ant-design-vue全局treeselect样式
CSS实现根据子元素数量应用不同样式
theme: condensed-night-purple highlight: atelier-cave-light 在前端的页面布局中经常会出现在子元素个数使用不同的样式的需求,比如文章列表,在较少内容下单列表现,而在元素内容较多时使用双列表现。再比如在页面排版上,可以根据元素内容的多少来修改内 ......
TreeSelect 树形选择 选中子级显示所有父级及本身
由于需求的需要,需要在选中二级的时候,将全部路径完整的在输入框显示:如图所示 看了一下,tree自带的属性没有此功能,经过一番思考,直接可以给绑定的model赋值的操作实现,代码如下: <template> <el-tree-select :disabled='props.disabled' ref ......
06、07 | 全局锁、表锁和行锁
## 06、07 | 全局锁、表锁和行锁 MySQL 中的锁大致分为全局锁、表锁和行锁。 ### 全局锁 全局锁就是对整个数据库实例加锁。 加全局锁命令:`Flush tables with read lock`(FTWRL),执行该命令会让整个库处于只读状态。 ```sql Flush table ......
input样式重置
input样式重置(outline:none) input样式重置(outline:none) 我们在写表单的时候,经常需要自定义表单的样式,当然input输入框也不例外,那么如何能写出好看一点的输入框呢? 例如简单的三个空按钮: <input type="button" id="btn1"> <i ......
React学习(一)如何通过style设置行内样式
官网有一个例子: const user = { name: 'Hedy Lamarr', imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', imageSize: 90, }; export default function Profile() { retur ......
QT样式表使用
https://blog.csdn.net/qq_32348883/article/details/122686832 1.前言 QT使用样式表通常有三种方式: 1. 在UI设计器 Qt Designer 内添加并设置样式; 优点:直观显示。 缺点:样式比较多时,不利于检查样式是否编写错误。同时不可 ......
vue 电池样式组件 css样式
效果如图:(背景图片自行替换) 这是用纯css写的电池样式,获取数据后,找出最大值,并计算长条的宽度,从而完成样式。 话不多说上代码: <!-- * @Description:电池样式组件 * @Author: 如意酱 * @Date: 2022-01-08 13:31:37 * @LastEdit ......
