入GitHub或者给gitee的用户名和邮箱地址 然后依次敲入一下信息 git commit -m "init project" git init git add . 正确结果如下 ......
我的第一个项目(十一) :飞机大战分包完成(简单阐述分包思路以及过程)
好家伙, 代码已开源 Git: https://gitee.com/tang-and-han-dynasties/panghu-planebattle-esm.git NPM: panghu-planebattle-esm - npm (npmjs.com) 现在,比如说,我用Vue写好了个人博客主 ......
vue全家桶进阶之路37:Vue3 状态管理
Vue3 的状态管理主要是通过 Vuex 4 来实现。Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 在Vue3的状态管理中,以下是各个属性的作用: state:存储应用程序中的状态数据。它 ......
【Vue】Vue路由总结
由vue-router模块控制,需要额外安装依赖。参考官网 npm install vue-router --save 组成 router-link 路由跳转,类似a标签,路由跳转作用 <router-link to="" /> router-view 路由视图,用于其他组件在该视图位置显示。 <r ......
团队项目第6天
我们团队项目预计3周时间,现在已过去17天,实际完成度为 彭锁群:今日完成: 明日目标: 遇到问题(已解决或未解决): 杨凯文:今日完成: 明日目标: 遇到问题(已解决或未解决): 杨康: 今日完成: 明日目标: 遇到问题(已解决或未解决): 张家硕:今日完成:分析了部分示例代码的作用,将普通人脸识 ......
day13_手动构建Springboot项目
SpringBoot项目-手动构建 1. 创建maven项目 在idea中创建一个maven项目,正常填写项目的坐标信息。如下图所示: 输入项目的基本信息之后,点击finish,就可以创建一个maven项目。 但是这个maven项目目前并不是springboot项目,我们还需要做如下两步操作。 2. ......
团队项目第五天
我们的工程总预计为3周,现在已过去16天,实际工程进度为60%. 今日各成员进度如下: 彭锁群:今日完成: 明日目标: 遇到问题(已解决或未解决): 杨凯文:今日完成: 明日目标: 遇到问题(已解决或未解决): 杨康: 今日完成: 明日目标: 遇到问题(已解决或未解决): 张家硕:今日完成:导入百度 ......
django4.0 项目集成 xadmin 后台管理
Django xadmin 是 Django 框架的一个第三方应用程序,它提供了许多基于 Web 的界面来管理您的 Django 应用程序。 1. 安装xadmin pip install https://github.com/sshwsfc/xadmin/tarball/master 如果你的dj ......
Docker快速入门 三(dockerfile常用命令,dockerfile构建django项目,docker私有仓库,docker-compose和部署项目)
Docker 一、Dcokerfile常用命令 FROM: 指定基础镜像 RUN: 构建镜像过程中需要执行的命令。可以有多条。docker build CMD:添加启动容器时需要执行的命令。多条只有最后一条生效。可以在启动容器时被覆盖和修改。 ENTRYPOINT:同CMD,但这个一定会被执行,不会 ......
vue2源码-八、依赖收集的过程
依赖收集的过程 前言 使用真实节点替换原始节点,主要涉及以下步骤: 1.新老节点的更新方案。 2.虚拟节点与真实节点映射。 3.实现新老节点的替换。 依赖收集 已经完成了Vue的两大核心部分:响应式数据和数据渲染,即完成了整个Vue的初始化流程: 当new Vue()时,执行_init初始化,通过m ......
开源的ChatGPT项目
自从 ChatGPT、Stable Diffusion 发布以来,各种相关开源项目百花齐放,着实让人应接不暇。 今天,我将着重挑选几个优质的开源项目,对我们的日常工作、学习生活,都会有很大的帮助。 今天整理分享给大家,希望对你有所帮助。 一、Visual ChatGPT 这个是微软开源的项目,一周多 ......
vue全家桶进阶之路36:Vue3 组件内部路由守卫
在 Vue Router 中,可以为路由和路由组件注册全局的路由守卫,也可以在组件内部注册路由守卫。 组件内部的路由守卫有以下几种: beforeRouteEnter:在路由进入组件前被调用,但是在组件实例化之前被调用,因此在该守卫中无法访问组件实例的 this。 beforeRouteUpdate ......
git mac 删除本地项目文件.git
参考:https://zhuanlan.zhihu.com/p/35044866进入git本地库位置 输入命令行$ git init可以得到本地库的.get文件路径 输入命令行$ ls -a需要加-a,不然不能看到全部此时可以得到本地库位置下的文件列表,会发现里面有.git .gitignore文件 ......
