el-table table vue el
uniApp中 vue3 setup语法糖中 调用onLoad,onshow 等生命周期
import { onLoad,onShow } from "@dcloudio/uni-app"; onShow(()=>{ console.log(msg.value) }) ......
vue-cli 的配置和使用
### vue-cli介绍 vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。 [中文官网](https://cli.vuejs.org/zh/) 在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vu ......
vue导航吸顶
所说的吸顶效果就是在页面没有滑动之前,当页面向上滑动之后,导航栏始终固定在页面的上方。 具体代码: 写入事件监听,监听滚动条。 mounted () { // 事件监听滚动条 window.addEventListener('scroll', this.watchScroll,true) } 然后在 ......
vue3+ts+vite 炼丹之路(第一回)
前言: 作为一个写了七年的C#,半年PHP,三年的vue+两年的Java程序员,多少有点不伦不类,无奈,性格如此,小孩子才做选择,我全都想要☺, 相信现如今的形势下,有着和我相同经历的道友不在少数,革命一块砖,哪里需要哪里搬,有人说贪多嚼不烂,也有人说艺多不压身,至于能达到何种高度,想必都在个人投入 ......
线上环境如何开启vue devtool
``` var Vue, walker, node; walker = document.createTreeWalker(document.body,1); while ((node = walker.nextNode())) { if (node.__vue__) { Vue = node.__ ......
vue亚马逊云AWS SDK对接封装
使用亚马逊云的AWS3sdk实现云存储对接,作为最大的云存储服务商国内腾讯的cos阿里的alicos以及minio 都兼容亚马逊的sdk,这样在对接时可减少很多工作量,同时也支持在服务商间快速切换 ### 说明 `cacheStsInfo`为由后端返回的sts配置信息,根据实际业务需要,具体信息包含 ......
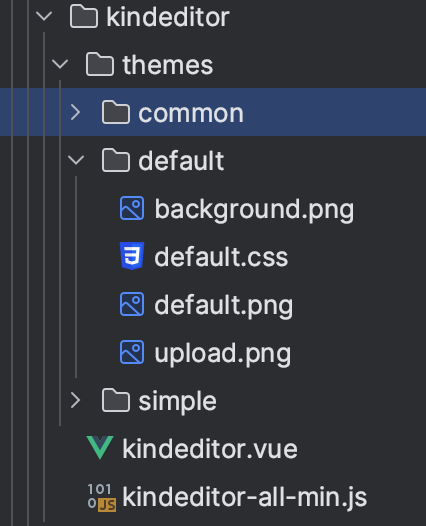
vue对kindeditor进行封装以及使用
下载kind editor后需要使用的文件如下(其他没用到的可删除)  封装成组件以及自定义上传插件 上传图片后生成i ......
vue this.$route.query 和this.$route.params的使用与区别
一:this.$route.query的使用 #1、传参数: this.$router.push({ path: '/index/detail', query:{itemId: item.id} }); #2、获取参数 this.$route.query.itemId #3、url的表现形式 htt ......
直播app开发搭建,Vue Element UI Upload 上传多张图片
直播app开发搭建,Vue Element UI Upload 上传多张图片 <template> <div> <el-card> <h1>轮播图 - 图片上传管理</h1> <el-divider></el-divider> <!--注意:使用 :model="uploadImgForm" 不要使 ......
