elementui duplicate detected标签
threejs-css2dObject操作之物体遮挡标签后应该隐藏,而不是出现透视效果
先看coding之前的效果: 这些在背面的标签的,转到一定角度,被模型遮挡后,理论上就不应该被看到。这才是比较符合实际的 coding之后(另一侧对称点就被隐藏): 具体代码(j借助于光线投影): // 绑定鼠标事件,当用户移动视角后触发() function bindRayShotEvent() ......
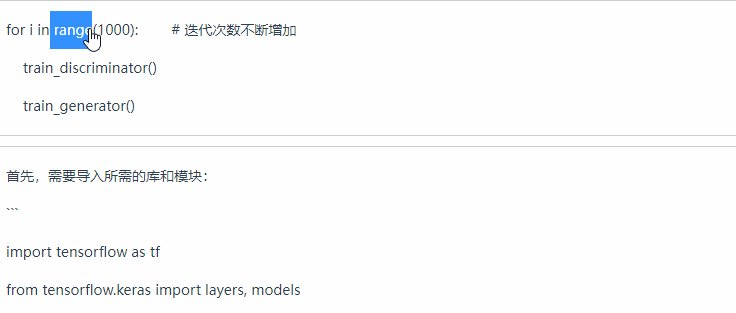
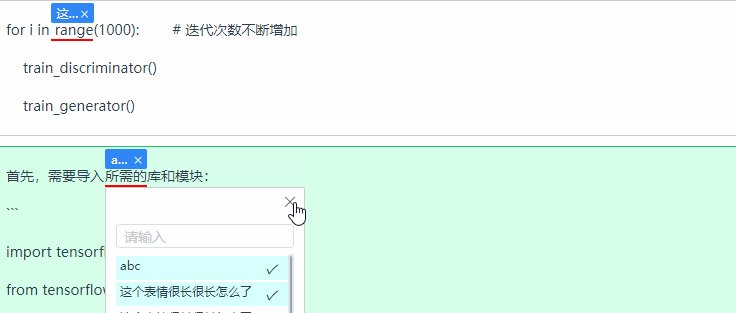
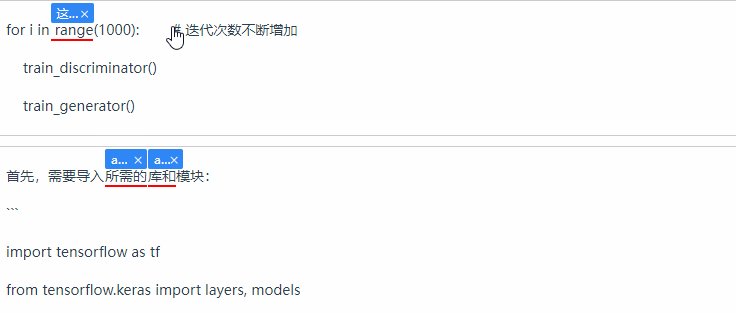
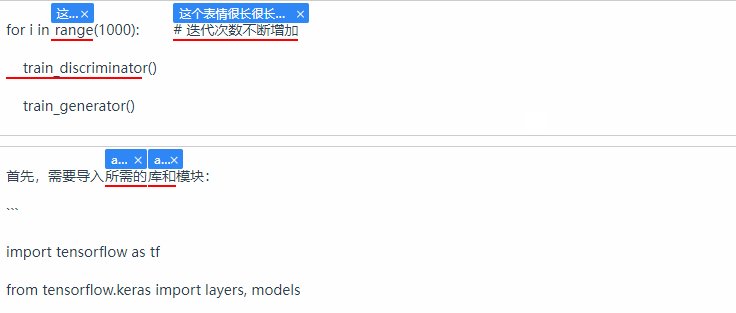
划词标注或打标签的实现方案
我们有很多业务场景需要对文字打标签,有的直接划词,有的需要打标签,比如下面的动图展示。对实现思路做个总结  ![] ......
