el-table table vue el
vue3:关于我在项目中看到一个不存在的标签的故事
故事开头是这样的,项目收尾阶段,我去修改同事写的代码,写着写着,看到一个页面中根本不存在的标签,很是好奇,我就认真的看了起来 <div class="tabs_content" ref="tabsContent" v-if="showTabsContent"> <TabsPage></TabsPag ......
vue路由递归查找某路径
``` hasRoute(path, routeList) { // console.log('path', path, routeList); for (let i = 0; i < routeList.length; i++) { if (routeList[i].path path) { re ......
vue 饼图模板,避免了文字被覆盖
<template> <div> <v-chart :forceFit="true" :height="height" :data="data" :scale="scale" :onClick="handleClick" :padding="['70', '0', 'auto', 'auto']"> ......
store文件夹 vue_vue-cli2使用store存储全局变量
1.引入store 安装引入vuex,在main.js里面: import store from './store' //store引入 new Vue({ el: '#app', router, store,//store引入 components: { App }, template: '' } ......
vue事件修饰符
@click @click直接点击,会触发父元素事件 例如: <template> <div @click="parentClick"> <div @click="childClick" > 子界面 </div> </div> </template><script> export default { ......
VUE脚手架和创建文件
vue3是组合式开发什么是组合式? 组合式 API (Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,涵盖了以下方面的 API: 响应式 API:例如 ref() 和 reactive(),使我们可以直接创建 ......
Vue05-Vuex
## 01. 什么是状态管理 在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某一个位置,对于这些数据的管理我们就称之为 **状态管理**。 > 在Vue开发中,我们使用组件化的开发方式: > > - 在组件中我们定义data或者在setup中返回使用的数据,这些数据 ......
VUE+FastAPI结合高德地图API做一个旅游推荐系统
> 最近一个月没有更新博客,去写了一个系统,包含前台和后台,还有后端的API。前后台使用VUE+高德地图API,后台使用FastAPI,实现了一些基本的功能。 ## 前台部分 因为我也是前端初学者,写的比较乱 #### 基础功能 - [x] 用户登陆注册功能 - [x] 搜索功能 - [x] 主页照 ......
vue+vite首页加载白屏解决
1.在html文件中增加过渡css动画,如下图所示,参考若依项目 在资源还没加载完成时,红框中的动画会进行运行,当资源加载完成后,路由会自动替换红框中的静态资源,增加用户体验。 2.vite开启gzip压缩,安装vite-plugin-compression,如下图在config文件中引入 impo ......
Vue3.x 超详细入门教程
Vue3.x 超详细入门教程 目录 安装步骤 1. 安装vue-cli 2. 创建项目 3. 选择配置 4. 选择 Vue 版本 5. 是否使用 class 风格的组件语法 6. 是否使用 Babel 与 TypeScript 一起用于自动检测的填充 7. 是否使用 history 路由模式 8. ......
vue3.0路由的两种方式
```javascript import { createRouter, createWebHashHistory } from 'vue-router' const routes = [ { path: '/', name: 'index', component: () => import('./ ......
vue模拟el-table演示插槽用法
### vue模拟el-table演示插槽用法 > **很多人知道插槽分为三种,但是实际到elementui当中为什么这么用,就一脸懵逼,接下来就跟大家聊一聊插槽在elementui中的应用,并且自己写一个类似el-table的组件** vue的slot分为三种::匿名插槽,具名插槽, 作用域插槽, ......
vue2.x中使用cherry-markdown
安装依赖 npm install cherry-markdown --save 子组件写法 <template> <div @click.prevent.stop> <div :id="mdId" :style="{height:height+'px'}" /> </div> </template ......
vue-cli与Vite学习笔记
# vue-cli 与 Vite 学习笔记 ## 项目脚手架 在学习了如何使用 Webpack 这类打包工具来实现项目的自动化打包之后,相信许多人心中一定产生了一个疑问:难道每一次创建项目都需要进行那么复杂配置工作吗?在这个配置过程中,程序员们不仅需要手动设置项目结构,安装项目中用到的各种框架、第三 ......
基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体
在写这篇文章的时候,查看了下electron最新稳定版本由几天前24.4.0升级到了25了,不得不说electron团队迭代速度之快! 前几天有分享一篇electron24整合vite4全家桶技术构建桌面端vue3应用示例程序。 https://www.cnblogs.com/xiaoyan2017 ......
