electron桌面vite4 vite
解决 electron-forge 打包的 setup.exe 在安装动画未结束前就开了程序的主界面问题
# 问题描述: `electron-forge` 打包的 `setup.exe` 在安装动画未结束前就开了程序的主界面问题。 ## 问题演示图片: 
在开发时,vita打包报错如下: 原因: ECMAScript 提案 Top-level await 由 Myles Borins 提出,它可以让你在模块的最高层中使用 await 操作符。在这之前,你只能通过在 async 函数或 async generators 中使用 await 操作符。To ......
WPF如何构建MVVM+Prism+HandyControl ,模块化的桌面应用
为何模块化 模块化是一种分治思想,不仅可以分离复杂的业务逻辑,还可以进行不同任务的分工。模块与模块之间相互独立,从而构建一种松耦合的应用程序,便于开发和维护。 开发技术 .Net 6 + WPF + Prism (v8.0.0.1909) + HandyControl (v3.4.0) 知识准备 什 ......
vue3+vite+ts项目初始化
### 创建项目 ``` # npm 6.x npm create vite@latest my-vue-app --template vue # npm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- -- ......
card,swallow-and-electron-cloud
贺卡,燕子和电子云 Created: 2023-07-16T17:52+08:00 Published: 2023-08-15T17:36+08:00 Categories: Fragment [toc] # 贺卡 翻日记,看到高三时候班级举行过随机互赠贺卡的活动,对于这件事我只有一点点模糊的印象, ......
C# 桌面上直接绘制/在屏幕上绘图和清除
1、名字空间 using System.Runtime.InteropServices; 2、API函数申明 [DllImport("user32.dll", CharSet = CharSet.Auto, ExactSpelling = true)] public static extern In ......
WPF如何构建MVVM+模块化的桌面应用
为何模块化 模块化是一种分治思想,不仅可以分离复杂的业务逻辑,还可以进行不同任务的分工。模块与模块之间相互独立,从而构建一种松耦合的应用程序,便于开发和维护。 开发技术 .Net 6 + WPF + Prism (v8.0.0.1909) + HandyControl (v3.4.0) 知识准备 什 ......
Electron-builder打包和自动更新
# Electron-builder打包和自动更新 # 前言 文本主要讲述如何为 electron 打包出来软件配置安装引导和结合 github 的 release 配置自动更新。 electron-builder 是将 Electron 工程打包成相应平台的软件的工具,我的工程是使用 [elect ......
electron渲染进程与主进程之间通信
#### 首先main.js中通过preload进行预加载脚本 __dirname字符串指向当前正在执行的脚本的路径 ``` const { app, BrowserWindow } = require('electron');//引入electron const path = require('p ......
vite中导入全局样式变量(less、sass)
1、先新建vars.less文件,定义基础样式变量2、在vite.config.ts 下添加配置 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import path from "path"; // ......
vite 找不到依赖模块:[plugin:vite:dep-pre-bundle]
问题描述: 运行项目时,出现[plugin:vite:dep-pre-bundle] 错误。这种问题一般为依赖的包未正常配置相关字段,导致vite无法找到包的入口。 遇到这种模块内、找不到引用模块的,都可以用路径别名来解决 解决办法: // vite.config.js alias:[ {find: ......
Vue3_Vite_kbnet.eap程序框架
一、准备 这篇文章本应该于2023年7月底发出来,在家里忙来忙去没顾得上,直到今天才有时间写这段文字。 原来web项目的开发是基于Vue2+Webpack+ElementUI技术栈,Vue官方也说了Vue2会支持到2023年12月31日,所以是时候升级技术了,于是就有了本篇文章内容Vue3+Vite ......
有道云笔记桌面端快捷键
编辑快捷操作 功能 Mac Windows 插入当前时间 option + shift +D alt + shift + D 插入双链笔记 [[ [[ 插入代码块 ctrl+option+D ctrl+alt+D 插入任务列表 command+D ctrl+D 插入无序列表 command+L ct ......
Auto-registering all your components in Vue 3 with Vite
Auto-registering all your components in Vue 3 with Vite #vue#vitejs#components Why auto-register components? I'm actually a big fan of manually import ......
vite无法使用require的替代方案
vite无法使用require的替代方案 lowMan 2022-01-18 23:056631 webpack javascript 复制代码 const modulesFiles = require.context('./modules', true, /.js$/) vite arduino ......