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
# 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就 ......
elementui局部全屏无法显示tooltip,popover等基于vue-popper类开发的组件
因为这些元素都是插入到body里面的,而当某一div全屏后由于层级原因无法显示这些组件,解决办法如下  ......
vue+elementUI 搜索栏公共组件封装,封装多搜索条件通用组件,超实用
1、新建BaseSearch.vue文件 <!-- *名称:弹窗的搜索条件组件 *功能:methods 1.点击搜索的方法:@search 2.搜索条件 props : formItemList --> <template> <div class="dialog-search"> <el-form ......
pandas.DataFrame.duplicated—返回表示重复行的布尔集合
https://pandas.pydata.org/pandas-docs/stable/reference/api/pandas.DataFrame.duplicated.html 语法格式 DataFrame.duplicated(subset=None, keep='first') 参数解释: ......
VUE | Element组件库的 el-collapse 标签的用法
Collapse 折叠面板:通过折叠面板收纳内容区域。 1. 基础用法 可以折叠展开多个面板,面板之间互不影响。 示例代码 <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 ......
Vue学习笔记之gyp: No Xcode or CLT version detected! gyp ERR! stack Error: `gyp` failed with exit code: 1
0x00 现象 MacOS在执行npm install下载项目的依赖包的时候出现的gyp报错,报错内容如下: No receipt for 'com.apple.pkg.CLTools_Executables' found at '/'. No receipt for 'com.apple.pkg. ......
mybatis if标签的判断是否等于1,0
正确写法: <if test=" xxx=1 "> 或者 <if test=" xxx='1'.toString() "> 或者 <if test=' xxx="1" '> 错误写法 <if test=" xxx='1' "> 如果判断条件是数字,则不能加单引号,否则将会不生效! 拓展: mybat ......
elementUI实现excel导出文件
需要导入依赖 npm install -S file-saver xlsxnpm install -D script-loader html页面: <el-button icon="el-icon-document" style="float: right;margin-top: 5px;margi ......
Echarts 折线图y轴标签值太长时显示不全的解决办法
option = { ... yAxis: { type: 'value', name: '营业额(元)', axisTick: { inside: true }, scale: true, axisLabel: { margin: 2, formatter: function (value, in ......
ASP.NET Core MVC 从入门到精通之Html辅助标签(一)
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
elementUI下拉框图片
1、定义数据 optionsisAgent: [ //事项咨询 群众标识 { id: '1630396469564334081', name: '高危', url: require('@/assets/err.png') }, { id: '1630396631468662786', name: ' ......
UE(UltraEdit)窗口展示的时候,变成了下拉,如何解决(ue如何显示所有标签)
电脑重装后,UE窗口的标签默认变成了默认下拉形式的,使用非常不方便,调整会原来的平铺形式方法: 高级-->>设置-->文件标签操作 勾选复现 ......
<img>标签没有mode属性(微信小程序和uni-app有mode扩展属性) <img>如何使图片等比自适应,
```plaintext **在HTML标准中,标签没有mode属性**。标签的主要作用是在HTML页面中插入图像,它有一些常用的属性,例如src、width、height、alt等。 但是,在一些前端框架中,例如**微信小程序和uni-app,标签被扩展了一些属性,其中就包括了mode属性。**在 ......
VUE+elementUI前端导出解决方案,截断,清晰度,页边距,页眉页脚,富文本都处理了
pdfLoader.js /* * @Description: html转pdf 新版解决方案 * @Author: jeseven/wwl * @Date: 2023-05-23 10:03:57 * @LastEditTime: 2023-05-23 10:23:22 * @LastEditor ......
