baseobject sap ui5 ui
SAP Commerce Cloud SolrIndexNotFoundException 异常 - 做 full indexing 的详细位置
Console 看到消息:No Active index found, FULL indexer operation must be performed before any other operation  位于 ProductListLot 内: . 打开应用:https://launchpad.support.sap.com/#/licensekey/wizard/installation/SAP-INTERN/ 点击 A ......
不成生DOM的非主流Blazor UI开源啦!
 作者之前介绍了开发中的PixUI,为了适配Web应用采用了将C#通过Roslyn语法语义分析后转换为Javascript的方案 ......
element ui 修改按钮公共样式
// .el-button--text .btntext .el-button--text { color: #000bff; } .btntext .el-button--text:hover { color: #000bff; } .btntext .el-button--text:active ......
element ui的表格头合并 方法
表格自带的 colSpan属性可以进行编辑 我们利用dom获取后可以直接操作他 这里写上事件代码和调用代码 具体情况还是需要同学们自己去分析 setSpan(){ let nheader=document.getElementsByClassName('el-table__header') nhea ......
SAP MM/PP/SD/FICO表
SAP 部分常用表 一、MM常用表1、MARA: 常规物料数据2、MARC: 物料的工厂数据3、MAKT: 物料描述4、MARD: 物料的工厂/库存地点数据5、MBEW: 物料评估(财务数据),其中MBEW-WERKS指工厂6、MVKE: 物料销售数据7、MLGN: 每一个仓库号物料数据(仓库)8、 ......
Vue2 移动端 ui库 MintUI
MintUI MintUI是饿了么团队开发的基于移动端的vue组件库。用于搭建移动端界面。 http://mint-ui.github.io/docs/#/zh-cn2 Vant组件库也是基于移动端的vue组件库(有赞团队)。 https://vant-contrib.gitee.io/vant/v ......
Python Selenium UI自动化测试
Python Selenium UI自动化测试 1、自动化测试基础 1.1 自动化测试的定义 将人为的测试行为转化为机器自动执行的过程 1.2 自动化测试的目的 减少成本,提高测试效率 减少人为因素对测试的影响 1.3 什么项目适合做自动化测试 项目界面稳定 需求明确 项目周期长 测试脚本可以重复使 ......
SAP查找用户的登录记录及修改记录
1、可以使用USR02中有个上次登陆日期和登陆时间。 2、用SE38跑下RSUSR200,输入用户名即可查询上次登陆日期 3、SU10可以查到 4、USH02可以查找用户的修改记录 ......
[-003-]-Python3+Unittest+Uiautomation Windows桌面App UI自动化之控件查找
1、获取所有的子控件: control.GetChildren() 2、获取首个子控件: control.GetFirstChildControl() 3、获取最后一个子控件: control.GetLastChildControl() 4、获取下一个兄弟控件: control.GetNextSib ......
SAP GUI登录信息切换成其他语言,不显示
通过SE61,选择常规文本,中文,创建ZLOGIN_SCREEN_INFO 维护了登录界面信息,但是GUI切换成了英文,登录信息就没有了。 经检查后,ZLOGIN_SCREEN_INFO信息要在系统参数维护的zcsa/system_language参数对应语言下创建,这样才没有语言限制 ......
MAUI Blazor 项目实战 - 从0到1轻松构建多平台应用UI
# 前言 最近在项目中尝鲜了MAUI,总体感受下来还是挺不错的,优缺点并存,但是瑕不掩瑜,目前随着.Net版本的迭代升级对它的支持也越来越友好,相信未来可期!感兴趣的朋友欢迎关注。文章中如有不妥的地方,也请多多指教。 # 项目效果图  模拟鼠标在点 x, y 的点击。 OPERATION_WAIT_TIME默认为0.5 即等待时间默认为0.5秒 2、单击鼠标中键 MiddleClick(x: ......
界面控件DevExtreme UI组件——增强的自定义功能
在本文中,我们将回顾DevExtreme UI组件在v22.2版本主要更新中一系列与自定义相关的增强。 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knocko ......
[-001-]-Python3+Unittest+Uiautomation Windows桌面App UI自动化之获取
获取inspect中 假如我们已经获取到了control控件: control.GetLegacyIAccessiblePattern().Name control.GetLegacyIAccessiblePattern().State control.GetLegacyIAccessiblePat ......
vue2.0中使用element-ui时报错
1、重新安装依赖 a) yarn add babel-preset-es2015 --dev b) npm install babel-preset-es2015 -D 2、修改babel.config.js配置 module.exports = { presets: ['@vue/cli-plug ......
