el-table table vue el
系统化学习前端之Vue(vue2 组件通信)
## 前言 前文 vue2 基础中聊过,页面本质是 DOM 树,而在vue2 中 组件 = vm 实例对象 = DOM。因此,页面其实也是组件树构成,组件之间形成父子关系,兄弟关系等,相互之间通信也是组件树的必须要求。 ## vue2 组件通信 组件通信即组件之间的数据传递。 ### props 和 ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(2)
将 搜索 功能单独封装成组件, **如果你想问这又是何必呢?** 未经他人苦莫劝他人善! 就是要封装,不想看见一坨一坨的代码。 **温馨提示:** 在 搜索组件中,搜索条件初始值获取 ruote.query 获取,这样刷新浏览器依然可以保留上一次的数据, 注意,搜索条件里没有 pageNum 和 p ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(3)
将 含有 表单的弹窗 单独封装成组件, **如果你想问这又是何必呢?** 未经他人苦莫劝他人善! 就是要封装,不想看见一坨一坨的代码。 **温馨提示:** 若依 获取字典方法还是很好用的, 但是要放在 初始化数据( 方法 init )的时候使用,proxy.useDict,避免字典重复加载!已加载的 ......
Vue3 如何让代码变得清新优雅,代码洁癖患者进!(4)
列表页面 来啦! **温馨提示:** 在 列表页面中,使用 若依的分页组件: Pagination,图片预览组件:ImagePreview,标签组件 DictTag ,还有公共方法 parseTime 等等 对若依 respect ! 搜索 或 翻页时 通过 router.push 跳转路由,使用 ......
Vue3 通过ossId 调用接口获取文件信息,多个或单个
天呐,离谱了兄弟们! 关于文件上传的问题,在表单提交的时候,对于上传的文件要,新增或修改的接口要传 ossId,但是回显的时候又没有给我 ossId,只有文件信息,导致修改的时候就有问题。还有多文件的时候,多个就让我传 文件路径,单个就传 ossId。 我信你个鬼! 直接让后端回显的时候不要给我返回 ......
Vue 用户30分钟未操作,页面跳转到登录页
<template> <div id="app"> <router-view ></router-view> <TipDialog v-if="tiptype"></TipDialog> </div> </template> <script> import TipDialog from "@/com ......
vue中清除Cookie方法
delCookie() { var cookies = document.cookie.split(";"); for (var i = 0; i < cookies.length; i++) { var cookie = cookies[i]; var eqPos = cookie.indexOf ......
vue消息订阅与发布
1.点一下加号: 2.安装第三方库:(pubsub-js,实现消息发布订阅也可以用其他库) 3.从收数据的人引入库“【引入之后的pubsub是一个对象,对象身上有很多有用的方法】 4.收数据的人订阅消息:【subscribe后面两个形参,第一个为消息名,第二个才是消息内容】 还需要注意订阅消息的人最 ......
el-table排序问题
问题一:排序不生效 如果使用template slot-scope的方式渲染数据,使用sortable不生效 解决办法:在el-table-colum 上加上prop 问题二:排序不准确 解决办法 ......
vue3 列表循环使用及key用法
<template> <div> <p v-for="(item,index) in names" :key="index">{{item}}{{index}}</p> </div> <div v-for="value,key in results">{{key}}-{{value}}</div> ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! { return{ message:'active', main:'mainid' } ......
