geocoder地点eaching mapbox
前端Vue腾讯地图SDK Api经纬度解析为地址信息Geocoding 可用于定位经纬度信息解析为地址
#### 前端Vue腾讯地图SDK Api经纬度解析为地址信息Geocoding 可用于定位经纬度信息解析为地址, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13311 #### 效果图如下:  * [Grafana 系列文章](https://ewhisper.cn/tags/Grafana/) ## 概述 前文 [Grafana 系列 - Grafana Ter ......
JQuery中的each()方法和$.each()函数的使用
1、元素(对象).each()方法的使用 JQuery提供了 each() 方法用于遍历匹配的元素信息。以每一个匹配的元素作为上下文来执行一个函数。每次执行传递进来的函数时,函数中的 this 关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个 ......
MapBox账号注册教程
MapBox是一个强大的、完整的3D地图框架,而且对于大多数使用者是免费的。但mapbox禁止中国地区的新用户注册,为源地理为您分享如何注册MapBox账号,主要使用魔法和信用卡两个工具。注册成功后,账号在国内环境下可以正常使用。 ......
mapbox添加自定义控件
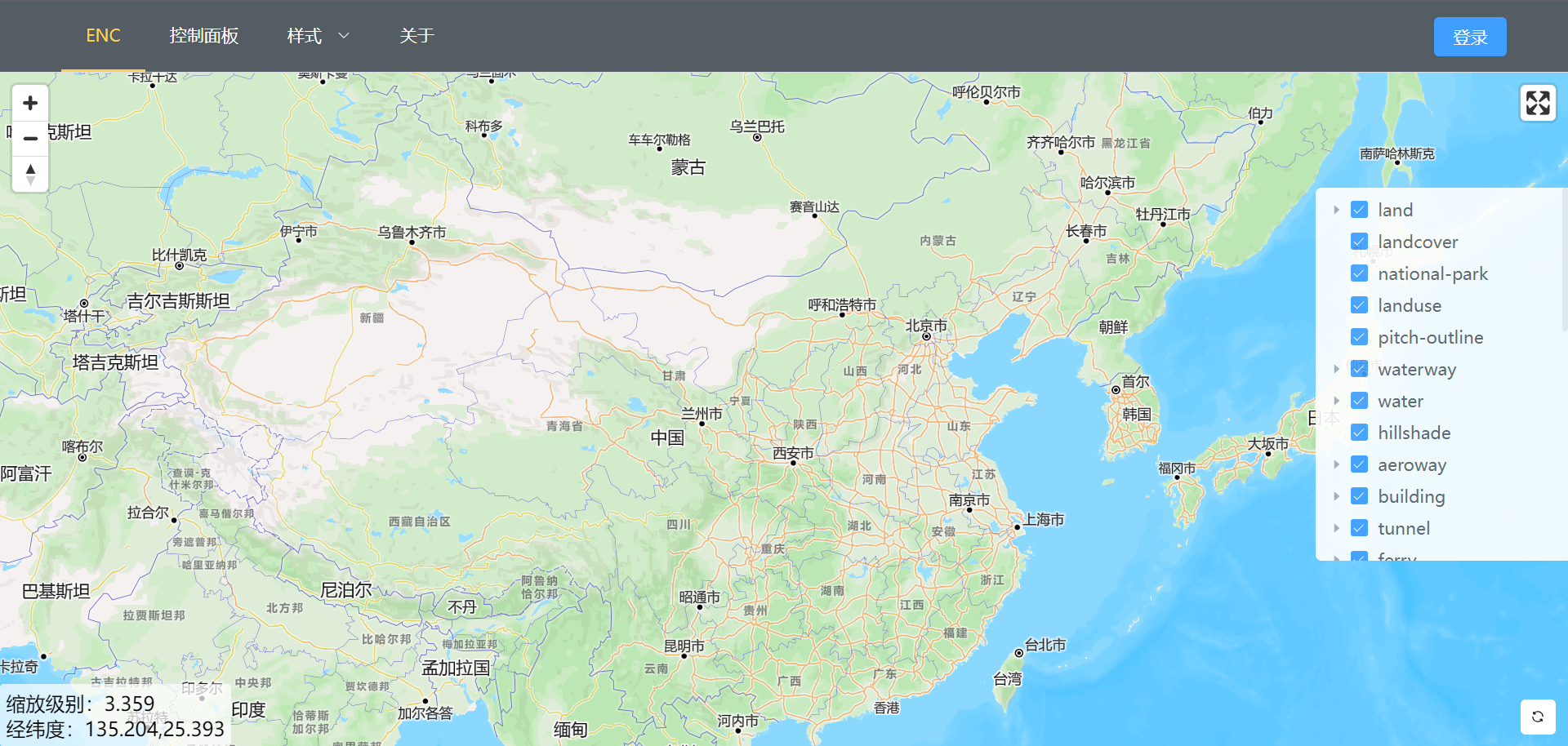
需要定义一个类,然后至少重写实现`onAdd`、`onRemove`方法,示例如下 ```html ```  ......
