ant-design-vue全局treeselect样式
关于多行文本框默认选中内容样式
有的项目页面是禁止选中文本的,但是输入框是个特例,需要单独设置样式,即选中内容时的背景颜色; textarea { outline: none; background: transparent; outline: medium; } *:focus { outline: none; backgrou ......
python中module内全局变量的局部性
# 问题 python中的模块主要通过import实现。一个常见的典型场景是在A模块import模块B的func,并调用B模块的func;而B模块的func又引用了所在模块B的gvar变量。这个过程中A其实只import了模块B的func函数,在A模块调用B模块的func时,func函数能不忘初心, ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
达梦超出全局hash join空间的问题处理
1 应用连接达梦数据库报超出hash_join的错误 2 修改HJ_BUF_GLOBAL_SIZE参数 alter SYSTEM set ‘HJ_BUF_GLOBAL_SIZE’=30000; 3 查看最占hash jion 空间的sql,对sql进行优化 SELECT TOP 50 TYPE$ A ......
原生上传文件按钮样式优化
//解决思路,原生上传文件按钮设置成完全透明,然后定位放大到需要的按钮上,让他全覆盖上去 //这是用了kindeditor后生成的新控件,所以直接找.upload-input1 <a href="" class="pre_btn pre_btn_change">更换照片<input class="u ......
常用样式
常用的伪类选择器 以type结尾的是在相同元素中选择 :first-of-type 第一个子元素 :last-of-type 最后一个子元素 :nth-of-type() 选中第n个元素 选择第几个元素 :nth-of-type(1) // 选择第一个元素 :first-of-type // 选择第 ......
定义ASP.NET中web service (asmx)默认页面的样式
原文链接:https://www.cnblogs.com/blodfox777/archive/2008/07/08/1238055.html 问: Hello,I am new to web services. I have built couple of web services with C# ......
全局设置axios拦截器,请求增加username和token
在main.js的 new vue之前加入: axios.interceptors.request.use( config => { // 在发送请求前,获取新的 token var username = window.localStorage.getItem('username'); var au ......
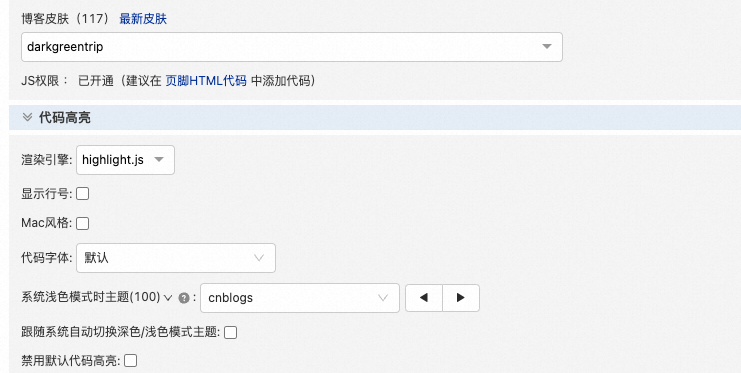
博客园样式配置更新
# 主题配置  # CSS样式配置 ``` #home { margin: 0 auto; width: 80%;/*原 ......
全局变量在so中的模块问题
std::map<std::string,std::string> session_map; 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 跨模块全局变量问题 跨模块全局变量问题 ......
WPF自定义TreeView滚动条样式
根据客户需求,要在TreeView目录树上显示10万+个节点,但是目录树显示10万加节点后,整个页面操作起来非常卡,所以给目录树增加了虚拟化设置。但是虚拟化设置一直没生效,后来经过排查发现是使用的自定义滚动条导致了虚拟化设置没有生效,后来自己写了一个滚动条样式,问题解决了。 目录树虚拟化设置属性 W ......
Java全局异常处理解决方案
背景: 在项目开发中,习惯去设计一些自定义的异常类来处理各层的异常。比如: DAO层会有对应的DAOException.java Service层有对应的ServiceException.java Controller层有对应的ControllerException.java 当程序遇到不可忽视的错 ......
样式参考
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,s ......
详情页表格样式
html: <h3 class="detail-title">车辆信息</h3> <el-row class="detail-item-wrap"> <el-col :span="12" class="cell-wrap"> <div class="cell-label"> <span class= ......
微信小程序15 做一个搜索框的样式
一般来说首页上都会有搜索的功能,那么我们来加个搜索框试试 在newlist上继续操作 简单搜索框的布局和样式 页面上 <view class="headClass"> <input type="text" placeholder="请输入"></input> </view> 但是这样太丑了,完善一下 ......
全局对象
# 全局对象 无论是浏览器环境,还是node环境,都会提供一个全局对象 - 浏览器环境:window - node环境:global 全局对象有下面几个特点: 1. 给未声明的变量赋值,实际就是给全局对象的属性赋值 2. 所有的全局变量、全局函数都会附加到全局对象 > 这称之为全局污染,又称之为全局 ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
$_SERVER 全局变量内容详解
``` echo"服务器";//********************** 服务器 ********************* echo $_SERVER['SERVER_NAME'].""; //服务器的名称 echo $_SERVER['SERVER_ADDR'].""; //服务器的ip e ......
数组,条件,循环,重要函数,超级全局变量,魔术方法
### 目录 [数组,条件,循环,实战](#a) [重要函数](#b) [超级全局变量](#c) [魔术方法](#d) ### 数组,条件,循环,实战 #### 数组 在 PHP 中,array() 函数用于创建数组: ```php $cars=array("Volvo","BMW","Toyota ......
BootstrapBlazor调用浏览器全局事件
# BootstrapBlazor调用浏览器全局事件 有时候blazor开发的时候可能会使用一些浏览器的全局事件,但是blazor默认没有提供相关的方法去调用,只能通过js。 ```BootstrapBlazor```组件库为我们提供了封装好的方法可以很方便的去调用。 ```csharp [Inje ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
18个工作中常用的CSS样式
01、页面动画出现闪烁 在Chrome and Safari浏览器中,在使用transforms或者animations这类过渡属性和动画的时候可能会出现页面的闪烁情况那此时我们就可以使用一下代码来尝试回避。 .cube { -webkit-backface-visibility: hidden; ......
Python全局变量
关于Python跨文件全局变量作用域的问题 可以定义一个Global_var.py将所有的全局变量放进去,在其他模块导入; 重点:在其他模块中使用import Global_var导入时,在函数内部使用Global_var. 变量名即可直接修改全局变量,无需global修饰; 但是使用from Gl ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
SpringBoot 全局异常处理
### 1、 新建异常处理枚举类 ```java package com.luwang.iot.common.exception; public enum ExceptionEnum { // 数据操作错误定义 SUCCESS("200", "成功!"), BODY_NOT_MATCH("400", ......
vue--day51----todolist 中App.vue 和 MyItem.vue 类似 父亲和子通信 通过全局事件总线实现通信
1.mainjs /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 Vue.config.productionTi ......