51.使用vue3+vite+typescript+element_plus的setup语法糖实现发送axios的get请求http://localhost:3000/users接口数据,将获取到的json数据显示在页面上
<template> <div> <ul> <li v-for="user in users" :key="user.id">{{ user.name }}</li> </ul> </div> </template> <script setup lang="ts"> import { ref, on ......
vue-封装组件-超出部分限制...,并且提示
显示效果 代码: <template> <div class="tip"> <el-tooltip :content="content" placement="top" width="400" :disabled="!isShowTooltip"> <span class="member-label ......
vue中el-select 多选限制条件(根据不同选项进行不同可选可不选)
首先看一个数据结构: 1:无缺陷 2:有缺陷-》缺陷1,缺陷2,缺陷3 3:审核不通过 把它们集成到一个平面数据,进行下拉所选就变成了: 1:无缺陷,2:审核不通过,3:缺陷一,4:缺陷二,5:缺陷三。 因为字典项是个平面的,所以在类似的大批量的情况下,有缺陷这个类如果还按照这种结构除非自己去归类。 ......
vue3学习中使用vue-router@4的问题Invalid VNode type: undefined (undefined)
首先是按照常规的箭头函数引入的方法,结果报一下错误,且页面报错 const HelloWorld=()=>import('../components/HelloWorld.vue'); 解决办法 import { defineAsyncComponent } from 'vue' const Hel ......
前端页面Table CSS实现固定表头表首行和固定列拖动固定
需要用到的2个属性 table-layout : fixed position : sticky table-layout table-layout属性有两种特定值: auto(预设值)-表格的总宽度决定每一个储存格(cell)的最大值fixed - 表格的总宽度决定于表格width的定义,以及各栏 ......
java 操作 mysql -报错 LockException: Failure obtaining db row lock: Table 'xxx' doesn't exist
1.背景 Java 使用mybatis plus 操作mysql 报错 原因是 mysql 开启了 表明区分大小写 MySQL在Windows下都不区分大小写,但是在Linux下默认是区分大小写的。 在mysql 执行指令 show variables like '%lower_case%'; 需要 ......
Vue ref和reactive
1.ref:接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value 1.1为了读写通过ref()创建的响应式变量,你需要通过.value属性来访问,可以使用unref直接获取返回值,如果unref()的参数是一个ref,就会返回其内部值。否则就返回参 ......
基于JAVA的springboot+vue摄影跟拍预定管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 困扰管理层的许多问题当中,摄影跟拍预定管理一定是不敢忽视的一块。但是管理好摄影跟拍预定又面临很多麻烦需要解决,例如有几个方面:第一,往往用户人数都比较多,如何保证能够管理到每一用户;第二,如何在工作琐碎,记录繁多的情况下将摄影跟拍预定的当前情况反应给领导相关部门决策等。在此情况 ......
vue3+vite 中自定义 svg 图片 icon
关于 vue3 + vite 开发一个管理后台,并在后台中使用 自定义的 svg 图片左右路由icon #### 安装依赖 * `npm i vite-plugin-svg-icons --D` 或者 * `yarn add vite-plugin-svg-icons --D` 等其它的安装工具 # ......
vue3.0 study
# 1、 new Vue - > create(vue) #### 2.0  #### 3.0  is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
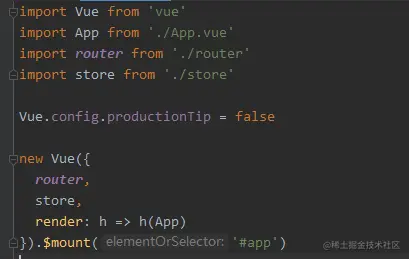
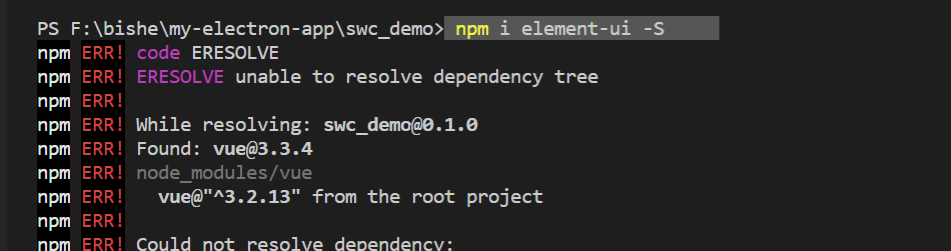
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......