python爬虫------------旅游的地点的爬取和可视化 2
随笔 - 2 文章 - 0 评论 - 0 阅读 - 55 python爬虫 旅游的地点的爬取和可视化 1.选题背景 我国旅游行业的极速发展,因为之前疫情原因,使得国内旅游成为新风潮,由于国内疫情解封,使得中国成为最先开放旅游的国家, 本次项目可视化就是分析国内旅游的数据,分析适合出行旅游的时间与地点 ......
python爬虫------------旅游的地点的爬取和可视化
1.选题背景 我国旅游行业的极速发展,因为之前疫情原因,使得国内旅游成为新风潮,由于国内疫情解封,使得中国成为最先开放旅游的国家, 本次项目可视化就是分析国内旅游的数据,分析适合出行旅游的时间与地点信息. 2.设计方案 1.向目标网络发送请求 2.获取数据 网页源码 3.筛选我们需要的数据 网页源代 ......
python爬虫------------旅游的地点的爬取和可视化
选题背景 我国旅游行业的极速发展,因为之前疫情原因,使得国内旅游成为新风潮,由于国内疫情控解封,使得中国成为最先开放旅游的国家, 本次项目可视化就是分析国内旅游的数据,分析适合出行旅游的时间与地点信息。 设计方案 1.向目标网络发送请求 2.获取数据 网页源码 3.筛选我们需要的数据 网页源代码 4 ......
Mapbox样式配置之过滤器表达式
**需求** 如一个图层,有个属性字段m,值可能有1,2,3,我想等于1和2的时候给红色,等于3的时候给黄色。 **解决办法** 在 Mapbox 中,你可以使用样式表(Style)来配置图层的样式,包括根据属性字段值来设置不同的颜色。 以下是一个示例,演示如何根据属性字段 m 的值设置图层的颜色: ......
Cesium加载影像图层(ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图)
在Cesium中,加载影像图层主要通过ImageryLayer、ImageryProvider和ImageryLayerCollection三个类来实现;首先我们先来认识下这三个类 # 一、ImageryLayer类 在Cesium中,使用`ImageryLayer`对象来表示一个影像图层。`Ima ......
不同地点对B73和Mo17玉米材料的宏基因组分析
标题:不同地点对B73和Mo17玉米材料的宏基因组分析 摘要: 本研究旨在探究吉林省农科院不同地点对B73和Mo17玉米材料的宏基因组特征。通过种植三块地,每块地一半种植B73玉米材料,另一半种植Mo17玉米材料,并设置三个生物学重复。分别在第四周、第六周、第八周和第十周采集土壤样本进行测序,以获取 ......
吉林省农科院不同地点B73和Mo17玉米材料宏基因组分析
标题:吉林省农科院不同地点B73和Mo17玉米材料宏基因组分析 摘要: 本研究旨在通过对吉林省农科院不同地点种植的B73和Mo17玉米材料进行宏基因组分析,探究它们在不同时间点和地点的土壤微生物群落组成和功能潜力差异。通过在三个地点种植三块地,每块地一半种植B73玉米材料,另一半种植Mo17玉米材料 ......
Booking.com如何在毫秒内搜索数百万个地点
译自:How Booking.com Searches Through Millions of Locations in Milliseconds Booking.com是一家与酒店、旅馆、度假租赁等相关的在线旅行社。每个月都有数亿用户通过访问该网站来寻找合适的度假住宿。Booking的一个主要特性 ......