GORM支持的全部标签
column: 指定数据库中的字段名,例如:column:name。type: 指定数据库中的字段类型,例如:type:varchar(255)。size: 指定字段的大小,例如:size:255。primaryKey: 指定该字段为主键,例如:primaryKey。autoIncrement: 指 ......
ruoyi 中获取 thymeleaf 定义的模板的Form中的标签值
在自动生成的修改页面中,都已经自动生成了各个表单的值,但是有业务场景的一些特殊需求,需要获取这些表单的值,因为不熟,先记录下来,防止以后忘记 第一部分,注意这个object <form class="form-horizontal m" id="form-worker-edit" th:object ......
[重读经典论文] RetinaNet——Focal Loss for Dense Object Detection
1. 前言这篇论文也是何凯明的团队在2017年的论文《Focal Loss for Dense Object Detection》中提出的,网络架构魔改了FPN,因此这篇论文的重点是提出了新的分类Loss——Focal Loss,用一个合适的函数,去度量难分类和易分类样本对总的损失函数的贡献。解决了 ......
spring中默认标签alias、import标签解析
1、Alias标签 在bean标签里边有一个alias属性和name属性,可以指定bean的别名,但是有的场景下,在定义bean的时候就把他的别名都指定好是不适用的。比如这个Bean在组件A中,想把他叫做componentA,但是在组件B中又想把他叫做componetB,所以还有一个单独的标签:< ......
视频播放 video标签的使用
vue3.0项目中,引入了videojs,使用video。 npm install --save video.js video 标签 <video id="my-video" class="video-js" controls preload="auto" poster="/img/news/new ......
在elementUI-admin中使用printjs进行打印功能的处理
1.需要加入依赖 npm install print-js --save-dev 2.通过数据的处理打印表格(推荐) 在utils文件夹下创建print.js文件 import printJS from "print-js"; /** * * @param { * title:"", // 表名 * ......
h5新的语义标签
<header><!-- 头部 --> <nav> <article> <section> <aside> <footer><video width="320" height="240" autoplay="autoplay" muted="muted" controls> <source src= ......
vue3元素标签属性的绑定
<template> <div v-bind:id="main" v-bind:class="message">aaa</div></template><script> export default{ data(){ return{ message:'active', main:'mainid' } ......
Excel文件根据自定义模板生成标签或数据报表
Excel文件根据自定义模板生成标签或数据报表(1)强大的可视化设计器,操作简单快捷:拖动控件,拖动excel列数据,支持各种图表,支持设置条码、二维码,支持图片、图案等多种元素。(2)他不仅支持二维码标签制作,还支持其他条码(多种格式码),或者无码的通用模板(数据报表)自定义排版。(3)他支持根据 ......
Programming: elimination array duplicate
JavaScript 1. splice let arr = [1, 2, 3, 5, 6, 4, 3, 2, 1, 1, 2, 3, 4, 5] for(let i = 0; i < arr.length - 1; ++i) { for(let j = i + 1; j < arr.length; ......
SVG标签的Xpath定位方法(关闭Tab标签页)
svg(可伸缩矢量图形 )在前端应用中广泛被使用,然而采用传统的xpath元素定位方法已经无法对其进行定位,我们需要将svg标签及其包含的子标签用以下方式表达: 工作时遇到一个问题,就是想删除Tab标签页,但是标签的关闭是个SVG标签,用传统的Xpath标签无法定位,查找了一些资料,参考了两个别人分 ......
vue+elementUI 合并行3
1、返回数据为一维数组 getData() { that.tableData = res.data.data.list; } 2、合并函数 挂在vue底层: Vue.prototype.$spanMethodFunc=function(list, props, row, col) 写在method内 ......
vue+elementui 合并行
1,数据格式是二维的 如:o:{id:123, prams:{name:aaa,age:11} } 的对象 第一步:先获取返回的数据为indexInfoList,遍历转化为一维数组 that.indexInfoList.forEach(ele => { if (ele.prams.length >= ......
mysql 特有的 重复的主键 更新on duplicate key update
insert into harm_behavor_info (id, name, age, hobby, del_status) values (1, 'xc', '28','跑步', 0) on duplicate key update del_status = 0,age=values(age) ......