ctfshow-web web ctfshow 09
常见的Web安全攻击类型及其应对方法
[toc] 22. 常见的Web安全攻击类型及其应对方法 随着网络技术的发展,Web应用程序已经成为企业和个人日常生活中不可或缺的一部分。但是,Web应用程序面临着各种各样的安全威胁,如SQL注入、跨站脚本攻击(XSS)、文件包含攻击(FICO)等等。因此,对Web应用程序进行安全加固和修复是必要的 ......
[Web] Web Vitals
1. Time To First Byte (TTFB): This is a measurement of the responsiveness of a web server. It is the time it takes from the user or client making an H ......
web应用安全问题的分类(一)
一、客户端脚本安全问题 跨站脚本攻击(XSS):XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash ......
The content of element type “web-app“ must match 解决方法
# 报错原因 问题描述 : 在创建 SpringMVC 时 , 选用 idea 的 webapp 模板来创建 , xml 配置文件中进行配置时发现提示警告 警告如下: 
Tricks ▪ Early Stopping ▪ Dropout ▪ Stochastic Gradient Descent # 1 Early stopping 我们走到最大指的时候我们可以提交stop掉,防止它overfitting。 
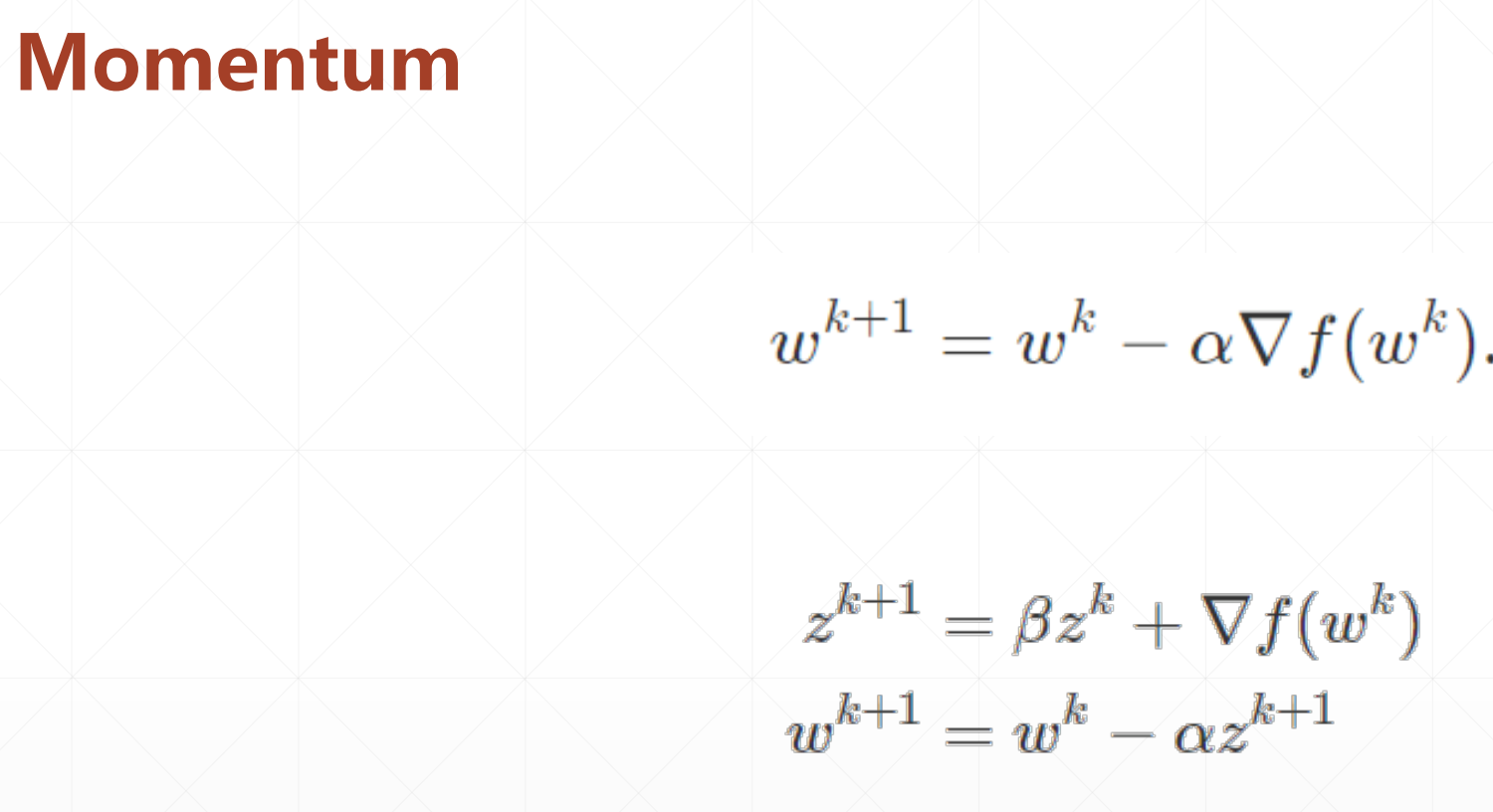
▪ momentum(动量,惯性) ▪ learning rate decay # 1 momentum  分 ......
ctfshow web入门
# CTFshow web 入门 ## 命令执行 ### web29 ```php 代替,因为php语言最后一句话可以不用;结尾 pyload:?c=include%0a$_GET[1]?>&1=php://filter/convert.base64-encode/resource=flag.php ......
vue学习第24天 移动WEB开发------ rem适配布局
