dwg svg
DWG文件的设计规范 V4.5.1(中英对照版)
DWG文件的设计规范 V4.5.1 Open Design Specification for .dwg files Version 5.4.1 liability英[ˌlaɪəˈbɪləti] 美[ˌlaɪəˈbɪləti]n. 责任;倾向;债务;妨碍 assumesv. 取得(权力)( assu ......
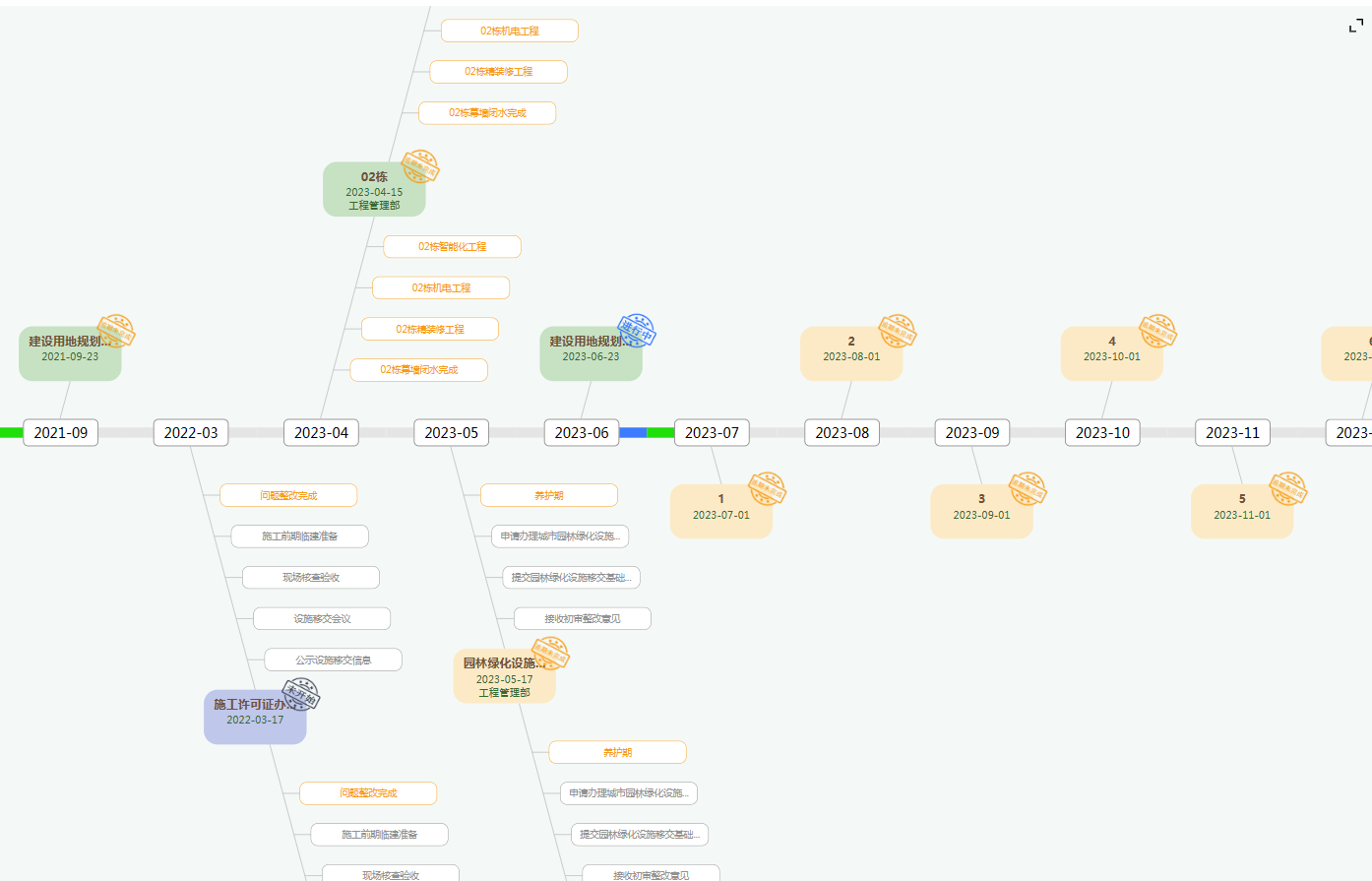
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
将clang 打印的AST转成svg
### 将clang 打印的AST转成svg **start.sh** 将clang打印的ast结果放入**input.txt** 并用toDot.py将input.txt转成**output.dot**文件 最后使用graphviz通过output.dot生成**output.svg** ==如果 ......
vue3+vite 中自定义 svg 图片 icon
关于 vue3 + vite 开发一个管理后台,并在后台中使用 自定义的 svg 图片左右路由icon #### 安装依赖 * `npm i vite-plugin-svg-icons --D` 或者 * `yarn add vite-plugin-svg-icons --D` 等其它的安装工具 # ......
svg组件封装
1. 定义子组件 <template> <!-- svg:图标外层容器节点,内部需要与use标签结合使用 --> <svg :style="{ width, height }"> <!-- xlink:href表示执行用哪一个图标,属性值要为#icon-图标名字 --> <!-- use标签fill ......
SVG图标配置
使用svg之后,网页加载的不再为图片资源,页面性能得到提升svg文件比img小,在项目中几乎不占用资源 (vue3 + vite + ts) 1. 安装SVG依赖 pnpm install vite-plugin-svg-icons -D 2. 在vite.config.ts中配置插件 import ......
svg引入字体后太大如何处理
svg引入字体后太大如何处理? 使用第三方工具【nano】进行压缩,效果杠杠的; https://vecta.io/nano https://www.svgminify.com/ https://shrinkme.app/ 欢迎关注公-众-号【TaonyDaily】、留言、评论,一起学习。 文章来源 ......
svg图片引入方式
第一种直接引入: <svg t="1684280784467" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2552" width="200" height=" ......
