electron桌面vite4 vite
升级项目中的vite版本
将vite 4.3.0-beta.2 升级为vite4.3.9 pnpm add -w vite@4.3.9 再次启动发现vite版本已经更新了。 ......
基于DirectX11+ImGui的Win32桌面程序开发
一、常见图形界面框架(DirectUI、GUI) 1.题外话,纯属扯O 举两个常用的开发框架,MFC和Qt Widget里面每个控件都是Window,这是和DirectUI最大的区别。下面简单梳理下这个DirectUI与GUI之前错综复杂的爱恨情仇: 1.在侏罗纪时期,传统的Handle式GUI框架 ......
Docker engine | Docker compose 非桌面版安装教程[ubuntu]
### Docker| Docker compose - ubuntu下安装【Ubuntu】docker engine,非桌面版本 - 官网链接: [Install Docker Engine on Ubuntu | Docker Documentation](https://docs.docker ......
在asp.net core中使用vue3+vite(起)
## 前言 一开始是一个自用的应用,原本是用razor写的。最近有了点新想法,加点新功能,但是我接触的项目基本都是vue+api的前后端分离,用这razor写的是真不习惯,最后决定还是用习惯的vue重写。 之前尝试过在.net core里使用vue2+webpack,毕竟实际上就是把.vue翻译成了 ......
windows 远程桌面连接(mstsc) 删除历史记录
删除下拉框的记录进入注册表编辑:win+R > regedit按HKEY_CURRENT_USER\Software\Microsoft\Terminal Server Client\Default的路径,删除除了“默认外的”,所有“MRU+数字”的项。删除输入框的默认填充打开当前用户的主文件夹>我 ......
使用vite解决跨域
直接看vite.config.ts配置 ``` import { defineConfig } from 'vite'; import react from '@vitejs/plugin-react'; // https://vitejs.dev/config/ export default de ......
解决方案 | win10任务栏假死,桌面鼠标可以动但是无法点击任务栏图标
1 背景 今天电脑不知道什么原因,鼠标出现了无法点击任务栏图标的情况,但是桌面上可以晃动。 2 解决过程 (方法1-3对我无效,但是不代表对你们无效,) 方法1:重启资源管理器。 方法2:电脑重启、或者关机重启。 方法3:win+i,设置-电源和睡眠--从不 除此之外,我还进行了系统还原、文件转移( ......
[香橙派]debian server安装桌面
1.首先,安装 Tasksel 实用程序以安装桌面环境:sudo apt install tasksel –y 2.安装 Tasksel 后,使用以下命令启动 Tasksel 实用程序:(用空格键选中)sudo tasksel ......
vite依赖预构建
### 前言 当你首次启动 vite 时,Vite 在本地加载你的站点之前预构建了项目依赖。默认情况下,它是自动且透明地完成的。 ``` import _ from 'loadsh' export const count = 999 ``` 为什么能找到loadsh?vite在处理过程中,如果看到了 ......
Vite之根据不同的打包配置文件对打包文件夹名进行配置
1.在package.json配置打包命令 "scripts": { "dev": "vite --port 3010 --mode development", "build:formGD": "vite build --mode formGD", "build:processGD": "vite ......
electron react 简单demo
##1 使用cra 创建 项目 `npx create-react-app center-tools` ##2 安装依赖 ` yarn add electron electron-builder cross-env wait-on concurrently --dev` ` yarn add ele ......
Vue3 vite:is a JavaScript file. Did you mean to enable the 'allowJs' option?
描述 今天在vue3+vite下进行打包时,突然vscode报了一个error。 大概的意识是询问是否启用“allowJS”选项,因为该文件在程序内是指定用于编译的根文件。 提示信息已经很明确了,下面从网上摘抄了下什么是 allowJS 选项。 allowJs是1.8中新提供的选项。TypeScri ......
Windows修改远程桌面端口
1.打开注册表编辑界面 2.依次打开:计算机\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Terminal Server\WinStations\RDP-Tcp 将 PortNumber 改为想要的端口值 ......