目标: 1)能够使用rem单位 2)能够使用媒体查询的基本语法 3)能够使用Less的基本语法 4)能够使用Less中的嵌套 5)能够使用Less中的运算 6)能够使用2中rem适配方案 7)能够独立完成xx移动端首页 思考: 1、页面布局文字随屏幕大小变化而变化 2、流式布局和flex布局主要针对 ......
搭建自动化 Web 页面性能检测系统 —— 实现篇
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。。 >本文作者:琉易 [liuxianyu.cn](https://link.juejin.cn/?target=h ......
php和java在web中的性能对比
心血来潮,搭了三套环境:php-thinkphp5.1、php-laravel、java-spring boot web 以下是thinkphp VS spring boot web 
学习目标 1、flex盒子的布局原理 2、flex布局的常用属性 3、独立完成某个移动端首页案例 目录 1、flex布局体验 2、flex布局原理 3、flex布局父项常见属性 4、flex布局子项常见属性 5、案例制作 flex布局体验 1、传统布局与flex布局 建议: 1)如果是PC端页面布局 ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
桥接模式-09
### 概述 桥接模式 (Bridge Pattern) 又称柄体 (Handle and Body) 模式、接口模式。它将可能有着继承关系的对象的抽象和实现分离,使得两者可以独立地变化。 **优点**:分离了抽象部分和实现部分,提高了灵活性和可扩展性,隐藏了实现的细节。 **缺点**:降低了系统可 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
uniapp企业微信web-view父子通信问题
**项目背景**:开发工具为HBuilderX,框架为uniapp,开发移动端的Web应用,在企业微信中使用(自建应用),Web开发的应用,不是小程序。 **需求**:页面中用到``组件,加载其他系统的页面(有跨域),需要在父子页面之间相互通信。这里通信的东西其实就是获取定位,通过uniapp获取用 ......
也说一说IDEA热部署Web项目最终解决方案,确实大大提高工作效率
热部署就是正在运行状态的应用,修改了它的源码之后,在不重新启动的情况下能够自动把增量内容编译并部署到服务器上,使得修改立即生效。热部署为了解决的问题有两个: 1、在开发的时候,修改代码后不需要重启应用就能看到效果,大大提升开发效率; 2、生产上运行的程序,可以在不停止运行的情况下进行升级,不影响用户 ......