Mapbox系列之矢量切片工具Tippecanoe安装使用 | Windows&Docker
Windows系统下安装docker步骤参考这篇文章 Windows下安装Docker详细过程及问题解决 拉取morlov/tippecanoe镜像 docker pull morlov/tippecanoe 执行以下命令,运行容器,进入交互模式 docker run --rm -it -v $HO ......
mapbox监视zoom的事件
在 Mapbox 中,您可以使用 map.on('zoomend', callback) 监听地图缩放结束事件,然后执行自定义的回调函数,以便在每次地图缩放结束时更新应用程序。 例如,可以在回调函数中获取当前地图的缩放级别,并执行所需的操作。以下是一些示例代码: // 创建一个 Mapbox 地图实 ......
mapbox怎么控制地图的旋转行为
可以在 Mapbox GL JS 中使用 scrollZoom, dragRotate, touchRotate 属性来控制地图的旋转行为。 scrollZoom: 是否支持滚轮缩放,默认为 true。 dragRotate: 是否支持平移拖拽旋转地图,默认为 true。 touchRotate: ......
mapbox如何监视地图的样式更换
在 Mapbox GL JS 中,可以使用 styledata 事件监听器来监视地图的样式更换,包括更换底图、修改图层样式等操作。 当样式更换时,styledata 事件被触发,您可以使用 map.getStyle().sources 获取当前样式中所有的源,使用 map.getStyle().la ......
Mapbox Style 规范(转载)
Mapbox ( 中文官网 )致力于打造全球最漂亮的个性化地图。 这里记录下其 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: 必填项会加上 * ,方便根据目录进行查看 1. version * version:版本号(必填,且值必须为 8) "versio ......
mapbox加载geojson报错error: Style is not done loading
Mapbox 加载 GeoJSON 地图时,遇到 error: Style is not done loading 错误通常是由于地图样式文件没有加载完成引起的。具体来说,可能是因为 Mapbox 样式文件中包含了某些需要加载的图片或者矢量图层,而这些图片或矢量图层尚未完全加载完成,导致无法渲染地图 ......
mapbox如何调整图层层级关系
在 Mapbox GL JS 中,您可以使用 moveLayer 方法来调整图层的层级关系。其语法如下: map.moveLayer('layerID', 'beforeID'); 其中,layerID 是您要调整的图层的 ID,beforeID 是该图层所要移动到的目标图层的 ID,表示将该图层放 ......
mapbox显示隐藏图层
在 Mapbox 中,如果您想要显示或隐藏一个图层,可以使用 setLayoutProperty() 方法,通过设置该图层的 visibility 属性来实现。 setLayoutProperty() 方法可以修改地图上指定图层的样式属性。对于 visibility 属性,您可以将其设置为 'vis ......
mapbox怎么获取图层列表
要在 Mapbox 中获取图层列表,可以使用 Mapbox GL JS 库中的 getStyle() 方法获取当前地图样式的信息,其中包括所有有关的图层信息,然后通过遍历图层数组获取所有的图层名称。 下面是一个示例代码,展示如何获取 Mapbox 地图中的所有图层名称: mapboxgl.acces ......
mapbox和cesium的区别
Mapbox 和 Cesium 是两个不同的地图开发平台,它们之间有以下区别: 技术架构: Mapbox 是基于矢量地图渲染技术和 WebGL 技术开发的,支持2D和3D渲染。它提供了开发地图应用程序和可视化数据的各种 API、SDK、地图样式和图层等工具。 Cesium 是一个基于 WebGL 技 ......
可视化大屏:mapbox+vue全攻略
如题图,mapbox是一个支持真3D地形展示的webGIS框架,与常用的Leaflet、Cesium和Openlayers并称四大框架,本文将介绍mapbox-gl js 在 vue 中的用法。 为什么要用 mapbox ? 各位可以自行搜索上面提到的或者其他的webGIS框架或者集成服务商,可以很 ......
Mapbox生成热力图
热力图是一种将数据点分布在坐标轴上的可视化方法,它可以帮助用户更直观地了解数据分布情况。在地理信息系统(GIS)中,热力图可以用于可视化城市规划、交通流量、环境污染等信息。Mapbox是一家提供开源GIS软件的公司,其中包括Mapbox热力图。本文为源GIS将向您介绍Mapbox的特点,以及热力图原... ......
BOOST_PP_SEQ_FOR_EACH
��<�pre><�b>/home/vi/git/dos/dnet/./dconfig/dconfig.h:<�/b> In static member function <�b>static std::string dnet1::path_type2_helper::str(dnet1::pa ......