config rtty acu
/etc/containerd/config.toml 配置文件参考
> /etc/containerd/config.toml 配置文件参考 ``` disabled_plugins = [] imports = [] oom_score = 0 plugin_dir = "" required_plugins = [] root = "/var/lib/conta ......
1.4OF-CONFIG南向接口协议学习
# OF-CONFIG南向接口协议学习 ##### 任务目的 1、了解OF-CONFIG协议的基本原理。 2、掌握使用OF_CONFIG协议配置交换机的方法。 ##### 任务环境 | 设备名称 | 软件环境(镜像) | 硬件环境 | | : | : | : | | 交换机 | Ubuntu 14. ......
vite.config.ts server的配置
import { defineConfig } from 'vite' //Install node types before calling below import import {fileURLToPath} from "url"; import path from 'path'; impor ......
树莓派如果通过 raspi-config 关闭桌面模式 All In One
树莓派如果通过 raspi-config 关闭桌面模式 All In One
树莓派设置启动模式:切换桌面模式和命令行模式
GUI vs CLI
图形化界面 vs 命令行
......
UnoCSS 0.52.x:uno.config.ts 文件配置了但是不生效的问题
今天更新了 UnoCSS 版本到 0.52.7 版本,现在也有了官方文档,推荐通过 `defineConfig` 对 UnoCSS 进行配置。 一些官方提供的、默认的规则都可以正常使用,但是对于一些自定义的规则和 shortcuts 就不起作用了。最终发现的问题是,不管在 src 目录下还是在项目根 ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
C/C++杂记:运行时类型识别(RTTI)与动态类型转换原理
运行时类型识别(RTTI)的引入有三个作用: 配合typeid操作符的实现; 实现异常处理中catch的匹配过程; 实现动态类型转换dynamic_cast。 1. typeid操作符的实现 1.1. 静态类型的情形 C++中支持使用typeid关键字获取对象类型信息,它的返回值类型是const s ......
config:fail,invalid signature 微信分享报错
奇葩啊奇葩 今天遇到一个奇怪的问题,就是在微信中分享 卡片携带标题以及图片的问题。 基本配置 去 微信公众平台 都能找到 , 遇到的问题 去百度 大部分都能解。 我的问题 有个别网页能分享出卡片并且也能携带出卡片的标题,但是也有个别网页分享不出标题与图片 做法都一摸一样 ,可恶啊 排查了好久, 还得 ......
在Winform中动态读写app.config文件
在Winform中动态读写app.config文件 https://blog.csdn.net/kingmax54212008/article/details/38987277?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.n ......
Winform中通过自带的App.config实现从配置文件中读取配置
Winform中通过自带的App.config实现从配置文件中读取配置 场景 Winform中实现保存配置到文件/项目启动时从文件中读取配置(序列化与反序列化对象): Winform中实现保存配置到文件/项目启动时从文件中读取配置(序列化与反序列化对象)_winform 读取配置文件_霸道流氓气质的 ......
axios 或 @nestjs/axios 错误地应用 npm config proxy
# npm proxy ``` $ npm config get proxy http://127.0.0.1:25378/ ``` 如果你的npm设置了如上代理,那么当请求本地服务时,应该会出现代理错误(通常是502响应): ``` import { HttpService } from '@ne ......
Nacos-Config
# **Nacos** 配置文件中心 使用 Spring Cloud Alibaba Nacos Config,可基于 Spring Cloud 的编程模型快速接 入 Nacos 配置管理功能 ## **2.1 创建项目选择依赖** ```xml com.alibaba.cloud spring-c ......
