鼠标 效果 图片62
FFmpeg将视频转换成一帧一帧的jpeg图片(代码实现)
#include <iostream> using namespace std; extern "C" { #include "libavcodec/avcodec.h" #include "libavformat/avformat.h" #include "libswscale/swscale.h ......
图片转base64,base64转图片,图片对象转图片字节,图片字节转图片对象
# demo ## 图片转base64 ```python def image_to_base64(image_path): import base64 with open(image_path, "rb") as image_file: image_data = image_file.read() ......
使用ffmpeg将MP4文件的每一帧保存为jpg图片
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <fcntl.h> #include <sys/ioctl.h> #include <string.h> #include ......
OpenCV 读取内存图片
方法一(适用于OpenCV3): #include <opencv2/opencv.hpp> #include <opencv2/imgproc/imgproc_c.h> #include <iostream> char * lpFileBuf = GetFileBuf("girl.bmp"); C ......
opencv加载内存中图片
opencv从磁盘加载一张图片非常简单,通过cv::imread即可,代码如下: cv::Mat src_mat = cv::imread("1.jpg"); //读取图片1.jpg,imread会将图片内容解码成yuv或rgb存放到Mat对象 cv::Mat dst_mat = src_mat(c ......
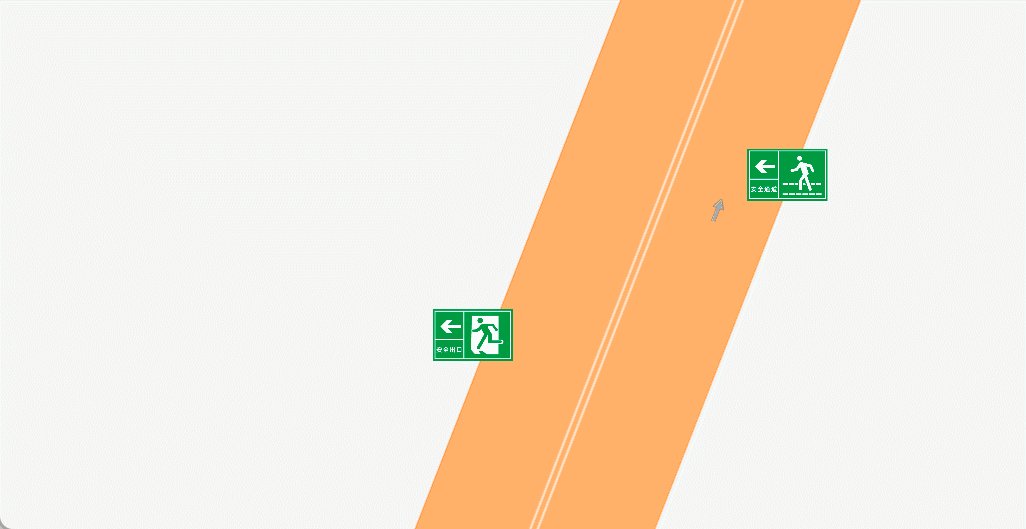
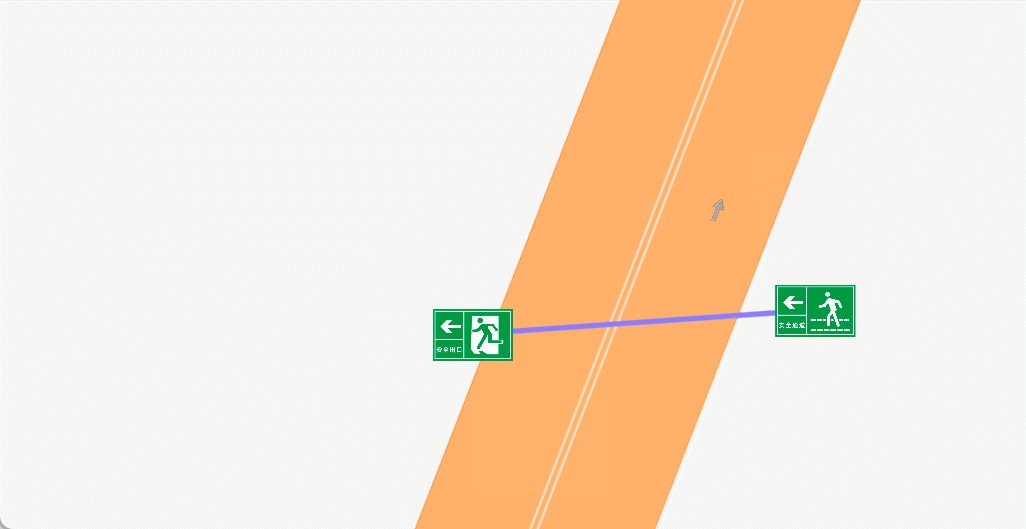
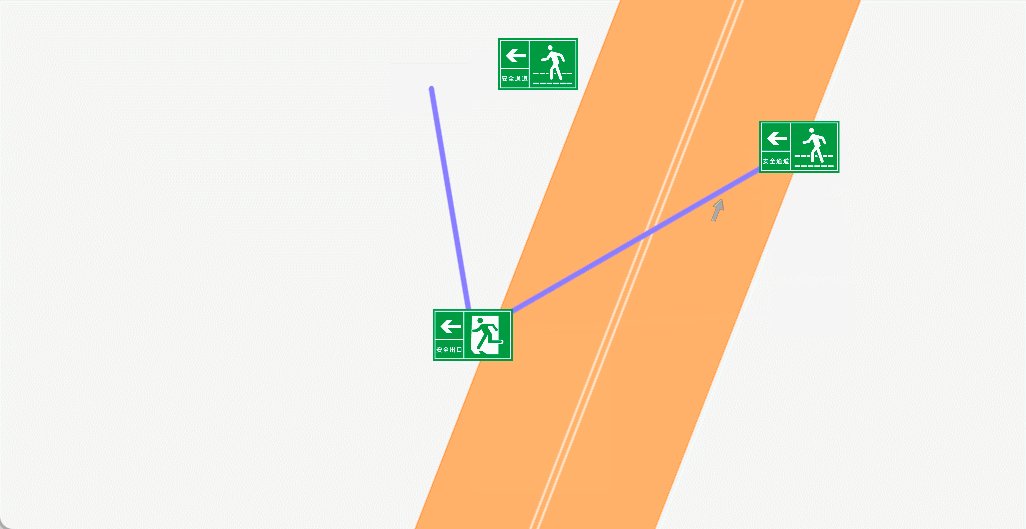
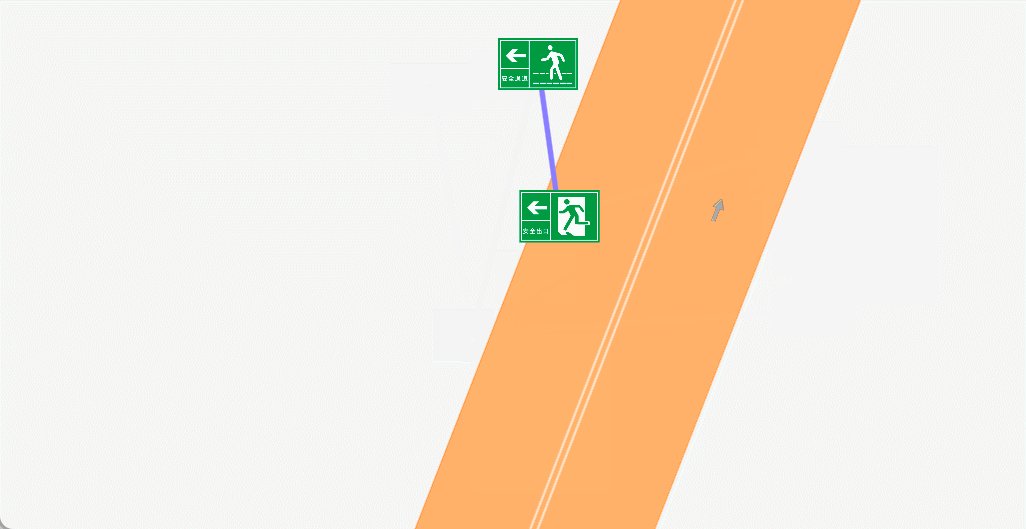
鼠标绘制库 bmap-draw 功能拓展
## 图标连线  > 思路: 参考ANTV X6 边线配置将两点之间的线定义为边,边会绑定两个属性来指定 ......
请解释电竞游戏CS中的闪光弹为什么会让电脑屏幕出现闪光的效果,具体是怎样的原理请推测下。
在电竞游戏《反恐精英》(Counter-Strike,简称CS)中,闪光弹是一种战术道具,用于干扰敌人的视觉。它会造成电脑屏幕出现闪光效果的原因是因为游戏引擎采用了特定的视觉效果技术来模拟真实世界中的闪光效果,让玩家在游戏中感受到更真实的环境。 以下是可能用于模拟闪光效果的原理和推测: 1. **光 ......
如何实现gif格式图片倒放效果?
不知道大家看电影的时候有没有发现出现过这样的一个神奇场景: 一个子弹竟然从远处飞回到手枪中,整个场景呈现一种时空倒流的感觉? ## 正文 先来几个有趣的倒放动图娱乐一下~ 猫:我谢谢你们全家 萌娃快乐针 尊老爱幼? 狗狗:敢从我嘴里抢食? 狗狗:敢从我嘴里抢食? 可以说是很魔性了 要说最近全球最火的 ......
js打字输出效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1">啊啊啊啊啊啊啊啊啊啊啊啊啊</p> </body> <script> var p ......
canvas实现图片加水印
前言:有时候需要在一张图片上添加文字水印,形成新的图片,便于1 vs 多的分享。 html中: ```html ``` js中: 引入 jquery.qrcode.min.js 后 ```js function Img(){ //图片加水印 //准备img对象 var img = new Image ......