FRP配置外网远程桌面
**前言** 我们有时候需要从外网远程家里的,或者公司的电脑处理一些事情。虽然现在有向日葵,ToDesk 等远程软件,但是免费版本有时候用起来还是存在卡顿等问题,查阅了一下资料,可以采用FRP配合公网服务器进行内网穿透操作,我正好有一个独立的博客站点,拥有公网ip,可以尝试操作一波 **服务端配置* ......
IDEA 配置桌面快捷方式
# IDEA 配置桌面快捷方式 [toc] ## 1.下载idea.tar解压 ```sh tar xf ideaIC-2023.2.tar.gz -C /opt ``` ## 2.配置快捷方式 ```sh [root@localhost applications]# vim IEDA.deskto ......
vu3+vite项目单独添加ESLint
安装完依赖后,项目的根目录下会自动生成 .eslintrc.cjs 文件如下: module.exports = { "env": { "browser": true, "es2021": true }, "extends": [ "standard-with-typescript", "plugi ......
uniapp Vue2升级Vue3使用Vite分包
uniapp Vue2使用webpack打包配置 根目录下创建vue.config.js文件 const path = require('path') const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
electron 打包兼容 win7 踩坑笔记
问题:.项目原electron 在win10上运行正常,在win7 下报以下错误 # 项目原始版本 { "electron": "^25.3.0", "electron-builder": "^24.4.0",} 解决方案:降低版本 指定版本为: electron v21.4.4 、nodejs v ......
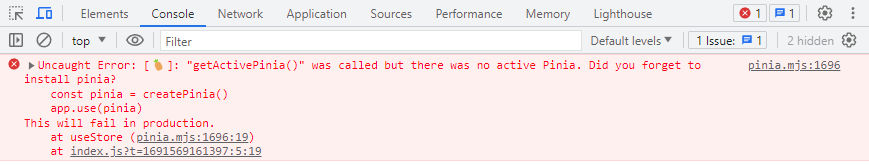
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
Ubuntu18.04 添加 Clion 桌面快捷方式、超级终端在右键菜单中添加open in termintor
### 添加 Clion 桌面快捷方式 [传送门](https://blog.csdn.net/qq_42554780/article/details/104240748 "传送门") ### 安装terminator 并在右键菜单中添加open in termintor [传送门](https:/ ......
Ubuntu安装桌面版可视化
安装软件包 apt install ubuntu-desktop xrdp -y 配置权限 adduser xrdp ssl-cert systemctl restart xrdp 配置root登陆 期间遇到未配置参数的时候,密码是对的但是就是登陆不了。所以建议还是操作一下比较好,配置完后需要重启一 ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
openEuler 安装图形桌面环境Gnome或DDE或UKUI
openeuler开源项目目前没有专门的桌面,但可以安装深度dde或者优麒麟ukui 1. 安装优麒麟桌面 sudo dnf makecache sudo dnf install ukui sudo systemctl set-default graphical.target 2. 安装深度桌面 s ......
树莓派开启远程桌面并修改分辨率
### 1.启动树莓派桌面系统自带的 VNC 服务 首先 ssh 登录树莓派,终端输入 `sudo raspi-config` 启动自带的配置程序。 找到「Interfacing Options」选项,进入二级菜单找到「VNC」选项开启。 ### 2.下载 VNC Viewer [下载地址](htt ......
centos7桌面版静态路由设置
1.打开ip设置面板 2.将动态地址改为手动设置 3.在address中分别设置ip地址,子网掩码,网关路由 ......
TypeError: fs.existsSync is not a function | import { ipcRenderer } from 'electron'
在electron的渲染进程中导包会发生TypeError: fs.existsSync is not a function node_modules/electron/index.js:6 ``` var pathFile = path.join(__dirname, 'path.txt') if ......
桌面应用打包:pyinstaller
在使用python开发一些小工具时,如果其他人电脑中没有python环境或者没有安装相应的第三方库,是没办法运行的,而要求对方安装又不现实,尤其是对方不是技术人员,因此如何将一个独立的python程序,使它成为成为一个不用考虑环境,双击即可运行的桌面应用呢?使用pyinstaller打包是一个不错的... ......