baseobject sap ui5 ui
element-ui弹出框模板
<el-dialog width="650px" append-to-body :show-close="false" :modal="false" :visible.sync="dialogRegisterVisible"> <el-form v-show="!isLogin" ref="regi ......
element-ui表格模板
<template> <div class="container"> <div class="breadcrumb"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item>个人中心</el-breadcr ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
selenium ui自动化遇到切换窗口,点击高级并继续访问的处理方式
在python自动化中(ui),遇到了一个需要浏览器切换窗口,点击“高级”-“接受风险并继续”的操作,前期在本地编写代码调试时,没有任何问题。 切换环境,放到Linux服务中,使用无头模式去运行代码时,发现切换窗口时,总是找不到页面元素,查看截图发现页面为空白,检查两天无果。 场景图片,如下图所示, ......
授人以渔:如何获得当前登录 SAP ABAP 系统用户的主机名
本文写作动机来自我的[知识星球](https://t.zsxq.com/07RJRBlnM) 里一个朋友的提问。 我们复习一下本教程第二篇文章里学习到的知识: * [1. ABAP 标准培训教程 BC400 学习笔记之一:ABAP 服务器的架构和一个典型的 ABAP 程序结构介绍](https:// ......
Element ui plus --- el-select 下拉框下拉选项过多导致页面卡顿处理方法
业务场景: 多个页面调用同一个接口 作为下拉框的选项数据,接口返回上千条 导致页面异常卡顿 解决办法: 使用Select V2 虚拟列表选择器 代码示例: <el-form-item label="场所名称"> <el-select-v2 class="row-inp" v-model="query ......
element ui 里面的表格 导出word形式 直接下载到本地
干吧家人们 可以根据后端返回的接口里面的地址直接把他下载下来 可以使用 let link = document.createElement('a'); let objectUrl = res.data.path; //重要重要的是这个 这个是后端返回回来的地址 link.setAttribute(" ......
使用纯 ABAP 开发 SAP UI5 应用(一):abap2UI5 开发环境搭建介绍
我从 SAP 社区博客上了解到一个开源项目,名叫 abap2UI5, 作者是 Oblomov Dev,这是 Github 项目地址: https://github.com/abap2UI5/abap2UI5 是 SAP 提供的一套基于 Fiori 用户体验的客户关系管理应用程序。Fiori 是一种现代化的、响应式的用户界面,为用户提供了一个直观、一致的体验。在 SAP CRM Fiori 应用中,My Notes 应用是一个允许用户添加、查看和管理个人笔记的工具 ......
关于 SAP UI5 的 CrossApplicationNavigation 服务
从 SAP UI5 应用启动时观察 Chrome 开发者工具 console 面板,看到如下提示的错误消息: > sap.ui.comp.navpopover.SemanticObjectController: Service 'CrossApplicationNavigation' could n ......
SAP Hybris 中的 CMSNavigationNode
CMSNavigationNode 是 SAP Hybris Commerce 中内容管理系统 (CMS) 的一个重要组件,它允许用户在网站上创建、管理和维护导航结构。在本文中,我们将详细了解 CMSNavigationNode 的概念、用途、功能和与其他组件的交互。 1. CMSNavigatio ......
SAP Commerce Cloud 的 Footer 区域设计
我们访问 Spartacus 首页,发现从后台请求的 template id 为:`LandingPage2Template` 都需要0.5秒时间,太慢了。 具体分析: 1. 取attachment时,会先call retrieve_task_opt取task header信息,消耗0.1秒。通过之前4个节点的优化经验,这个retrieve ......
关于 SAP UI5 应用附件上传的病毒扫描功能 virus scan profile
SAP UI5 是基于 HTML5 和 JavaScript 的 SAP 的前端开发框架,用于构建企业级应用程序。它提供了丰富的用户界面控件,以及可重用、可扩展和可定制的组件。在企业应用场景中,附件上传和下载是非常常见的需求,SAP UI5 提供了丰富的 UI 控件库以满足各种应用需求。在实现附件上 ......
