ajax post
ajax技术学习
ajax处理异步请求,刷新部分网页,不会将整个页面重新加载,左侧文本框输入数据,输入完成后实时显示在同业页面另一侧就用到了这个技术 <script type="text/javascript"> $(function() { // 绑定键盘输入事件 $('input').keyup(function ......
Django——AJAX
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJA ......
scrapy:日志和post请求
# 1. scrapy的日志信息设置  配置文件settings.py设置: 默认的级别为DEBUG,会显示上面所有的信息 ......
vue post请求方式下载附件
因为后台大佬说参数过长,get请求报错一定要用post 1、vue前端代码 <el-button size="medium" @click='exportData(true)’ >导出全部</el-button> 2、js代码 ......
命令行curl post json
使用curl命令 curl "http://127.0.0.1:9000/recognize/brand" \ -H "Content-Type:application/json" \ -X POST \ -d '{"img":""}' ......
黑马AJAX part1 (未完)
1. 客户端与服务器 服务器:上网过程中,负责存放和对外提供资源的电脑。(性能很高的电脑。) 客户端: 在因特网中,负责获取和消费资源的电脑。 个人电脑中,可以通过浏览器访问服务器对外提供的各种资源。 2. URL地址 URL(UniformResourceLocator):统一资源定位符。 用于标 ......
.Net使用HttpClient以multipart/form-data形式post上传文件及其相关参数
httpClient模仿Postman的form-data格式 api接口 [HttpPost(Name = "/Test/FileTest")] public JGResponse<PutFileByNameResponse> FileTest([FromForm]PutFileByNameReq ......
Post-Exploitation Basics
开发后基础知识 https://tryhackme.com/room/postexploit 使用 mimikatz、bloodhound、powerview 和 msfvenom 学习后期开发和维护访问的基础知识 # 介绍 从使用 powerview 和 bloodhound 进行后开发枚举,使用 ......
post传图片FormData
//通过FormData构造函数创建一个空对象 var formdata=new FormData(); //可以通过append()方法来追加数据, formdata.append("name","张三"); //通过get方法对值进行读取 console.log(formdata.get("na ......
form+iframe 实现ajax文件上传
在做文件上传时除了传入文件外,还有附件参数,并且要求不刷新页面,之前是表单提交的方式,现在修改成ajax上传的方式,由于没有选择用插件,所以用form+iframe的方式,并且这种方式对IE8以上及主流浏览器都支持。 1、首先写一个iframe <iframe name="myiframe" sty ......
post-GWAS: transcriptome-wide association studies (TWAS) 结果解读
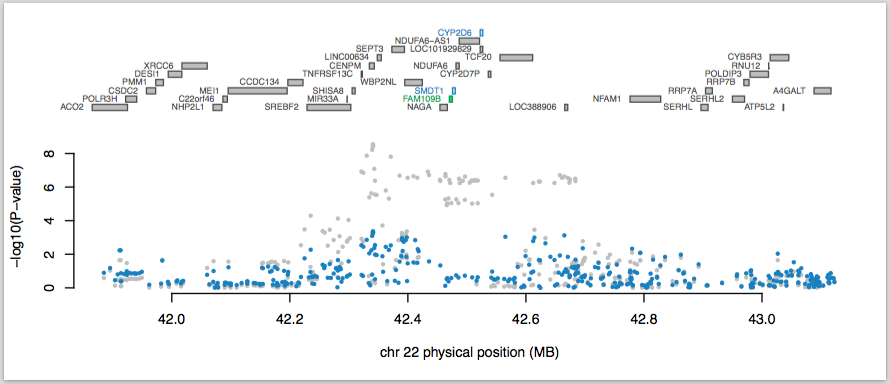
 The top panel shows all of the genes in the locus. The marg ......
ajax读取XML文件
## 1.cd_catalog.xml ```xml Empire Burlesque Bob Dylan USA Columbia 10.90 1985 Hide your heart Bonnie Tyler UK CBS Records 9.90 1988 Greatest Hits Doll ......
14-Filter&Listener&Ajax&Axios&JSON
## 1,Filter ### 1.1 Filter概述 Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。Servlet 我们之前都已经学习过了,Filter和Listener 我们今天都会进行学习。 过滤器可以把对资源的请求==拦截== ......
ajax的几种请求方式
1 $.ajax({ 2 type: 'get', 3 url: 'js/cuisine_area.josn', 4 async: true 5 }) 6 7 // 忽略返回值, 传递参数 8 $.get('url',{name: 'nihao'}) 9 10 // 有返回值,有参数 11 $.ge ......
requests: 基本使用、get、post、代理、cookie案例、超级鹰打码api
# 1、requests_1_基本使用 ```python """ .-''-. .--. _..._ .' .-. ) |__| .' '. / .' / / .--..-,.--. . .-. . (_/ / / | || .-. | | ' ' | / / | || | | | _ _ | | ......