Jenkins全局工具设置-4
Jenkins全局工具设置一.设置git点击系统管理-全局工具设置- Git installations二.设置allure点击系统管理-全局工具设置- Allure Commandline 安装 ......
CSS样式(内联、内部、外部)
https://blog.csdn.net/xiji333/article/details/111283931 文章目录1.内联样式2.内部样式3.外部样式1.内联样式 内联样式,又称行内样式。在标签内部通过s t y l e stylestyle属性来设置元素的样式。 <!DOCTYPE html ......
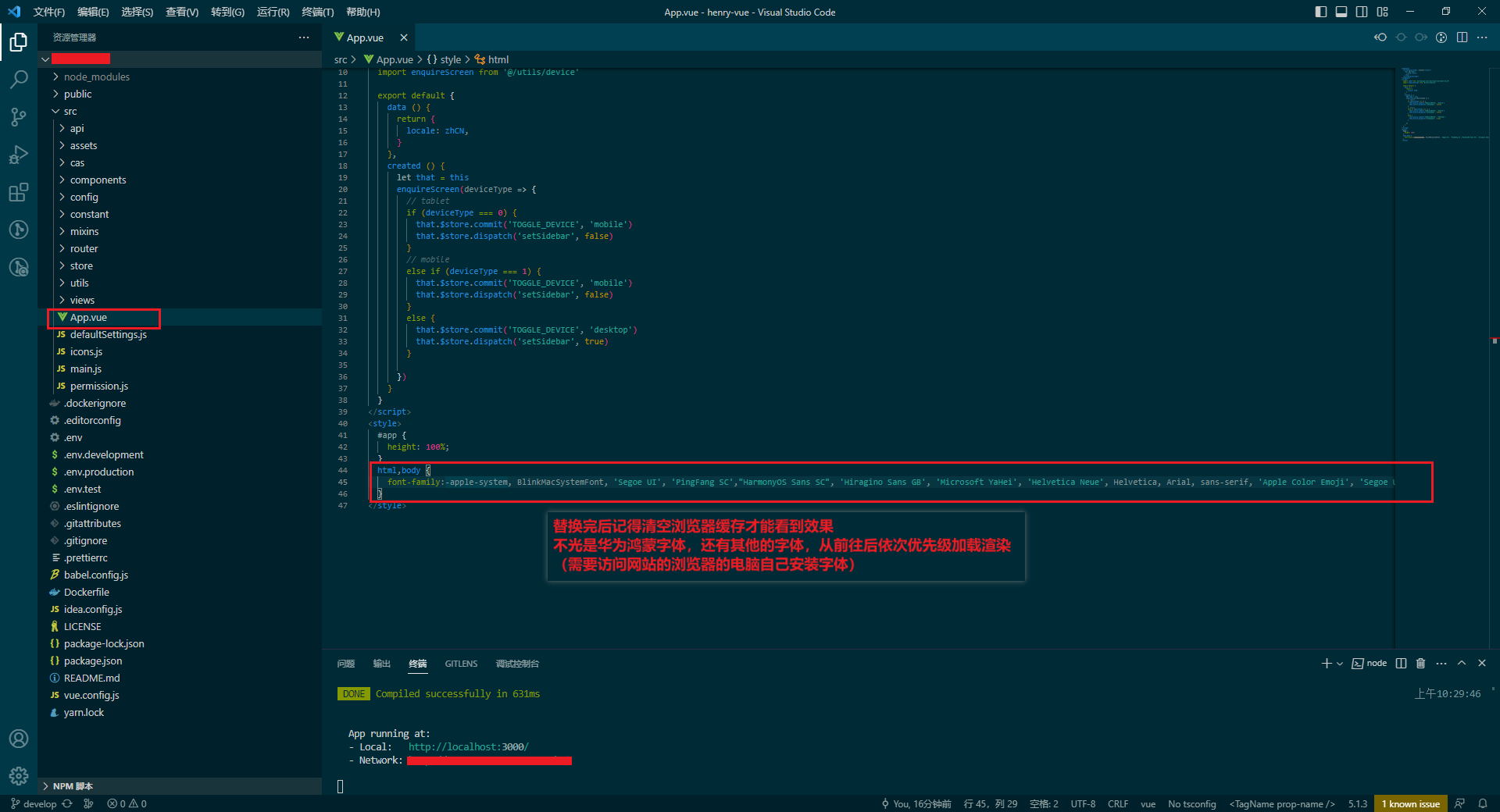
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
lsass.exe(本地安全局子系统服务)是Windows操作系统中的一个关键系统进程。它主要负责管理用户认证、安全策略和安全性功能
lsass.exe(本地安全局子系统服务)是Windows操作系统中的一个关键系统进程。它主要负责管理用户认证、安全策略和安全性功能。 具体来说,lsass.exe 提供以下功能和任务: **用户认证**:lsass.exe 负责处理用户登录过程中的认证请求。它验证用户提供的凭据(如用户名和密码)是 ......
Android Progressbar进度条样式调整为圆角矩形,且改变颜色
原文地址: [Android Progressbar进度条样式调整为圆角矩形,且改变颜色](https://stars-one.site/2023/06/25/android-progressbar-color) 美工设计的进度条是圆角矩形的,与Android默认的样式有所区别,可以通过样式`pro ......
全局异常处理:优化 Flask 应用程序的可靠性与用户体验
Flask 是一个流行的 Python Web 框架,它提供了简单而灵活的方式来构建 Web 应用程序。然而,即使是最出色的开发人员也难以完全避免错误和异常的发生。用户可能会提交无效的数据,服务器可能会发生内部错误,或者应用程序可能会遇到不可预料的问题。在这些情况下,良好的错误处理机制对于保护应用程 ......
lightdb 全局临时表实现机制探究
# 简介 全局临时表(Global Temporary Table)是数据库中一种特殊类型的表,它在创建时与特定的会话无关,并且可以被多个会话共享和访问。全局临时表的数据只在当前数据库会话的生命周期内可见,并且在会话结束后自动销毁。 全局临时表通常用于临时存储中间结果集或临时数据,以便在会话内部或会 ......