OPPO手机怎么设置桌面布局 OPPO手机设置桌面布局方法
OPPO手机自带桌面布局功能,支持用户自定义设置桌面源码图标的行数和列数,有些新手用户还不会设置,今天小编就为您讲解一下,不妨一起来看看吧,相信能够对您有所帮助! OPPO手机怎么设置桌面布局 1、打开设置,点击网址导航个性化定制。 2、找到桌面布局点击。 3、自由设置行数列数即可。 来源:IE浏览 ......
Vite Get Started
前言 一直想 try Vite, 但一直没有机会. 今天突然 Live Server IP Address 手机连不上...也不知道是 Bug 还是怎么回事儿. 总之 IIS IP Address 没有问题. 那多半是 Live Server 有鬼. 借此机会把它给换了呗. 参考 Docs – Vi ......
electron 打包错误
An unhandled rejection has occurred inside Forge:Error: EBUSY: resource busy or locked, unlink 'E:\*****\exam-win32-x64\resources\app.asar' 如果引用了本地文件, ......
Electron App 安装包定制 -- Inno Setup 脚本 Pascal Scripting 初探
在做 Electron 项目时,有个需求是安装包安装时要给客户机上装上某个软件 在查看 Inno Setup 官网后发现是通过 .iss 脚本编写实现自定义安装过程 可在 .iss 内可以添加脚本为安装过程添加逻辑 为了测试方便我用 vite 新建一个全新的 electron 项目 用的是这个脚手架 ......
银河麒麟系统添加软件桌面图标
cd /home/admin/桌面vim manager.desktop #!/usr/bin/env xdg-open [Desktop Entry] Type=Application Name=manager Exec=/bin/sh "/home/admin/dmdbms/tool/manag ......
vue3+vite+js配置路径别名
1、让vscode认识@符号 项目下新建jsconfig.json,配置 baseUrl,paths 参数 { "compilerOptions": { "target": "esnext", "useDefineForClassFields": true, "module": "esnext", ......
Linux系统怎么添加一个桌面快捷方式链接到网站
Linux系统需要添加一个桌面快捷方式链接到网站可以编辑在桌面编辑文档 > 注意:文件需要以desktop为后缀 index.desktop 内容如下 ``` [Desktop Entry] Encoding=UTF-8 Name=OutLook Type=Application Icon=/hom ......
隐藏桌面快捷搜索栏
修改文档:packages/apps/Launcher3/src/com/android/launcher3/config/FeatureFlags.java 修改内容: 逻辑分析: packages/apps/Launcher3/src/com/android/launcher3/qsb/QsbC ......