Vue3 setup中两个注意点
视频 6.setup的两个注意点 setup执行的时机 在beforeCreate之前执行一次,this是undefined。 setup的参数 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 context:上下文对象 attrs: 值为对象,包含:组件外部传递过来,但 ......
swift 自定义tabbar为基本结构的项目
swift 自定义tabbar 1、Xcode新建一个项目,选择布局方式为storyBoard, 语言为swift 2、打开项目,新建一个cocoa文件,继承于TabBarViewController,名字命名为BaseTabBarViewController 3、勾选main storyboard ......
ie11 兼容 vue3思路mark
众所周知,vue3因为用了Proxy来实现响应式,而Proxy是es6的特性,这个特性是无法shim的。 如果用本身的js写一个es6的js的虚拟机呢?有点像c语言的自举了哈,只要写出一个汇编的c语言编译器,后面就可以脱离汇编,用c本身来实现更多的功能。 当然速度肯定没办法保证了,跑肯定是可以跑的。 ......
202301-迪士尼在逃公组 实验三:软件项目案例分析(团队作业)
| 项目 | 内容 | | | | |课程班级博客链接|2020级卓越工程师班| |这个作业要求链接 |实验三: 软件项目案例分析(团队作业)| |团队名称|迪士尼在逃公组| |我的课程学习目标|1. 掌握现有软件案例分析方法2. 使用并分析CSDN的基本功能3. 收集并分析用户需求 4. 学习完成 ......
Vue3 reactive对比ref
视频 5.reactive对比ref 从定义数据角度对比: ref用来定义:基本类型数据。 reactive用来定义:对象(或数组)类型数据。 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。 从原理角度对比: ref通过Object.defineP ......
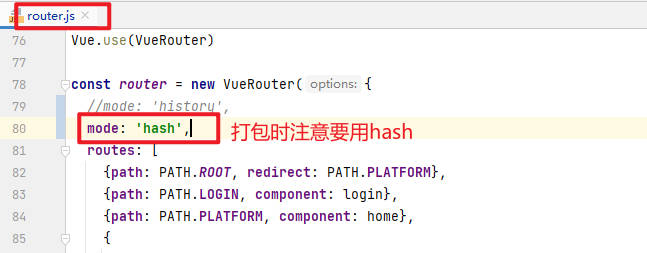
Vue项目打包后放到SpringBoot项目里注意点
 : 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 通过Reflect(反射): 对源对象的属性进行操作。 MDN文档中描述的Proxy与Reflect: Proxy:https: ......
vue3 + TS:找不到模块“@/views/xxx.vue”或其相应的类型声明,ts语法报错
今天在项目开发中遇到一个 vue3 + Ts 的一个问题,项目运行没问题,但是就是代码就是报ts语法错误,如下: 原因:因为我们使用的是 ts 的语法,项目只识别 ts 后缀的文件,无法识别 .vue 文件,所以引入的时候会报错; tips:这里只是 ts 语法警告报错,实际并不影响我们项目的运行! ......
解决项目启动时,连接MySQL数据库报“Too many connections”错误
数据库报错Too many connections,说明连接池已经满了,无法再建立连接 解决思路: 1、CMD窗口登陆MySQL数据库 mysql -u用户名 -p密码 说明:-u后面是登陆的账户名,-p后面是登陆的密码 2、查询数据库连接池最大连接数 show variables like 'ma ......
vue
vue vue使用 端口号 静态是在static里面 index。html不能改变 id = app是绑定的 一对一绑定 webpack学习 静态模块打包器 到处暴露export,暴露了HelloWorld 有暴露就有,导入import 安装webpack 使用webpack 建立一个项目 暴露一个 ......
Vue 登录login post请求 security UserDetailsService 获取参数为""
背景 原请求将数据放到params中,导致数据拼接在请求地址后面,具有高级安全隐患。 请求方法: axios.request({ url: '/login', method: 'post', params: { username: '****', password: '****' } }) 出现的问 ......