三维与动态效果
先把小球的缩放动画做好 想让球的缩放更有弹性感一点,把关键帧打上缓动 把logo导进来,发现颜色是蓝色的,加一个填充特效就能改成白色了 把对象的三位属性打开  { //控制小程序中图片大小 let newContent = '' newContent = html.replace(/<img[^>]*>/gi, function(match) { match = match.replace(/ ......
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是: /** 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 */ scaleToFill /** 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 */ ......
css 右上角标的效果
右上角 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>制作角标的方法</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/j ......
VirtualBox为Ubuntu22.04安装additions增强功能报错,分辨率设置异常,鼠标无法点击
主机:Windows 虚拟机软件:VirtualBox 虚拟机:Ubuntu22.04 问题:安装Virutalbox增强功能additions出错 Ubuntu22.04系统似乎没有自带gcc、make等软件,而这些软件是安装VirtualBox增强工具所必须的。首先安装他们 install bu ......
webpack打包图片资源
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包图片资源 一、打包图片的核心配置 // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { ......
基于业务需求的图片对比
1 """ 2 1.先将文件夹内的图片进行遍历,获取所有文件名称,放到列表中。只需要获取一个文件夹内的名称即可,因为新旧文件夹内图片的名称都是一样的,只是截图时候的版本不同 3 2.通过ssim将新旧文件夹内的图片进行对比,得到相似度评分,并将差异处进行框选 4 3.将旧图、新图、对比图、对比结果 ......
[AHK2] 切换鼠标锁定
# 介绍 这个脚本在看视频时很有用,从此不用担心误碰鼠标导致弹出进度条了。 # 脚本 使用的热键是ScrollLock的扫描码,一般情况下不会用到,但我很喜欢这个热键。 可以根据自身喜好进行更改。 > **注意:** 这里依旧使用了先前分享的```更常用的ToolTip```,作用是显示提示,并在几 ......
TWCMS列表页面调用原始图片而不是缩略图片
{php} echo str_replace(array("_thumb"), "", "$big[pic]");{/php} ......
自动上传博客图片
## 背景 我们写博客难免需要大量图片,如果把图片一张张上传到博客相册再引用图片链接,就很麻烦。所以需要一种手段,让我们可以在本地写完博客内容后,自动把博客引用的图片传到网上,并在网上发布。 这时候就需要***dotnet-cnblog*** :博客园文章快捷发布工具 ## 环境准备 ### ......
1.9 PC 端预览模板的移动端效果
# 一、PC 端预览模板的移动端 ## 1. 访问单张模板 ``` %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\form\简单自由填报-phone.cpt ``` ## 2. 复制模板预览链接 1)在 FineReport 设计器中,打开任意一 ......
python - base64转图片
折腾了base64转png弄了很久,使用以下代码进行转换后图片一直打不开 ``` import base64 imgData = 'data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD后面省略' imgData = src.split(',')[1] i ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
图片换背景/照片制作证件照/证件照换背景
AI图片换背景/照片制作证件照/证件照换背景工具。支持图片换背景,换底色。支持自动人脸检测,选取裁剪区域。支持自定义导出尺寸,常用证件照尺寸,可用于上传电子证件照。支持排版照,可方便自行打印机打印。支持导出蒙板图、分割图。 ......
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类 OSSUtils.java public class OSSUtils { private static Logger logger = LoggerFactory.getLog ......
[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式 回忆上次内容 \033 xm 可以改变字体样式 0m - 10m 之间设置的 都是字体效果 0m 复原 1m 变亮 2m 变暗 添加图片注释,不超过 140 字(可选) 从3m到10m 又是什么效果 呢?? 添加图片注释,不超过 140 字(可选) 真的可以 让文字 blink闪烁 ......
阿里云OSS图片上传和显示注意点
1. java.lang.IllegalArgumentException: The object key "/image-业务名称/20230818/20230818-订单号参数-accident.jpg" is invalid. An object name should be between ......
Python修改图片Exif属性
Exif属性 包括EXIF_TAG_ARTIST (0x013B): 图像的作者信息。EXIF_TAG_COPYRIGHT (0x8298): 版权信息。EXIF_TAG_DATETIME (0x0132): 原始图像的创建日期和时间。EXIF_TAG_IMAGE_DESCRIPTION (0x01 ......
2023-08-18 微信小程序报错:{"errcode":61004,"errmsg":"access clientip is not registered requestIP: 119.147.XX.170 rid: 62c3e8ff-5a283261-XXXXXXXX"} ==》在第三方平台配置ip白名单
问题描述:该报错由后端返回,业务为前端上传小程序代码至微信小程序代码草稿箱后,然后在同步小程序代码的时候报错。 原因:报错的这个IP【119.147.XX.170】没有加入到微信第三方平台的ip白名单中。 解决方案: 将该IP添加到第三方平台-开发资料-白名单IP地址列表中注意:通过“编辑”入口添加 ......
图片上传生成缩略图相关code
记录一下以前的code(现在看起来当时的代码是这么写出来的,哈哈,自嘲一下),可以结合minio等obs文件服务器 // 在ASP.NET中上传图片并生成缩略图 //检查上传文件的格式是否有效 if (this.fileupload.PostedFile.ContentType.ToLower(). ......