component function template属性
2023-06-04-Generating-Function-Editor
abbrlink: '' categories: [] date: '2023-06-04T17:28:44.630973+08:00' tags: - math title: 「Study」Generating Function Editor toc: true updated: 2023-6-5 ......
css文本&布局属性
1.writing-mode(协作模式):块内容(段落)在页面的流程方式 horizontal-tb(默认):水平内容,从上到下 vertical-lr:垂直内容,从左到右 vertical-rl:垂直内容,从右到左 2.direction(方向):内联内容(字符)如何在屏幕上流动 ltr(默认): ......
重写JSON.stringify与JSON.parse使其支持解析function类型
```js const JSONStringify = (option) => { return JSON.stringify(option, (key, val) => { // 处理函数丢失问题 if (typeof val 'function') { return `${val}`; } // ......
CSS|常用CSS属性
## 一. 文本属性 ### 1 字体相关 #### 1) 大小font-size > 作用 设置字体大小 > 示例 ```css h1 { font-size:20px; } ``` #### 2) 字体font-family > 作用 设置字体 > 示例 ```css body { font-f ......
Vue@2.7.x,使用组合式API(CompositionAPI)时,如何获取全局注册的属性或方法
## Vue@2.7.x,使用组合式API(CompositionAPI)时,如何获取全局注册的属性或方法 - ### 前提 ```js // 你已经在main.js中定义了全局属性,像vue2中定义的方式那样,全局可以通过this.$foo使用它 import Vue from 'vue' Vue ......
CSS|常用CSS属性
# CSS|常用CSS属性 ## 一. 文本属性 ### 1 字体相关 #### 1) 大小font-size > 作用 设置字体大小 > 示例 ```css h1 { font-size:20px; } ``` #### 2) 字体font-family > 作用 设置字体 > 示例 ```css ......
IDEA: File and code Templates
https://www.jetbrains.com/help/idea/file-template-variables.html /**encoding: utf-8 # Author : geovindu,Geovin Du 涂聚文. # IDE : PyCharm 2023.1 python 1 ......
PyCharm 2023.1 File and code Templates
from: File template variables | PyCharm Documentation (jetbrains.com) https://www.jetbrains.com/help/pycharm/file-template-variables.html#custom_templ ......
zoom属性
PageSetup.Zoom 属性 返回或设置一个 Variant 值,它代表一个数值在 10% 到 400% 之间的百分比,该百分比为 Microsoft Excel 打印工作表时的缩放比例。此属性仅适用于工作表。 zoom属性通常赋一个数值,表缩放比例。 但是也可以将其赋值Boolean型: 如 ......
How to use handleChange() function in react component?
An onChange event is triggered when values are entered in the input. This fires a function handleChange(), that is used to set a new state for the inp ......
jQuery之属性,元素
# day02 - jQuery > 学习目标: > > 能够操作 jQuery 属性 > 能够操作 jQuery 元素 > 能够操作 jQuery 元素尺寸、位置 ## 1.1. jQuery 属性操作 jQuery 常用属性操作有三种:prop() / attr() / data() ; # ......
基于 Spring Cloud Function 的 Azure Function 开发
Notice: 本文章不包含 Azure Function 环境配置等内容 1.1 前提 Azure 账户,且有可使用的订阅 Azure 支持的 JDK (本教程适用于 JDK 1.8) IntelliJ IDEA 社区版或无限制版均可 Maven 3.5+ 最新的 Function Core To ......
1418 - This function has none of DETERMINISTIC, NO SQL, or READS SQL DATA in
### 项目场景: mysql创建`function` 报错误`1418 - This function has none of DETERMINISTIC, NO SQL, or READS SQL DATA in` ### 问题描述: 执行创建函数的sql语句时,提示:`This functio ......
2023-07-03 uniapp小程序端报错:TypeError: eval is not a function
完整报错:Error in onLoad hook: "TypeError: eval is not a function" onLoad钩子中的错误:“TypeError:eval不是函数” 原因:代码里使用了eval函数,小程序端不支持该函数,h5端和app(Android)端支持。 解决方案: ......
在AutoCAD中如何快速查看实体的扩展属性(XData)?
在AutoCAD中借助GIS4CAD插件可以快速查看实体的扩展属性(XData),只需按照以下步骤操作即可。 方法/步骤 下载并安装GIS4CAD插件 http://www.geosaas.com/download/gis4cad.exe 下载并安装 GIS4CAD插件,安装成功后在AutoCAD菜 ......
Angular Component 里 get 关键字修饰的属性的用法
在 Angular 中,`get` 关键字用于定义一个访问器属性(accessor property),它是一种特殊的属性,可以通过在类中定义一个带有 `get` 关键字的方法来实现。当访问这个属性时,会调用这个 `get` 方法,并返回该方法的返回值。这种方法使得访问属性时可以执行一些自定义操作, ......
Angular Component 里使用 const 和 readonly 修饰的属性有什么区别
在 Angular 组件中,我们可以使用 `const` 和 `readonly` 关键字来修饰成员属性。这两个关键字的目的都是为了确保数据的不变性,但它们在实现和用法上有很大的区别。在本文中,我们将详细讨论这两者之间的区别,并在不少于 2800 字的篇幅内进行深入分析。 首先,让我们了解一下 `c ......
在 Kubernetes(k8s) 上部署 Spring Boot 应用程序:应用程序使用环境变量中的错误端口属性
如果我使用此配置启动部署(即先启动服务,然后启动部署),则 pod 在启动期间会失败。在日志中,我可以找到以下消息: ***************************APPLICATION FAILED TO START*************************** Descripti ......
js-遍历两个对象数组,属性值相等的一项合并属性并生成新数组
operatData.value.seriesList = res.data.seriesList.reduce((accumulator, current) => { const existing = userOptionsColor.find(item => item.name current. ......