GET和POST请求的区别
GET和POST请求的区别:get把请求的数据放在url上,即HTTP协议头上,其格式为:以?分割URL和传输数据,参数之间以&相连。数据如果是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,及“%”加上“字符串的16进制ASCII码”。pos ......
AJAX初涉
AJAX(Asynchronous JavaScript and XML)指的是一种通过在后台与服务器进行少量数据交换,而不刷新整个页面的技术。它使用一些基于 JavaScript 的 API,能够创建快速、动态更新的网页效果。 使用 AJAX 技术,可以异步请求服务器并从服务器获取数据,这个过程不 ......
ajax
一:客服端与服务器 1 服务器 用于存放和对外提供资源的电脑,叫做服务器 2 客户端 在上网过程中,负责获取和消费资源的电脑,叫做客户端 二:URL地址的概念 1 概念 URL中文是统一资源定位符,用于标识互联网上每个资源的唯一存放位置, 浏览器通过URL地址,正确定位资源的存放位置,从而成功访问。 ......
Js hook Ajax
(function() { var origOpen = XMLHttpRequest.prototype.open; XMLHttpRequest.prototype.open = function() { // console.log('request started!'); this.addE ......
nginx代理只允许使用指定方法POST
需求: nginx反向代理,其中有一个接口,为了安全考虑,只允许使用POST方法请求,其他方法返回405 代码: set $notlogin 0; if ($request_uri ~* "login") { set $notlogin '${notlogin}1'; } if ($request_ ......
浏览器console发送post请求
const text = ` 18 0.5 18 19 0.5S 19 20 1 20 21 2 21 22 3 22 23 0.25 23 24 1.5 24 25 2.5 25 26 3.5 26 27 5 27 28 10 28 29 20 29 30 A级 30 31 B级 31 32 C级 ......
django中ajax的使用——以数据可视化为目的
问题描述:前端使用echarts进行可视化,需要整合数据库的数据并传输。使用ajax实现异步刷新,利用get请求获取数据。 误区:认为get请求只能访问static文件,觉得可以通过改变static文件里的数据实现数据更新。这当然绝对行不通!想想static为什么叫static。使用这种方法会导致浏 ......
007 python3写一个http接口服务(get, post),给别人调用
###一、python3写一个http接口服务,给别人调用3 这次选择fastapi,FastAPI是一个现代的、快速(高性能)的web框架,用于基于标准Python类型提示使用Python 3.6+构建api。具有快速、快速编码、更少的错误、直观、简单、简便、健壮。简易而且本地win10能够跑起来 ......
点击头像上传; post上传文件错误小记
点击头像上传; post方式上传文件错误小记 因为之前踩过这个坑所以记录一下, 避免以后忘记 1. 上传报错的问题 首先要实例化一个对象; 总是会忘记 这里的this指向监听元素节点; 重点在于容易忘记this.files是一个数组; 一定要取出来 let fd = new FormData() l ......
Ajax 使用和问题集锦
Ajax 使用和问题集锦 Ajax:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 introduce(简介) Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 Ajax 不是一种新的编程语言,而是一种用于创建更好 ......
Ajax
Ajax 一、Ajax介绍 1、什么是ajax 简单地讲,ajax就是一种前端技术,用于朝着后端程序发送请求和数据 # 总结下来,前端向后端发送请求的方式无非以下几种,ajax技术便是其中一种 1、浏览器地址栏输入url地址 请求方式默认并且只能是:get请求 2、a标签 请求方式默认并且只能是:g ......
前端ajax异步访问导致的问题
经过很多次尝试发现在执行return的时候异步访问中的给result_没有执行,后来发现在执行ajax的时候系统分出了另外一个线程单独执行ajax的代码,原来的线程继续往后执行导致还没有给result_赋值就已经执行了return语句而且后面那个单独分出来的线程执行完的时候,日志信息照样打印。所以一 ......
Ajax详解(不包括jQuery)
Ajax URL URL地址一般由三部分组成 客户端与服务端之间的通信协议 存有该资源的服务器名称 资源在服务器上具体存放位置 客户端与服务端通信过程 请求-处理-响应三个步骤 资源请求方式 客户端请求服务器,最常见get和post请求 get请求通常用于获取服务端资源 post请求通常用于向服务端 ......
接口测试框架REST Assured(一) 测试post接口
使用REST Assured接口测试框架测试post接口 主要依赖rest-assured-5.2.0.jar step1:传入post的body参数 step2:调用post方法发起请求 对比使用postman发起post请求 ......
post提交中文数据出现乱码问题
POST发送参数 发送请求与参数: 接收参数: 和GET一致,不用做任何修改 @Controllerpublic class UserController { @RequestMapping("/commonParam") @ResponseBody public String commonPar ......