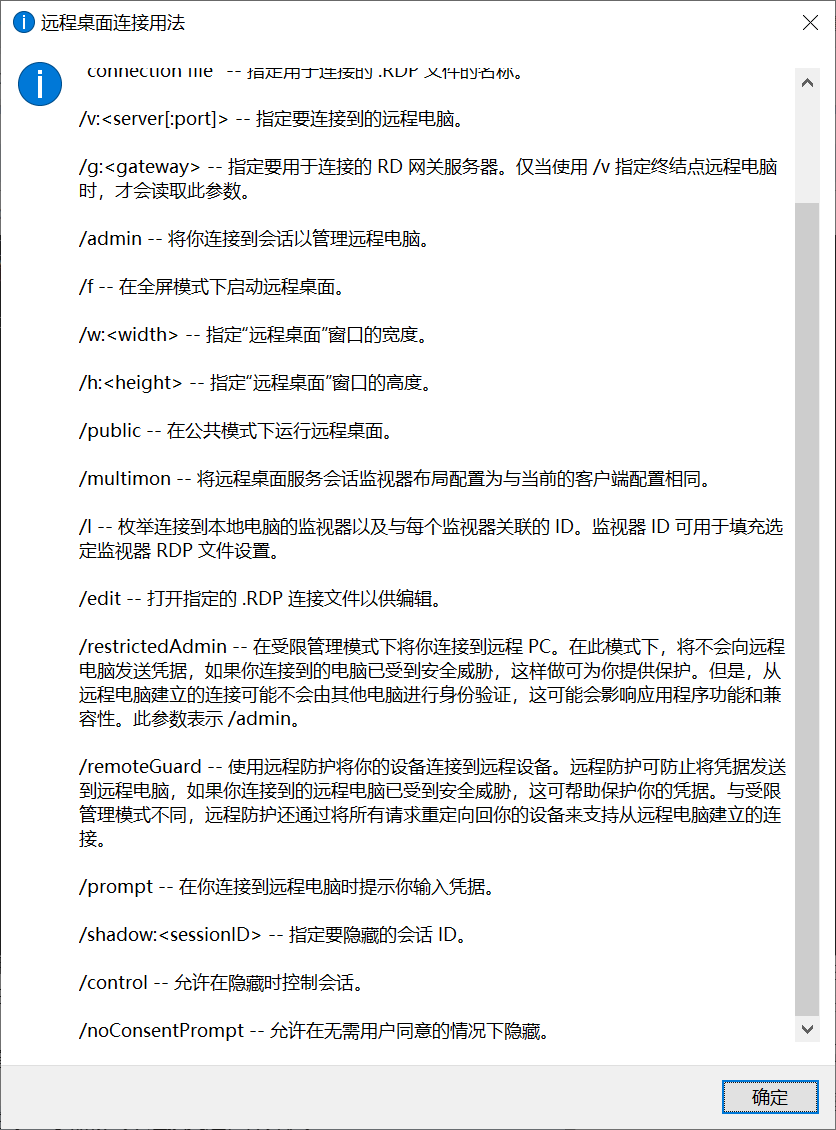
mstsc命令是用于打开Microsoft 远程桌面连接工具的命令
 打开VS-->选择随意项目或继续无需代码-->工具-->获取工具和功能-->选中【.NET桌面开发】进行安装即可。 二:创建WinFrom项目 a)打开VS-->创建新项目-->搜索窗体应用,选择Windows 窗体应用(.NET Framework)如图所 ......
vue3+ts+vite antd自定义主题和vite打包配置资源压缩和分类打包, 第十一回
直接贴出vite.config.ts 的配置 plugins:[ vue(), AutoImport({ imports: ['vue', 'vue-router'], // 自动导入vue和vue-router resolvers:[ AntDesignVueResolver(), // 自动导入 ......
vue3+ts+vite enum keyof typeof a-table columns 里的使用 第十回
export enum Roles{ SuperAdmin='超级管理员', Admin='管理员', Other='其它', ... } 首先看一个基本的枚举类的定义,是的,做过后端的道友一看就知,在我们实际开发里,枚举一直是比较常用的类型,但是如何在TS里拿到枚举的值,就需要额外的学习一下了。 ......
Vite、esbuild 以及 webpack 比较
## 一、前言 这三者的定位都有些不同,不好直接比较,但是做的事情还算类似,因此放一块拿来说说。vite 是新生技术,由其快速优秀的开发体验有取代 webpack 的趋势,但是它并不如 webpack 打包工具那么灵活,vite 内部的打包工具是采用的 esbuild,其性能之高也来自于此。 ## ......
试用Proxmox VE 8.0搭建云桌面系统
6月22日发布了其服务器虚拟化管理平台 Proxmox 虚拟环境的稳定版 0.12。这个主要版本基于最新的Debian 7(“书虫”),并为Proxmox VE 4.8或旧版本的用户提供了经过广泛测试和详细的升级路径,以实现顺利升级。Proxmox VE 0.6使用较新的Linux内核2.8作为稳定 ......
vite 链式操作符 ?. 在低版本浏览器不兼容问题
npm i @babel/plugin-proposal-optional-chaining --save-dev npm i @babel/plugin-proposal-nullish-coalescing-operator --save-dev npm i rollup-plugin-esbu ......
将H5项目打包成桌面应用
需求:将H5项目封装webkit内核打包成桌面应用,拿到客户端可以直接安装的exe程序。 准备工具:1. NW.js,官网下载对应系统的版本https://nwjs.io/ 2. Resource Hacker,下载地址http://www.angusj.com/resourcehacker/ 3. ......