关于 SAP Spartacus generic-link component 的模板代码
代码如下: ```html ``` 这段代码是 Angular 应用中的一个 Component HTML 模板片段。它使用了一些 Angular 的特性,如指令、属性绑定和模板引用。我将逐个解释这段代码中的每个部分。 1. `` `` 是一个特殊的 Angular 元素,它不会渲染到 DOM 中, ......
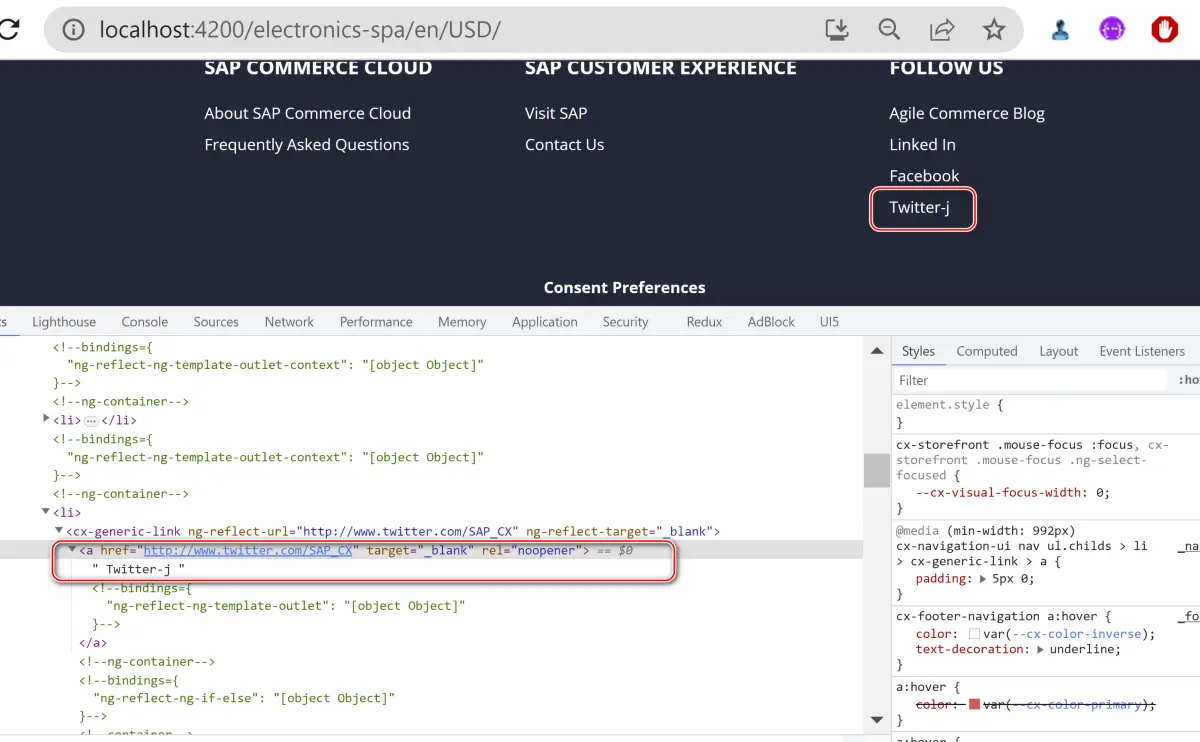
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
CSS:z-index属性
如果**父 div 元素设置了 z-index:** 100 属性, 子 div 元素的行为将取决于其自身的 z-index 值和定位方式。 **子 div 元素没有显式设置 z-index:** 如果子 div 元素没有设置 position 属性,或者设置为 static,则子元素的层叠顺序将继 ......
Unreal属性同步机制
因为工作需要,需要整理一下属性复制流程 //复制准备 void AActor::PreReplication(IRepChangedPropertyTracker & ChangedPropertyTracker) { // Attachment replication gets filled in ......
Vue3 在主页中加入其它模板页template
模板页 在components目录下 新建 HeaderComponent.vue 文件 HeaderComponent.vue <template> <div > 元素 </div> </template> <script> export default { // 组件名称 name: 'Head ......
C++中三个特殊的宏 __FILE__, __FUNCTION__ 和 __LINE__
有一次在看代码时,发现如下代码: m_strClassFileName = __FILE__; 把 __FILE__赋给了一个变量. 这是我第一次接触__FILE__, 于是查找了一下,才发现它是C++中三个特殊的宏之一. C++中共有三个特殊的宏, 分别是 __FILE__, __FUNCTION ......
2023-06-30 reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack
uniapp之运行到android端报错:reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check ......
Visual Component软件介绍 衡祖仿真
无论您是在寻找一款快速设计和提供生产解决方案的工具,还是寻找一个为您的离线编程应用程序提供动力的平台,Visual Components都是您的首选解决方案。 VC软件在模拟仿真时,可实时采集仿真数据生成数据图表。在模拟仿真中,让用户了解整线的效率、产出率、寻找自动化产线瓶颈、查看各工位的实际效率, ......
Java 事务管理@Transactional注解rollbackFor回滚属性,事务的传播行为propagation(REQUIRED ,REQUIRES_NEW新事务)
事务管理 Java 事务管理@Transactional注解rollbackFor属性所有的异常都回滚; 事务的传播行为propagation(REQUIRED ,REQUIRES_NEW) 01.事务是一组操作的集合,它是一个不可分割的工作单位。事务会把所有的操作作为一个整体,一起向数 据库提交或 ......
行块属性
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> div,span{width: 100px; height: 100px; background: #4caf50;} ......