128293 vue3 jsx vue
vue3.3实验性新特性defineModel
子父之间使用v-model双向绑定数据,子组件每次都要写emit和props觉得麻烦? vue3.3新的实验性特性defineModel可以完全不写emit和props。 由于是实验性特性,所以需要配置之后才能使用。 修改vite.config.js: ```JavaScript export de ......
vue3在父子组件使用v-model双向绑定
父组件: ```Vue 我是父组件, {{ count }} --> --> --> --> ``` 封装一个InputBox子组件,用于数据的加减 ```Vue - + ``` # 思考: 觉得每次在子组件中定义emit和props很麻烦?vue3.3添加了一个实验性特新defineModel,详 ......
使用create-vue创建vue3项目
create-vue是vue3新的脚手架搭建项目工具,底层构建工具使用**vite**,而不是vue-cli的webpack。 但不是说你不能用以前的`vue create`命令来创建vue3项目,你完全可以用vue-cli来创建。 vite:[https://cn.vitejs.dev/guide ......
create-vue和vue-cli创建项目的差异
这里对比的是vue-cli和create-vue创建vue3项目的文件中的内容差异。  (1)钩子函数: 在特定阶段或特定事件发生时被执行的函数 在钩子函数中可以编写逻 ......
vue 步骤条
效果图 <template> <!-- --> <div class='stepBar' v-if="list"> <dl> <dd v-for="(item, index) in list" :key="index" :class="{ actafter: index + 1 <= selecte ......
Vue全家桶系~2.Vue3开篇(过渡)
# Vue全家桶 先贴一下Vue3的官方文档: > 官方API文档: ## 1.前言:新旧时代交替 ### 1.1.开发变化 1.**网络模型的变化**: 1. 以前网页大多是b/s,服务端代码混合在页面里; 2. 现在是c/s,前后端分离,通过js api(类似ajax的方式)获取json数据,把 ......
插件系列 vue2安装tailwindcss
官方网址:https://www.tailwindcss.cn/docs/installation 安装步骤: 直接安装 创建文件 tailwindcss.css main.js全局引入文件 tailwindcss.css 在项目更目录下执行初始化配置文件指令 第一步:直接安装 npm instal ......
文本关键词高亮-vue版本
、、 <template> <div> <div> <input type="text" @keyup.enter="mark"> </div> <div ref="text" style="height: 200px; overflow: auto" v-html="html"> </div> < ......
Vue v-on 修饰符
官方文档;https://cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers ......
vue 文档解释
当你将一个响应式对象的属性赋值或解构到一个本地变量时,访问或赋值该变量是非响应式的,因为它将不再触发源对象上的 get / set 代理。注意这种“断开”只影响变量绑定——如果变量指向一个对象之类的非原始值,那么对该对象的修改仍然是响应式的。 注意这种“断开”只影响变量绑定(有歧义,应该是 只影响原 ......
vue2调用接口
初见vue2,试探了两天,第一次正经接触前端,蛮兴奋的。 1. 首先,通过FastAPI简单构造几个后端接口 ~~~ import uvicorn from fastapi import FastAPI, Header from typing import Union from typing_ext ......
springboot+activiti+vue+mysql 轻松搞定审批!(源码)
前言 activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。 二、项目介绍 本项目拥有用户管理,部门管理,代码 ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
Vue 内置指令
<span v-text="msg"></span> <!-- 等同于 --> <span>{{msg}}</span> 官方文档:https://cn.vuejs.org/api/built-in-directives.html ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
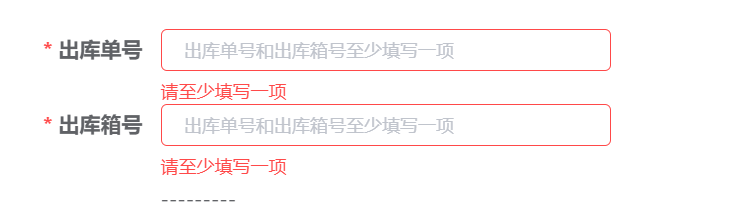
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......