el-table table vue el
vue安装与初始化
# vue npm 使用 验证 安装 ## 安装vue ```bash npm install --global vue-cli ``` ## vue版本 ```bash vue -V ``` ## 其他版本 ```bash node -v npm -v ``` ## 查询当前镜像地址 ```bas ......
vue项目加载会出现花括号{{}}的解决方法
使用v-cloak指令这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none }一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。 <div v-cloak> {{ message }} </div> [v-cloa ......
Vue2 到 Vue3 升级插件gogocode-plugin-vue
配合gogocode-cli使用 开始迁移 Vue3的到来为我们带来了许多惊喜的变化,但是由于Vue3对于Vue2在Api层面存在诸多兼容问题,并不能做到平滑升级。所以我们根据v3迁移指南利用gogocode这个代码转换利器,利用它操作AST,开发了一套Vue2升级工具。利用这套工具能够快速地把你 ......
Vue计算器实例练习
#### 计算器实例 1. 常用的加减乘除,点击`=`显示计算结果 2. **X2、1/x** :输入任意的数字,点击 **X2、1/x** 计算出结果 3. 点击`C`清空当前内容 4. 点击`✖`删除末尾的字符 5. 点击结果栏,可以直接输入运算表达式 和 GPT 分区表是两种不同的磁盘分区方案,它们在兼容性和性能方面有一些区别。 1. 兼容性: - DOS 分区表:DOS 分区表是旧的磁盘分区方案,它在早期广泛使用,并且被几乎所有操作系统所支持,包括 Windows、Linux 和 macOS。 - GPT ......
vue 项目大屏端适配方法
## 1.适配方式 `适配方案采用rem布局, 根据屏幕分辨率大小不同,调整根元素html的font-size, 从而达到每个元素宽高自动变化,适配不同屏幕` ## 2.使用 postcss-px2rem-exclude 插件 安装 `npm install postcss-px2rem-exclu ......
EasyPlayer.js播放器用vue3.0集成出现报错是什么原因?
为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播... ......
vue demo
要使用此模板,请使用 vue-cli搭建项目。建议使用npm 3+以获得更有效的依赖关系树。 $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm install $ npm run dev ......
基于JAVA的springboot+vue“智慧食堂”设计与实现,食堂管理系统,附源码+数据库+lw文档+PPT基于JAVA的springboot+vue“智慧食堂”设计与实现,食堂管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本系统的用户可分为用户模块和管理员模块两大界面组成。一个界面用于管理员登录,管理员可以管理系统内所有功能,主要有首页,个人中心,用户管理,菜品分类管理,菜品信息管理,留言板管理,系统管理,订单管理等功能;另一界面用于用户登录,用户进入系统可以实现首页,菜品信息,留言板,个人中心 ......
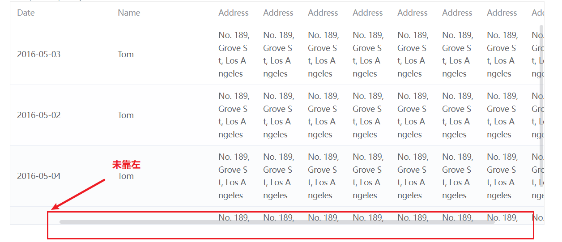
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
一个基础的vue图片放大镜自定义指令
<template> <div> <div v-magnify ref="content" class="content"> <img src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" alt= ......
VUE入门
什么是 Vue? Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、 组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 ......
vue页面报错vue.runtime.esm.js?2b0e:1888 Error: please transfer a valid prop path to for item
经排查 是prop带上了表单名称, 例如data()里把表单的参数写在一个对象里 queryForm:{ InputA, InputB } v-model是“queryForm.InputA”, prop写“InputA”即可, 这种情况下不要把prop写成和v-model一样的,prop把值默认当 ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
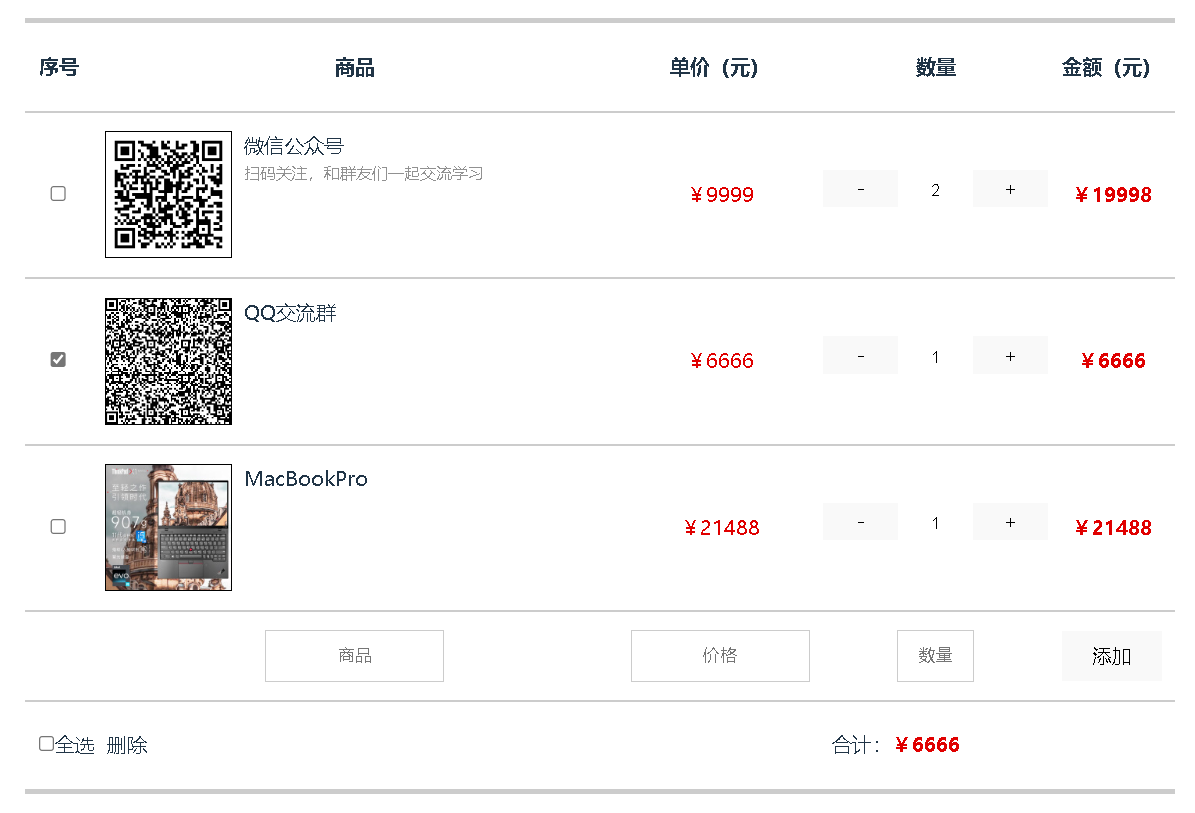
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......