adsense广告google vue
【校招VIP】前端vue考点之生命周期和双向绑定
考点介绍: VUE是前端校招面试的重点,而生命周期和双向绑定又是基础考点之一,尤其在一二线公司,要求知道双向绑定的原理,以及相关代码实现。 一、考点题目 1、mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合? 解答:mvc和mvvm其实区别并不大。都是一种设计思想。主要就 ......
【技术积累】Vue.js中的CSS过渡【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
vue3+vite+ts项目初始化
### 创建项目 ``` # npm 6.x npm create vite@latest my-vue-app --template vue # npm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- -- ......
[Vue warn]: Runtime directive used on component with non-element root node. The directives will not function as intended.
 ### 原因 意思是自定义指令不能放到组件上,而是要放到自有的元素上,也就是这里用到的`v-dialogDrag ......
vue.js框架的iframe页面计时器无法销毁的解决方法
同学试过使用生命周期等方式都不能清除计时器;因而改用这个方法; 1,首先vue页面上随便写个有高度的div如下:用refs获取高度 <div class="hub-fixed-box" :style="{width:fixedWidth+'px' }" ref="fixedTop"></div> 2 ......
从无到有创建vue项目详细说明
一、vue需要安装的环境 1、Node.js : Javascript运行环境 推荐先安装nvm,然后在安装nodejs,可以切换不同版本的nodejs使用,请参考: nvm及nodejs安装和使用(Windows下切换多版本nodejs) npm : 包管理工具(同Node.js一同安装) npm ......
vue页面对字段进行校验,必填未填则进行提示
<el-form :model="form"> <el-form-item label="等级名称" :label-width="formLabelWidth" prop="name" :rules="[{ required: true, message: '请输入等级名称', trigger: ' ......
Vue3 + Eslint + prettier
一、背景 公司内部团队大部分由多人组成,当遇到多个前端开发同一个项目时,代码规范及代码质量,是需要考虑的一个重中之重 二、Eslint + prettier 是什么 ESLint 的主要功能包含代码格式和代码质量的校验,而 Prettier 只是代码格式的校验,不会对代码质量进行校验。 代码格式问题 ......
PageOffice 6 最简集成代码(VUE+Springboot)
本文描述了PageOffice产品在(VUE+Springboot)前后端分离的项目中如何集成调用。调用PageOffice打开文件的主要核心代码是:后端Springboot项目中第6步和前端VUE项目中第6步的代码,其他代码都属于环境配置代码。 > 假设开发环境电脑IP为: > 192.168.1 ......
若依-Vue 单体版本 更换mybatisPlus
1、`单体模块在pom.xml ; 多模块版本在ruoyi-common\pom.xml、`模块添加整合依赖 ```xml com.baomidou mybatis-plus-boot-starter 3.4.1 ``` 2、`单模块在修改主题的application.yml ; 多模块在ruoyi ......
记录--vue3问题:如何实现微信扫码授权登录?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、需求 微信扫码授权,如果允许授权,则登录成功,跳转到首页。 二、问题 1、微信扫码授权有几种实现方式? 2、说一下这几种实现方式的原理是什么? 3、vue中的微信扫码授权登录,与uniapp和原生小程序的微信授权登录,它们之间有共同点 ......
vue2使用富文本编辑器vue-quill-editor
一、将图片保存为base64编码(不建议) 使用步骤: 1、 安装vue-quill-editor npm install vue-quill-editor -S 2、main.js中全局引入 // 富文本编辑器 import VueQuillEditor from 'vue-quill-edito ......
vue前端项目中遇到的问题以及解决方案-不定时更新
###vue-cli创建vue项目中全局使用mixin 首先需要安装插件 ~~~ npm install style-resources-loader vue-cli-plugin-style-resources-loader --save-dev ~~~ 修改vue.config.js文件 ~~~ ......
