fontawesome元素before icon
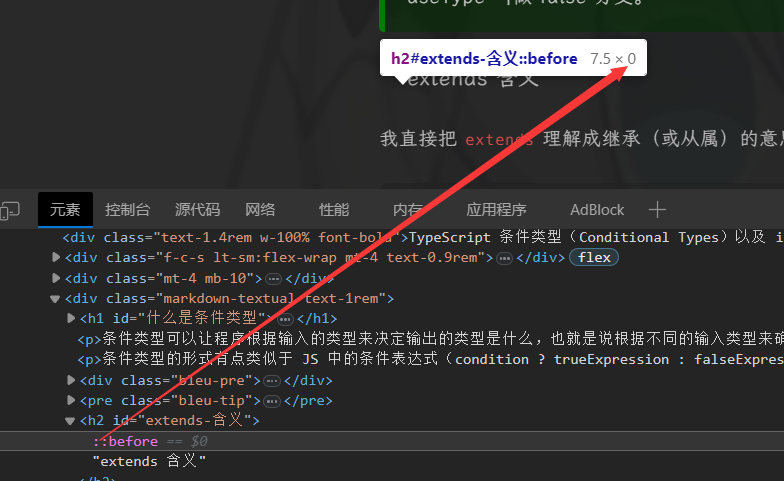
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
几种点击元素的操作
# 定位元素,直接click driver.find_element(By.XPATH, "xxx").click() # 动作链 el1 =driver.find_element(By.XPATH, "xxx").click() ActionChains(driver).click(el1).pe ......
LeetCode 215. 数组中的第K个最大元素
# 小根堆 ``` class Solution { public: int findKthLargest(vector& nums, int k) { priority_queue,greater> q; for(auto x:nums) { if(q.size()& nums, int k) { ......
LeetCode/使数组中的所有元素都等于零(差分数组)
给你一个下标从 0 开始的整数数组 nums 和一个正整数 k 。 你可以对数组执行下述操作 任意次 : 从数组中选出长度为 k 的任一子数组,并将子数组中每个元素都减去 1 如果你可以使数组中的所有元素都等于 0 ,返回 true ,否则,返回 false。 ###1. 差分数组 从左往右贪心进行 ......
做题日记:27.移除元素
> 双指针 ```java package leetcode.editor.cn; //给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 // // 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 ......
3. Q_ 对内联元素设置_padding_top_和_padding_bottom_是否会增加它的
3. Q: 对内联元素设置`padding-top`和`padding-bottom`是否会增加它的高度?(原题是Does setting padding-top and padding-bottom on an inline element add to its dimensions?) A: 答 ......
2. Q_ 行内_inline_元素 设置_margin_top_和_margin_bottom_
2. Q: 行内(inline)元素 设置`margin-top`和`margin-bottom` 是否起作用? A: 不起作用。(答案是起作用,个人觉得不对。) html 里的元素分为替换元素(replaced element)和非替换元素(non-replaced element)。 - 替换元 ......
6. Q_ 在HTML文本中,伪类__root_总是指向_html_元素_
6. Q: 在HTML文本中,伪类`:root`总是指向`html`元素? A: 不是(答案中给出了是 ==||)。以下摘自知乎[:root 与 html 在 CSS3 中指的是同一个元素吗?](http://www.zhihu.com/question/20312140)的答案: > 单指创建的根 ......
CTFer成长记录——Web专题·修改页面元素
一、题目连接 https://ctf.show/challenges#web1-143 二、题意分析 打开靶场,可以看到网页直接给出了源代码: 方法1 通过该php语言以及最下面的提示,只有id = 1000的时候才能获取到flag,但是如果id简单的等于1000,那么会被intval()函数给跳过 ......
map (lambda:元素:元素*元素,[1,2,3])
# 求x的平方的列表 l = list(map(lambda x: x*x, [1, 2, 3, 4])) print(l)# [1, 4, 9, 16] ......
小白PDF阅读器开发-页面元素分割
以前用手机看PDF格式的电子书时,总感觉非常别扭,PDF格式的电子书在手机上缩放严重,字体太小,想看清楚得来回放大拖动,看书的兴致就在来回缩放拖动间被消耗没了!每次用手机看PDF电子书时就想着得做款能自动重排版的阅读器给我自己用。但是第一步就难住了,怎么分割页面元素?后来偶然间看到一篇介绍文字识别方 ......
移除数组中的元素返回新数组的长度,双指针实现
/** * 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 * * 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并原地修改输入数组。 * * 元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。 * * 示例 ......