全局空指针的使用
1.使用老外写的类别NullSafe直接将.m导入进工程即可。在运行时操作,将NSNull进行处理变成nil,因为nil是安全的,可以向nil对象发送任何message而不会崩溃 2.如果网络请求可以使用网络请求库自带方法:removesKeysWithNullValues 改成 YES处理3.使用 ......
引入第三方css样式
方式一 1.将bootstrap.min.css放入src下assets目录 2.app组件中引入样式 import '@/assets/bootstrap.min.css' 如果使用import引入,会严格检查,当字体文件不存在时,会报错 方式二 1.将第三方样式放入目录:public/css目录 ......
vscode 添加全局宏定义
问题: 利用vscode编辑代码时,设置了禁用非活动区域着色后,在一些编译脚本中配置的宏又识别不了 遇到#ifdef包住的代码就会变暗色,想查看代码不是很方便。如下图: 解决: 在vscode中添加全局宏定义。 步骤: 1.ctrl+shift+p,选择对应的编辑配置,比如c/c++的,进入文件c_ ......
Echarts配置系列-图文并茂教你配置各种图表样式
@[Echarts配置系列](超简单的前端静态资源服务器部署--nginx) ## 说明 - 本文列举了各种常用的图表 - 各种常用配置信息 可以通过下面链接测试你的demo 配置哦 https://echarts.apache.org/examples/zh/editor.html?c=area- ......
自定义修改el-talbe show-overflow-tooltip的样式
el-table 主体上 tooltip-effect 添加自定义样式 代码如下 ``` ``` 全局样式上添加 ``` .myTooltips { max-width: 50%; } ``` ......
直播开发app,css 自定义滚动条样式
直播开发app,css 自定义滚动条样式 <div class="content-wrap"> <div> 内容XXXX </div> </div> <style> // content-wrap样式.content-wrap { flex: 1; overflow-y: scroll; box-s ......
git配置全局或单项目用户名和邮箱
git配置全局或单项目用户名和邮箱 1,查看本地设置 git config --local --list 2,全局设置邮箱和用户名 git config --global user.name "Your Name" git config --global user.email "youremail@ ......
全局异常处理器
```java import lombok.extern.slf4j.Slf4j; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ControllerA ......
Qt皮肤生成器及uidemo源码(共26套) 1. 自带17套精美皮肤样式,其中包
Qt皮肤生成器及uidemo源码(共26套)1. 自带17套精美皮肤样式,其中包括黑色、灰色、扁平等。2. 皮肤生成器只需要简单几步就可以生成一套自定义的皮肤。3. 自带了26种uidemo,非常漂亮美观,涵盖了主界面布局、菜单切换等各种效果,总有一款适合你。4. 所有代码和demo注释都非常详细整 ......
Qt 常用全局宏定义
本文主要积累一些常用宏定义,有些定义在头文件 QtGlobal 中。 ## QT_VERSION ,QT_VERSION_CHECK ```c++ // 主要用于条件编译设置,根据Qt版本不同编译不同的代码 // 我这里用的Qt版本是5.12.2,因此软件走的分支是isHighVer = false ......
vue配置scss全局样式
1. 安装插件 ```shell npm install sass --save-dev ``` 2. 在src文件夹下创建`styles`文件夹,并创建以下文件 ![在这里插入图片描述](https://img-blog.csdnimg.cn/86ddf91ee31644328152197e518 ......
luffy项目 之 导出项目依赖、前台首页固定样式、git介绍和安装、git,github,gitee,gitlab的介绍、git工作流程、git的常用命令、回退到某个版本命令、git忽略文件。
[TOC] # 一、导出项目依赖 ```python # 以后所有python项目的根路径下,都会有个 requirements.txt 【约定俗称的名字】,这里面记录了当前项目所有的依赖 》格式如下 Django==3.2.12 redis # 最新版 # 我们也要设置 -笨办法 直接手动建立 - ......
element 对话框标头样式美化
/deep/ .el-dialog__body { padding-top: 27px; padding-left: 42px; padding-right: 38px; } /deep/ .el-dialog { background: #F8FAFC; border-radius: 12px; ......
nodejs 伪全局变量模块
使用这个文件可以实现不同文件中读写变量,适合当做共享变量 文件名:`globals.ts` ```javascript let globals:any = { myGlobal: { value: 'can be anytype: String, Array, Object, ...' }, aRe ......