若依单体Vue版本新增多环境配置
若依框架是一个简单的web后台管理脚手架,基于SpringBoot+Vue开发的。本次更改版本为3.8.7截止2023年8月14日,最新版本! 若依自带只有 application.yml 与 application-druid.yml 两个配置文件。本次需要增加 dev 开发环境 ; prod 正 ......
vue3 中 props 传递响应式值不会变
vue3 中 通过 props 传递响应式值不会跟着响应式,原因为获取 props 的时候 直接通过 props.xxx 来获取了,如果要保持响应式,需要手动转为响应式 const { status } = toRefs(props) // or const status = toRef(props ......
vue图片放大缩小拖拽
1.封装可放大缩小拖拽组件<template> <div class="drag-outer" ref="dragWrap" :style="'width:'+imgWidth" @mouseenter="isHover = true" @mouseleave="isHover = isMoused ......
Vue+Element导出Excel表格示例
<template> <div @click="exportFn">导出</div> </template> <script> export default { data() { return { query: { pageIndex: 1, // 当前页 pageSize: 10, // 页大小 ......
vue 如何将链接或者文字通过qrcodejs2插件转为二维码
1、首先需要安装qrcodejs2插件 yarn add qrcodejs2 2、需在html里面定义一个用于渲染二维码的标签元素 <div ref="qrcode" style="display: none"></div> 3、开始处理转换 created() { const miniPath = ......
判断浏览器是否支持webgl(在vue项目中)
vue项目中嵌入cesium地球,个别浏览器(例:360安全浏览器)访问时地球会无法加载,页面提示错误信息: 该浏览器不支持webgl,webgl是一种3D绘图协议,可以为HTML5 Canvas提供硬件3D加速渲染,这样就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航 ......
Vue Tdesign TDialog 组件渲染子组件接口调用问题
## 复现条件 - Vue3 - TDesign t-dialog - 在onMounted生命周期中调用接口的自定义组件 ## 问题 - 页面上使用t-dialog 组件,t-dialog组件中调用自定义组件时,v-model:visible为false,在渲染到自定义组件,请求了自定义组件中请求 ......
Vue3 setup的业务逻辑分离功能拆分
在Vue3开发中,我们可能遇到一个页面或者组件业务逻辑很复杂,代码量达到千行,不利于阅读和维护,因此需要将业务逻辑进行分离 首页主界面 index.vue // index.vue <script> import {reactive, toRefs} from 'vue' import useOpe ......
vue + element-ui 的from表单嵌套数组的验证问题
在 vue + element-ui/plus 的项目中,有的时候会出现表单自定义增加数组字段,并要对新增加的字段添加相关验证。 举个例子 // 结构 data(){ return{ form:{ name:'', Param:[ {id:0,label:'',Itemtype:0,}, {id:1 ......
vue-treeselect 校验及清除校验
# 问题 `vue-treeselect` 依照以下方式无法实现校验(未选择字段不会提示选择): ``` rules: { pid: [ { required: true, message: `请选择上级${this.nodeLabel}`, trigger: "blur", }, ], }, `` ......
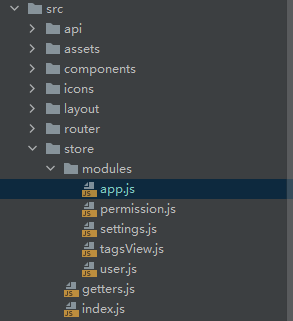
vue-admin 左侧的导航栏固定展开,不关闭
一、打开`src/store/modules/app.js`文件  二、注释以下代码 安装好 Vue-resource 之后,在 Vue 组件中,我们就可以通过 this.$http 或 ......
vue--day63--github搜索案例
1.main.js import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), beforeCreate(){ Vue.protot ......
关于Vue的就地更新策略的解析
 在Vue中使用v-for渲染列表时,默认使用就地更新策略。该策略默认是基于索引的,规定在列表绑定的数据元素顺序变化时,不会重新创建整个列表, ......
Vue computed 计算属性语法
1. 不传参 import { ref, computed} from "vue"; let carnoColor = computed(()=>{ return formatterCarnoColor(model.value.carnoColor) }) 2. 传参 <div v-for="ite ......