【算法】根据二叉树的级别返回排序后的元素列表
根据给定的Node树节点,返回包含按级别排序的树中元素的列表,这意味着根元素位于第一位,然后根子元素(从左到右)位于第二位和第三位,依此类推。 1 public class Node 2 { 3 public Node Left; 4 public Node Right; 5 public int ......
二分法查找目标元素在数组中的索引
/** * 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target, * 如果目标值存在返回下标,否则返回 -1。 * 输入: nums = [-1,0,3,5,9,12], target = 9 * 输出: 4 * 解释: ......
八大元素定位
一、八种元素定位的方法: id,name,class类名,tag_name标签名,link_text链接文本,partail_link_text部分链接文本,xpath,css xpath 绝对路径:使用/ /html/body/div/div/div...... #实际工作中不会使用 相对路径:使 ......
360se浏览器审查元素中的网络中的载荷
type: 1name: area: city: 不限city1: city2: xmxz: 0state: 0money: money1: number: 0fid1: fid2: fid3: order: 0page: 1include: 0 来源:360se浏览器post中,载荷里的表单数据。 ......
LeetCode 169. 多数元素
``` class Solution { public: int majorityElement(vector& nums) { int cnt=1; int res=nums[0]; for(int i=1;i<nums.size();i++) { if(nums[i]==res) cnt++; ......
Element Plus 实现Icon图标的自动导入
> Element Plus 官方文档对于Icon图标的自动导入,言之甚少。故博主来写篇文章总结一下,如何正确使用 [unplugin-icons](https://github.com/antfu/unplugin-icons) 和 [unplugin-auto-import](https://g ......
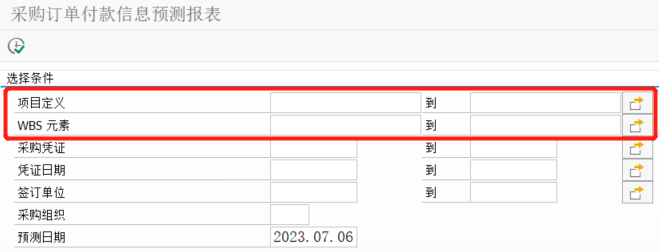
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
如何让某一行子元素根据父元素高度变化,当高度足够时不显示滚动条,当高度不够时显示滚动条
只需要父元素设置flex布局,子元素设置min-height:0;overflow: auto;即可 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib ......
如何让父元素的最小宽度为某一个子元素的内容宽度
具体做法是让除了那个子元素以外,所有子元素都使用flex布局,让后再叠加一层flex-grow:1;width:0的inner布局 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv ......
3.4列表元素修改新增删除
列表修改值 animals =["老虎","狮子","豹子","长颈鹿","大象"] print(animals) animals[0] = "东北虎" animals[2] = "猎豹" print(animals) 输出结果如下: ['老虎','狮子','豹子','长颈鹿','大象'] ['东北 ......
Jquery操作元素的属性和css
<button id="problem_chart_search" type="confirm" style="margin: 0 3em;color: #fff;font-size:.75em;padding: 2px 10px;">搜索</button> //1、改属性 $('#problem_ ......
数组元素积的符号
已知函数 signFunc(x) 将会根据 x 的正负返回特定值: 如果 x 是正数,返回 1 。 如果 x 是负数,返回 -1 。 如果 x 是等于 0 ,返回 0 。 给你一个整数数组 nums 。令 product 为数组 nums 中所有元素值的乘积。 返回 signFunc(product ......
[-002-]-Python3+Unittest+Selenium Web UI自动化测试之定位元素(包括父子,兄弟)及常见操作
1、常见的定位方式 id定位:find_element_by_id() name定位:find_element_by_name() class定位:find_element_by_class_name() link定位:find_element_by_link_text() partial link ......
【五】CSS之元素种类
# 【五】CSS中的元素种类 ## 1 、行内元素[inline]: - 特点: - 同一个行内元素,可以一行多个,直到当前一行满行就会换行到第二行显示 - 行内元素默认是没有宽度与高度的,是依靠内容来支撑的。 - 行内元素是没有完整的边距的,只存在左右边距,没有上下边距。[边距就是元素与元素或元素 ......
503. 下一个更大元素 II
labuladong 题解 难度中等 824 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之后的第一个比它更大的数,这意味着 ......
496. 下一个更大元素 I
labuladong 题解思路 难度简单 1041 nums1 中数字 x 的 下一个更大元素 是指 x 在 nums2 中对应位置 右侧 的 第一个 比 x 大的元素。 给你两个 没有重复元素 的数组 nums1 和 nums2 ,下标从 0 开始计数,其中nums1 是 nums2 的子集。 对 ......