自定义组件触发element-ui el-form 校验
项目使用element-ui 中的 el-form 进行表单校验,表单中含有上传组件,当校验时机设置change时,实际值已经改变,但没有触发校验。 看一下el-select的源码是怎么写的,在watch 监听里当value 改变时,有这么一段代码 this.dispatch('ElFormItem ......
SAP B1 价格清单编号与物料价格清单编号间的变化
SAP B1 8.82版本处理办法 解决办法: SELECT DISTINCT T0.PriceList FROM ITM1 T0 WHERE T0.PriceList NOT IN (SELECT ListNum FROM OPLN ) select t0.CreateDate,* from OI ......
跨平台.NET应用UI组件DevExpress XAF v22.2亮点 - 支持.NET 7
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中增强了DevExpress XAF的Bl ......
饿了么UI使用,vuex使用,router使用,localstorage和sessionstorage和cookie
## 1 elementui使用 ```python cnpm isntall -S element-ui@2.9 ``` ```html 按钮的使用 带链接的文字 点我看美女 Radio单选 男 女 input 表格 message消息提示 错误 ``` ## 2 vuex使用 ```python ......
登录案例,scoped,ref属性,props其他,混入mixin,插件,饿了么UI
# 0 解析一下vue项目 ```python # 1 为什么浏览器中访问某个地址,会显示某个页面组件 -根组件:App.vue 必须是 -1 配置路由 router 》index.js 》const routes = [ { path: '/lqz', name: 'lqz', component ......
mybatis-plus-generator-ui 可视化代码生成器!
它提供交互式的Web UI用于生成兼容mybatis-plus框架的相关功能代码,包括Entity,Mapper,Mapper.xml,Service,Controller等。 可以自定义模板以及各类输出参数,也可通过SQL查询语句直接生成代码。 `git地址`:https://github.com ......
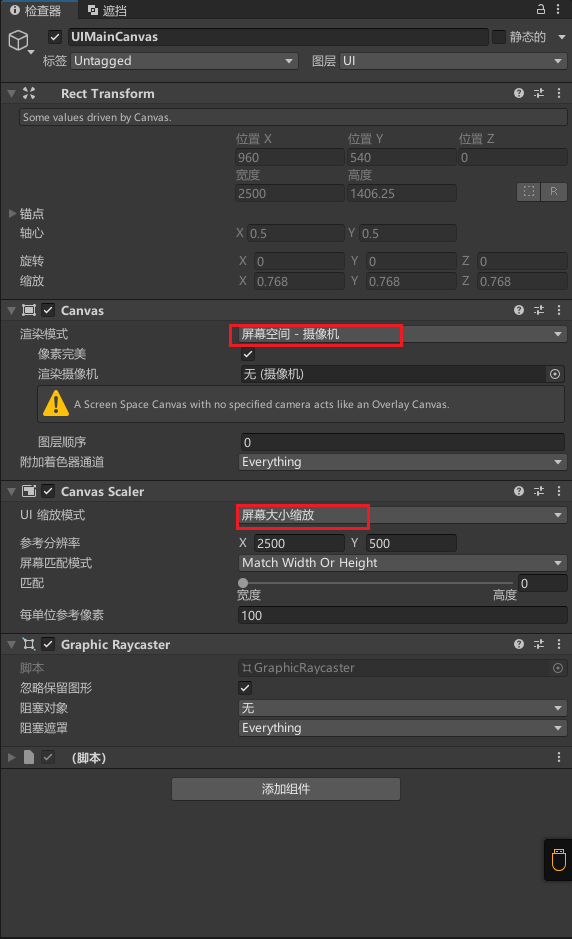
Unity UI Canvas大小设定
# 主要实现的是UI画布自适应屏幕大小 ###### 按照如下图设置即可  ......
Vue——登录小案例、scoped、ref属性、props其他、混入mixin、插件、Element-ui
## 解析Vue项目 ```python # 1 为什么浏览器中访问某个地址,会显示某个页面组件 根组件:APP.vue 必须是 1 配置路由 router >index.js >const routes =[ { path: '/xxx', name: 'xxx', component: xxx ......