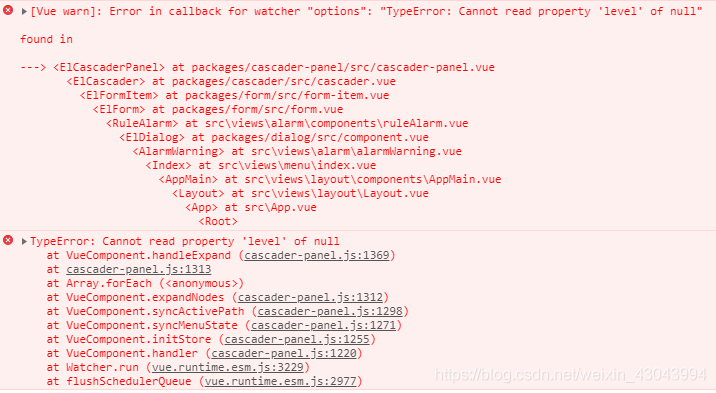
el-cascader 切换数据源时报错
# 问题 根据属性类型加载 `el-cascader` 不同的数据源选项,会报错如下:  # 尝试 猜测是 ......
vue前端的avue-crud操作
1、在js中获取某个字段的属性,或设置字段的值: const column = this.findObject(this.option.column, "parentId"); column.disabled = true;//设置为禁用此字段 column.value = '1'; //设置par ......
Vue基本知识1,安装创建以及常用指令
# Vue基本知识1,安装创建以及常用指令 ## 1. Vue的概念 1. 概念 vue是一个渐进式的JavaScript开发框架;基于MVVM实现数据驱动的框架 [官网](https://cn.vuejs.org) 还可以用来做SPA(single page web application): 一 ......
vue简单版分页功能实现
# vue简单版分页功能实现 **功能介绍:** 将数据(n条)进行划分,根据所在页面展示对应页面的数据。如 有100条数据,每一页展示10条,总共就就是100/10 = 10页。 **功能实现逻辑:** 1.准备静态页面, 分页块需要 上一页 1 2 3 下一页,这种格式。 2.准备data数据块 ......
vue中实现简单的分页功能-逻辑附完整代码,效果展示
# vue中实现简单的分页功能-逻辑附完整代码,效果展示 # `实现` [vue](https://so.csdn.net/so/search?q=vue&spm=1001.2101.3001.7020)分页主要是对数据的操作,针对前端的操作,需要确定以下的变量数据: `(不涉及前后台传值 只是前端 ......
深入vue2响应式原理,在对象或数组新增属性无响应
# 深入vue2响应式原理,在对象或数组新增属性无响应 # 解决方法 # 前言 ``` 该问题只存在vue2, 基于Object.defineProperty的特性,vue3中的proxy已经解决了该问题,但也存在兼容性问题, 例如IE系统任意版本都不支持. ``` ![image-20230524 ......
vue2和vue3数据双向绑定原理
## vue2数据双向绑定和vue3数据双向绑定的原理透析 参考资料 : https://www.jianshu.com/p/d7e2efde434b https://www.jianshu.com/p/d7e2efde434b 背景:面试官10个有9个都会问这个问题,所以深究一下啦 ### 需 ......
基于JAVA的springboot+vue医院信息管理系统、医院挂号管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于java语言设计并实现了医院信管系统。该系统基于B/S即所谓浏览器/服务器模式,应用java技术,选择MySQL作为后台数据库。系统主要包括首页,个人 ......
Vue3 ,html 修改滚动条样式
``` /* 滚动条 */ body *::-webkit-scrollbar { width: 5px; height: 10px; } body *::-webkit-scrollbar-track { background: #fff; border-radius: 2px; } body * ......
Lua table(表)
# Lua table(表) table 是 Lua 的一种数据结构用来帮助我们创建不同的数据类型,如:数组、字典等。 Lua table 使用关联型数组,你可以用任意类型的值来作数组的索引,但这个值不能是 nil。 Lua table 是不固定大小的,你可以根据自己需要进行扩容。 Lua也是通过t ......
Vue3+TS后台项目笔记
> Date: 2023-05-29 17:56:27 > Author: Gavin > PS: 不喜欢做复制粘贴,这篇笔记只是简写关键 ### P1~12 Vue3 中的通信方式 - props `父=>子` 传的为不可变数据 - 自定义事件 `子=>父` - 全局事件总线 `任意组件` mit ......
el-tooltip 弹出层,太宽,字压边
业务代码如下 ``` 10" popper-class="popperOptions" effect="dark" v-bind:content="value.toString()" placement="top"> {{ value }} {{ value||'--' }} ``` 在本vue文件 ......
vue3 defineEmits的用法
import { defineEmits } from 'vue' //定义emit 类型 interface EmitsType { (e: 'bClick', item: {name:string,age:number}): void } const emit = defineEmits<Emi ......
vue3 defineProps 的用法
import { defineProps, withDefaults, toRefs } from 'vue' //props 传过来的值的类型定义 interface ModuleType { num: number } const props = withDefaults(defineProps ......