SVG和Canvas
SVG SVG,即可缩放矢量图形(Scalable Vector Graphics),是一种 XML 应用,可以以一种简洁、可移植的形式表示图形信息。 SVG 主要可以概括为以下几点: SVG 指可伸缩矢量图形 SVG 用来定义网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG 图像在 ......
svg: simple
<!--Scalable Vector Graphic--> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="350px" height="80px" viewBox= ......
html5 svg 圆形进度条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML5中的SVG属性实现圆形进度条效果</title> <style> #a{color:red;} </style> </head> <body> <sv ......
svg元素动画
<section style="line-height: 0;font-size: 0px;transform: scale(1);"><svg style="pointer-events: none;display: inline-block;width: 100%;vertical-align: ......
vue将svg封装为组件使用
在components中新建文件 iconSvg新建index.vue <template> <svg aria-hidden="true" class="svg-icon" v-bind="$attrs" @click="svgChong"> <use :xlink:href="icon" /> ......
python+playwright 学习-57 svg 元素拖拽
前言 SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。 本篇讲下关于svg元素的拖拽相关操作。 拖拽 svg 元素 如图所示,svg下的circle元素是可以拖动的 比如往右拖动 100 个像素, ......
python+playwright 学习-56 svg 元素定位
前言 SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。 svg 元素定位 如下看到的svg 标签,就是svg元素 用普通的标签定位,是无法定位的,如xpath的//svg 只能通过 name() 函 ......
【前端可视化】SVG 学习知识点
基本概念和语法 SVG 的定义和历史 SVG 是==可缩放矢量图形(Scalable Vector Graphics)==的缩写,它是一种用于描述二维矢量图形的 XML 标记语言。与传统的栅格图像不同,SVG 图像可以无限缩放而不会失真,同时也支持交互和动画等特性。 SVG 最早于 1999 年由 ......
QGIS中导入dwg文件并使用GetWKT插件获取绘制元素WKT字符串以及QuickWKT插件实现WKT显示在图层
场景 QGIS在Windows上下载安装与建立空间数据库连接: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/124108040 在上面实现QGIS的安装之后,版本是3.26.3。 业务需求: 1、在dwg文件上绘制多边形区域,并 ......
浅谈两种前端截图方式:Canvas截图 vs SVG截图
背景 如今很多网站都引入截图功能,可用于问题反馈、内容分享等实用需求,而前端截图也不知不觉成为了首选。今天为大家推荐两种前端截图方式,虽然有些局限,但是也能应付大部分项目需求。 Canvas截图:html2canvas SVG截图:rasterizehtml 原理 首先来谈下两种前端截图方式的原理, ......
canvas和svg区别
Canvas描述:通过Javascript来绘制2D图形。是逐像素进行渲染的。其位置发生改变,会重新进行绘制。 SVG描述:一种使用XML描述的2D图形的语言SVG基于XML意味着,SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。在 SVG 中,每个被绘制的图 ......
SVG
<parsererror style="display: block; white-space: pre; border: 2px solid #c77; padding: 0 1em 0 1em; margin: 1em; color: black"> This page contains the ......
Vue3+Vite 动态修改svg图片颜色
首先需要以组件形式使用svg,请先看这篇文章:vite中加载使用svg 可能是跟原博主使用的svg格式不同,用:style="{ color: color }"修改颜色不生效,因此做了一点修改,此修改适用的svg如下: 在iconfont官网收藏下载的svg格式图标,打开文件删除其中的fill=xx ......
HTML5 Canvas和SVG的区别
Canvas 主要是用笔刷来绘制 2D 图形的。 SVG 主要是用标签来绘制不规则矢量图的。 相同点:都是主要用来画 2D 图形的。 区别:SVG 画的是矢量图,Canvas 画的是位图; SVG 节点过多时渲染慢,Canvas 性能更好一点,但写起来更复杂;SVG 支持分层和事件,Canvas 不 ......
移动端,cavans和svg绘制进度图
先看效果: 起初是用cavans绘制的 结果会模糊,倍数绘制再缩小也是模糊,最后换成了svg绘制: cavans: global.progressChart = { template: ` <div class="process-chart-box"> <canvas id="progressCha ......
让Window可以预览查看Svg图标的解决方法
让Window可以预览查看Svg图标的解决方法 下载插件包 下载地址:https://github.com/maphew/svg-explorer-extension/releases 也可以直接下载安装包 https://github.com/tibold/svg-explorer-extensi ......
echarts export three types picture: png、html、svg
import './styles.css' import echarts from 'echarts' import { saveAs } from 'file-saver' import JSPDF from 'jspdf' import { init } from 'canvas-to-blob ......
DWG图纸可以直接导入浩辰3D,你知道吗?
在日常工作中,设计工程师经常会使用浩辰CAD、浩辰CAD建筑等二维制图软件来进行创意设计,因而企业内部可能累积了大量的DWG图纸。近年来,随着3D设计软件逐渐兴起,越来越多的企业开始采用浩辰3D软件等三维制图软件,那么如何重用数量庞大的DWG文件,便成为了一个问题。今天和小编一起来了解一下如何将DW ......
DWG图纸可以直接导入3D,你知道吗?
在日常工作中,设计工程师经常会使用浩辰CAD、浩辰CAD建筑等二维制图软件来进行创意设计,因而企业内部可能累积了大量的DWG图纸。近年来,随着3D设计软件逐渐兴起,越来越多的企业开始采用浩辰3D软件等三维制图软件,那么如何重用数量庞大的DWG文件,便成为了一个问题。今天和小编一起来了解一下如何将DW ......