第二届猿人学web比赛第一题浅记
上个月的猿人学逆向比赛终于参加了一次,本着嫖一件文化衫的目的与做出第一题的目标,开始了比赛。过程是艰苦的,结果还是满意的,文化衫嫖到了,现在记录一下第一题的过程。(基于补环境) #### 链接地址:https://match2023.yuanrenxue.cn/topic/1 ##### 1、网站分 ......
ctfshow 极限命令执行
# 极限命令执行1 第一关 ```php \"|`;\[\]]/",$ctfshow)){ system($ctfshow); }else{ echo("????????"); } } ?> ``` 脚本fuzz一下初步剩下 ``` ! $ ' ( ) , . / 0 1 2 3 4 5 6 7 8 ......
js-audio-recorder 插件实现web端录音
## 介绍 js-audio-recorder是一个纯js实现的浏览器端录音插件。 目前支持以下功能: - 录音,暂停,恢复,和录音播放。 - 音频数据的压缩,支持单双通道录音。 - 录音时长、录音大小的显示。 - 导出录音文件,格式为pcm或wav。 - 录音波形显示,可自己定制。 ## 相关链接 ......
记录部署Datax、Datax-web 过程碰到的问题
我的第一篇博客 datax在网络上部署的文档有很多,这里不重复阐述,只描述过程中碰到的些许问题,记录下来。 1. 1 ERROR RetryUtil - Exception when calling callable, 异常Msg:DataX无法连接对应的数据库,可能原因是:1) 配置的ip/por ......
.NET Core(C#)使用Titanium.Web.Proxy实现Http(s)代理服务器监控HTTP请求
> 关于Titanium.Web.Proxy详细信息可以去[这里](https://www.cjavapy.com/article/720/"解释的很清楚了,我在画蛇添足")仔细看看,这里只记录简单用法 # 安装引用Titanium.Web.Proxy NuGet直接获取Titanium.Web.P ......
剑指 Offer 09
一个栈用处理进队操作,一个用于出队列操作; 当stack2为空,并且接下来是出队列操作时,需要将stack1所有的元素统统打入stack2 ```java /** * Your CQueue object will be instantiated and called as such: * CQue ......
新手入门Web安全的学习路线
学习Web安全需要掌握Web安全相关概念、渗透测试相关工具、渗透实战操作、熟悉Windows/Kali Linux、中间件和服务器的安全配置、脚本编程学习、源码审计与漏洞分析、安全体系设计与开发等等。 如果是零基础的小白入门Web安全,可以参考这个学习规划: 第一步:Web安全相关概念 建议学习时间 ......
Nginx支持web界面执行bash|python等系统命令和脚本
环境准备 systemctl stop firewalld systemctl disable firewalldsetenforce 0 && sed -i "s/SELINUX=enforcing/SELINUX=disabled/g" /etc/selinux/configwget -O /e ......
odoo16跨域问题解决办法--适用app端、web端、跨系统接口
Odoo的跨域问题: 由于浏览器的同源策略所引起的。同源策略是一种安全策略,它限制了一个源(协议、域名、端口)的文档或脚本如何与另一个源的资源进行交互。 如果两个源不同,则无法进行跨域交互。因此,如果Odoo应用程序在一个域名下运行,而客户端在另一个域名下运行,则会出现跨域问题。 为了解决Odoo的 ......
.NET Core Web API 实现图形验证码
https://blog.csdn.net/liwan09/article/details/126319320?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogC ......
NOI / 1.9编程基础之顺序 09:直方图
**描述** 给定一个非负整数数组,统计里面每一个数的出现次数。我们只统计到数组里最大的数。 假设 Fmax (Fmax using namespace std; int main(){ int n,x; int fmax=0;//数组里最大的数 int a[10000]={0}; cin>>n; ......
[Web] Cache Directives
no-cache: validate cache as the latest one before using it. This means that a cache should not serve a stored copy of the response without validating ......