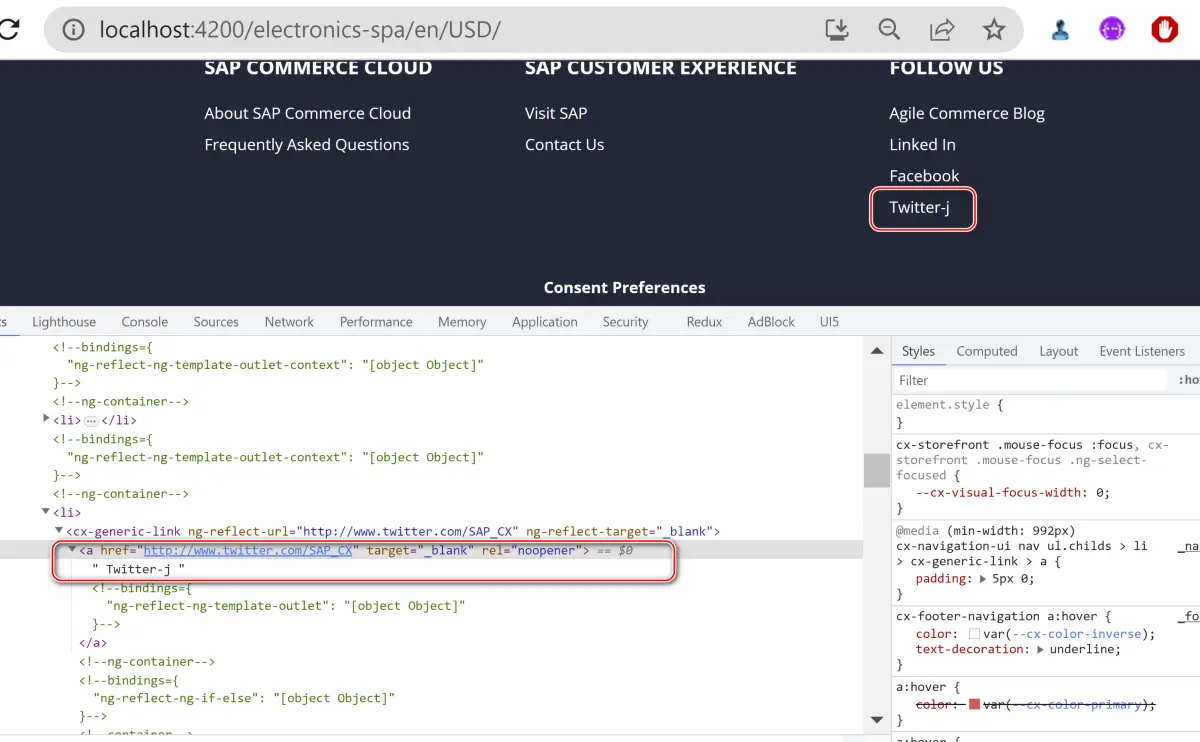
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
SAP UI5 manifest.json 文件的 config 区域
SAP UI5 是一种用于构建企业级 Web 应用的 HTML5 用户界面技术。它提供了一套丰富的控件库,并支持 MVC(模型-视图-控制器)架构、双向数据绑定等特性。manifest.json 是 SAP UI5 应用的元数据文件,包含了应用的配置信息、依赖项、模型、路由等内容。 在 manife ......
什么是 SAP UI5 的 cldr json 文件
SAP UI5 是一个基于 HTML5 的 UI 开发框架,它允许开发人员构建功能丰富、易于维护和满足企业需求的应用程序。它是一个集成了各种 UI 控件、工具和库的强大框架,旨在简化企业级应用程序的开发过程。SAP UI5 的一个重要特性是对国际化和本地化的支持,这意味着开发人员可以构建能够适应不同 ......
SAP HANA性能优化与分析(持续更新中)
本文描述了可以用来识别和解决特定性能问题的措施,并向您展示了如何在以下方面提高SAP HANA数据库的性能: •主机资源(CPU、内存、磁盘) •数据结构的大小和增长 •事务性问题 •SQL语句性能 •安全性、授权和许可 •配置 ......
element-ui 日期时间选择框picker-options如何禁用时间范围( 多个时间范围判断 )
1. element-ui 算是我们在开发中用到最多的pc端 ui框架,今天公司正好有一个需要用到 date-picker 的日期插件 2. 需求是这样的: 共有三个时间选择器,后一个时间选择器要结合前面一个时间的范围值,去做时间判断,禁用前面所选时间,保证不可有重复时间 结果是这样子:(根据前者的 ......
WPF数据绑定UI不更新原因之一
下面是有问题的代码 private ObservableCollection<Params> _values; public MainWindow() { InitializeComponent(); this.dgrid1.ItemsSource = _values; } private void ......
Kubernetes(k8s) Web-UI界面(二):部署和访问Kuboard
[TOC] # 一.系统环境 本文主要基于Kubernetes1.21.9和Linux操作系统CentOS7.4。 | 服务器版本 | kuboard版本 | docker软件版本 | Kubernetes(k8s)集群版本 | CPU架构 | | | | | | | | CentOS Linux ......
Qt:解决qt修改完ui文件起不到作用
原因: Qt程序使用的UI文件并不是最新的UI文件 解决办法: 1、取消影子构建,此后构建目录与源码处于同一目录,每次编译更新程序使用的UI文件 2、修改构建目录,与源码同一级 3、在.pro文件中添加代码: UI_DIR=./UI,指定UI文件所在目录为当前使用的程序目录,并每次编译更新UI文件 ......
Kubernetes(k8s) Web-UI界面(一):部署和访问仪表板(Dashboard)
Kubernetes(k8s) Web-UI界面(一):部署和访问仪表板(Dashboard),仪表板(Dashboard)简介,部署Kubernetes仪表板(Dashboard),使用token登录Dashboard,对sa账号kubernetes-dashboard授权,访问Dashboar... ......
Element-UI的 InfiniteScroll 无限滚动 组件 基本使用
# 应用场景 有的时候我们表格不想要使用分页的功能,想滑动到底部加载更多的数据;有时后端返回的数据很多要前端在一页展示,但是使用了element-ui的table组件后会发生页面卡顿的情况(`因为element-ui的table组件将所有的dom元素都渲染在页面上了`) # 代码 ```vue {{ ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
在element-ui视频上传使用canvas截取视频帧数,并且转为视频封面。
<el-upload :http-request="getFile"//自定义上传 action :on-change="handleFileChange"//监听文件上传 ref="upload" accept="video/*"//定义格式为视频 > <el-button icon="el-ic ......
element-ui plus文件上传时进度条修改
1. 文件上传文件使用组件 ```el-upload```设置文件按钮上传时进度条样式显示为小数  2. 写 ......