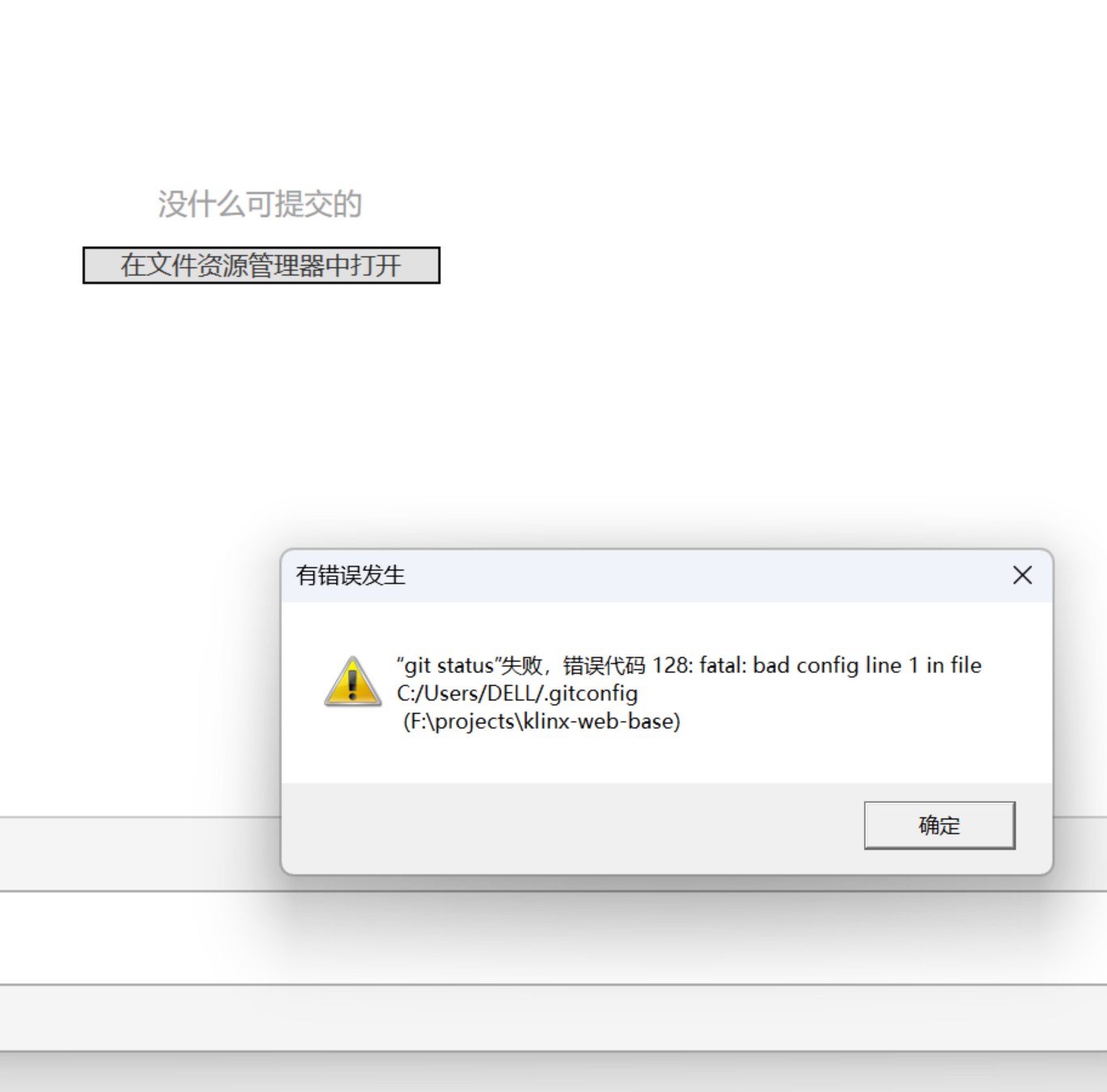
git 报错;bad config in file .gitconfig
## 报错如下  ## 解决办法 删除 `.gitconfig` 文件,然后重启 `gitbash`& ` ......
vite.config配置环境
正常开发中前端打包后的dist代码是作为一个整体发到服务器中的,我们在vite.config里面配置base:‘/’相对路径就可以了 但是往往项目是多样化的,有时候会用各种转嫁,桥接的方式去发版 这个时候如果还使用了ngnix代理,那么相对路径就会出问题 这个时候我们根据开发环境的不同配置不一样的路 ......
ceph config get mgr 和 ceph mgr services 显示的内容不一致怎么办
root@ceph-deploy:~# ceph config get mgrWHO MASK LEVEL OPTION VALUE ROmgr advanced mgr/dashboard/ceph-mgr1/server_addr 10.0.0.104 * mgr advanced mgr/da ......