Vue基础
[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样, ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
基于 Vue3 + TS 的前端结构
效果预览:  
# 【题解】[ABC304F] Shift Table ## 题目链接 [ABC304F](https://atcoder.jp/contests/abc304/tasks/abc304_f) ## 题意概述 Takahashi 和 Aoki 将在接下来的 $N$ 天里兼职工作。 Takahashi ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
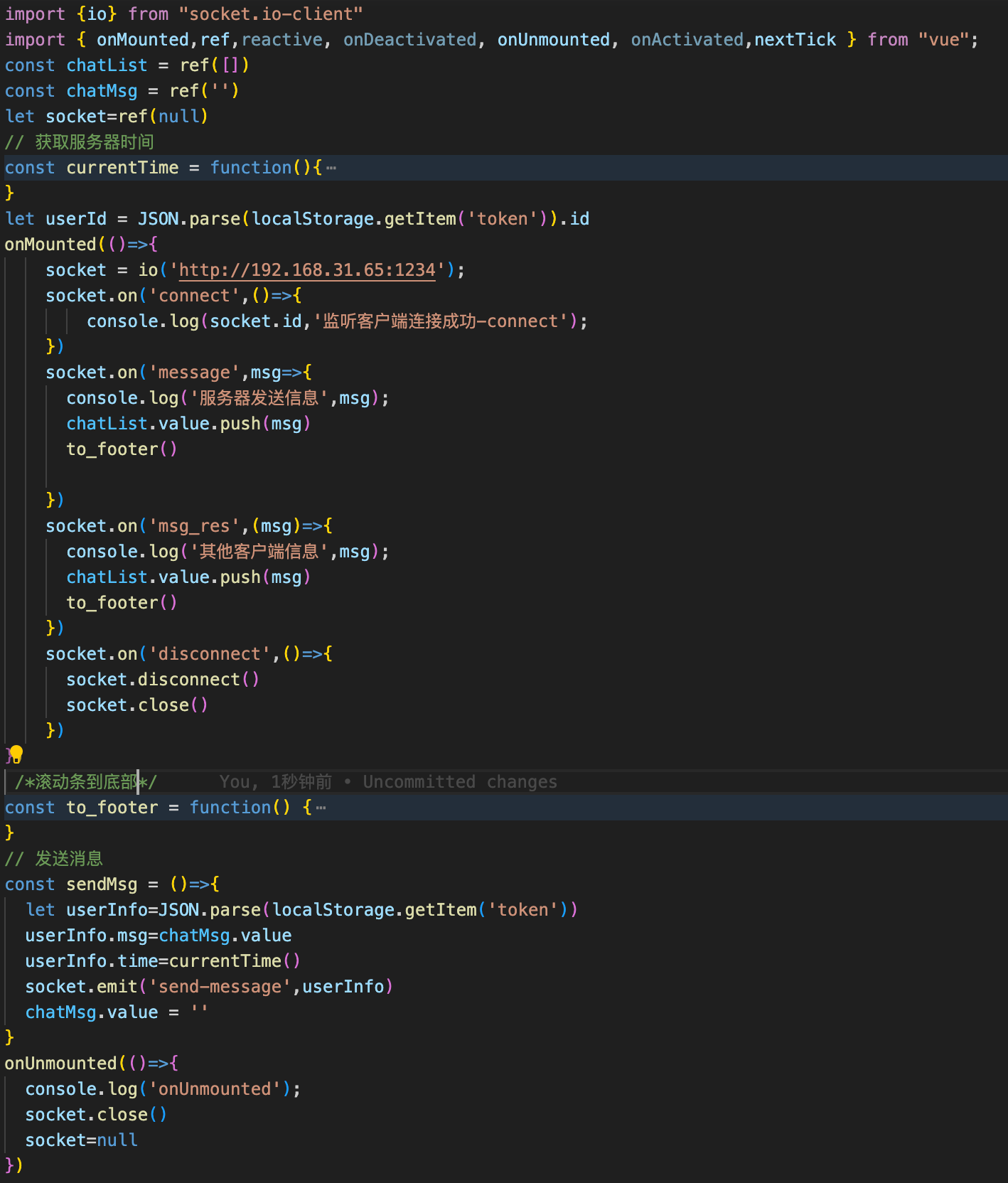
socket.io-client+Vue3使用
客户端代码  服务端代码  之基本使用方法
一、Html表格table属性设置如下 data-toggle="table" data-url="Url地址" data-pagination="true" data-search="true" data-show-columns="true" data-show-refresh="true" d ......
使用 Vue 的一些技巧
# 尽可能地保证父子组件的单向数据流 `例如在子组件中直接修改传入的 props 数据,有可能对父组件或是其他数据源造成意外破坏;` # 把DOM操作放在 mounted 生命周期中 ......
每日记录(EL(表达式语言))
1 EL概述 1.1 EL的作用 JSP2.0要把html和css分离、要把html和javascript分离、要把Java脚本替换成标签。标签的好处是非Java人员都可以使用。 JSP2.0 – 纯标签页面,即:不包含<% … %>、<%! … %>,以及<%= … %> EL(Expressio ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽 ![image](https://img2023.cnblogs.com/blog/2919536/202306/ ......
Vue中omit的作用
> 在 Vue 中,"omit" 是一个常用的操作,用于过滤或省略属性。它主要用于组件开发中,用于传递属性给子组件时选择性地排除某些属性。 当你在 Vue 组件中使用 v-bind 或 : 语法来传递属性时,你可以使用 "omit" 来排除不需要的属性。例如,假设你有一个父组件传递属性给子组件的示例 ......
Vue.js 状态管理库 Pinia
## 概述 Pinia 是一个用于 Vue.js 应用程序的状态管理库。它是由 Vue Storefront 团队开发的,旨在提供简单、可扩展且高效的状态管理解决方案。 Pinia 基于 Vue 3 的新响应式系统,并通过使用 TypeScript 提供了强类型支持。它提供了一个类似于 Vuex 的 ......
记录--手把手教你Vue+ECharts+高德地图API实现天气预报数据可视化
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 所谓数据可视化,我们可以理解为从宏观角度来看一眼就能看出来整个数据的占比,走向。对于数据可视化,很多互联网公司是很看重这一块的,包括大厂;就比如阿里的淘宝,双十一的时候往往就需要将消费者的一些数据通过图的形式展现出来。接下来我们就来 ......
vue 按列合并单元格
# 要求 使用vue对每页表格进行单元格合并,每列纵向一致的内容合并,但要参照第一列合并情况,后面的列不能跨列合并,第二列和最后一列不合并。 # 思路 将首列进行合并单元格计算,然后依次将后面列按照首列合并结果进行分组,然后依次给每个分组进行合并单元格计算,最后依次将该列的多个分组内容合并。 完整的 ......