SpringCloud config分布式配置 访问远程仓库gitee
服务端远程连接gitee上的配置文件 1.导包 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XM ......
编写javaweb用到的基本依赖,mybatis-config.xml代码,SqlSessionFactoryUtils.java
这篇文章仅仅作为记录,供以后复制粘贴使用 **pom.xml** ``` javax.servlet javax.servlet-api 3.1.0 provided javax.servlet.jsp jsp-api 2.2 provided jstl jstl 1.2 taglibs stand ......
rtti取方法类型和返回值和参数
方法的更多信息是指: 方法类型、返回值、参数等. unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls; type ......
前端框架中加入外部config可配置文件,根据不同的运行、编译环境,加载不同的配置文件
需求:我们的乾坤vue框架,需要集成给第三方,menu由他们处理(包括菜单权限),我们只负责提供一个去除menu和头部的main即可; 这里需要可配置,不能把我们的menu弄丢了。 实现方式: 1、在src同级目录新建 public/plugins/config.js 因为是基于webpack打包, ......
当k8s拉镜像出现问题时 需要修改 /etc/containerd/config.toml 配置
找到plugins."io.containerd.grpc.v1.cri".registry 添加此两处配置 [plugins."io.containerd.grpc.v1.cri".registry.configs] [plugins."io.containerd.grpc.v1.cri".reg ......
vue.config.js跨域配置,以及代理配置
1 //配置代理后端路径 2 //并设置跨域 3 module.exports = { 4 devServer: { 5 port: 2222, //启用时的端口号 6 proxy: { //代理访问后端接口 7 8 //配置拦截器替换规则 9 '/api' : { //碰到路径中带有/api的路径 ......
vite.config.ts 配置proxy
export default defineConfig({ server: { proxy: { "/api": { target: 'http://82.157.22.191:8185/', changeOrigin: true, rewrite: (path) => path.replace(/ ......
Flask003_在 app.config 中添加配置
除了 Debug、Host、Port 这3个配置项比较特殊外,其他的配置参数都需要配置到 Flask 对象的 app.config 属性中,在配置参数较多的情况下,还会放到配置文件中。 使用 app.config 配置 app.config 是 Config 的对象,Config 是一个继承自字典的 ......
webstorm配置了vite.config.js还是识别不了
不是webpack,而是vite 1.根目录新建tsconfig.json,或者jsconfig.json 2.复制代码 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*": ["./src/*"] } } } ......
CMake报告:Could NOT find PkgConfig (missing: PKG_CONFIG_EXECUTABLE)错误
原因是电脑缺少pkg-config库 Linux可以直接apt-get即可: sudo apt-get install pkg-config 下面详细说一下Windows如何手动安装: 转到http://ftp.gnome.org/pub/gnome/binaries/win32/dependenc ......
使用 nodejs 从 0 实现简单易用的代理功能之 config.proxy
从 0 实现 config.proxy config.proxy 类似于 webpack 的 devServe 中的代理, 但更直观易用. 本文为 mockm 的实现过程, 编写此系列文章 1 是为了抛砖引玉, 让想实现类似工具的朋友可以一起学习. 2 是也给自己做一个简单梳理. 类型: strin ......
第6-1讲,Label的config属性
在 Tkinter 中,Label 组件的 config 属性可以用来设置或获取 Label 组件的各种属性。这些属性包括: text:用于设置或获取 Label 组件的文本内容。 font:用于设置或获取 Label 组件的字体。 fg:用于设置或获取 Label 组件的前景色(即文本颜色)。 b ......
git config配置
配置git用户名用来拉取代码: 1.查看当前用户名 git config user.name git config user.email git config user.password 2.设置用户名密码 git config --global user.name "zhangsan(新的用户名) ......
[Warning] World-writable config file '/etc/my.cnf' is ignored
告警信息,全局读写配置文件,那么就把权限调整小。 ......
vite.config.ts配置文件
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import { resolve } from 'path' import vueSetupExtend from 'vite-plugin-vue-se ......