Mapbox
在Mapbox-gl-js中添加自定义图层
在Mapbox-gl-js中添加自定义图层 前言 一、制作geojson地图 二、使用Tippecanoe将geojson转换成vector tile(.pbf)文件 三、使用mapbox-gl-js显示 三、Mapbox-gl-js中根据矢量数据的属性过滤显示 前言 本文说明如何制作自定义的地图数 ......
盘点 | 2019 年 Top 10 Mapbox 开发者地图,一年的精华都在这里
盘点 | 2019 年 Top 10 Mapbox 开发者地图,一年的精华都在这里 Mapbox中国 10 amazing maps from 2019 Map is never static! 2020 年即将到来,这也将迎来 Mapbox 成立十周年的日子。在过去的十年里,Mapbox 不断优化 ......
如何在mapbox中将标注添加到面
const testGeoJOSN = () => { // 加载 GeoJSON 数据 map.addSource("geojson", { type: "geojson", data: china, generateId: true, }); map.addLayer({ id: "china" ......
Vue2.x项目使用MAPBOX地图
Vue2.x项目 下载安装依赖 npm i mapbox-gl --save npm i mapbox-gl-controls --save 组件代码(注意在官网注册和token值申请) <template> <div class="mapbox-map001"> <p> https://www.m ......
Mapbox | setStyle切换源保留添加图层
问题描述 在使用 Mapbox-GL 构建地图 Web 应用程序。它有很多很酷的功能。根据需求在地图上设置了切换基本地图(即卫星、地形等)的按钮。 遇到的问题是,当使用setStyle()更改样式时,它会删除作为图层加载的多边形并重新加载地图,而且会把我后续单独添加的图层给删除,我希望能够更改基本地 ......
mapbox点图层标注根据zoom层级进行显示与隐藏
主要使用了这个表达式进行过滤:"text-opacity": ["step", ["zoom"], 0, 5, 1] 这个表达式的意思就是zoom在小于5时text-opacity值等于0,大于5时text-opacity值等于1 const addPortsGeoJSONLayer = (port ......
如何从 Mapbox 获取缩放级别的比例?
https://docs.mapbox.com/help/glossary/zoom-level/#zoom-levels-and-geographical-distance https://wiki.openstreetmap.org/wiki/Slippy_map_tilenames#Resol ......
java-vector-tile | 使用java生成Mapbox矢量图块规范的矢量图块
 [https://github.com/ElectronicChartCentre/java-vector-til ......
Mapbox—geocoder搜索地点error eaching the server
# Mapbox—geocoder搜索地点error eaching the server [——There was an errorr eaching the server](#focus) 环境说明: vue3.3.4 mapbox-gl: 2.13.0 @mapbox/mapbox-gl-ge ......
MapBox最新账号注册教程
MapBox是把地图产品做到极致的示范,其美观的地图、自定义样式深受大众喜欢。很人在账号注册就卡住了,前面为源GIS为大家整理过完整的教程,但最近官方服务器更新了,变化最大的一点是不支持国内邮箱了,且仍然可能遇到We're sorry! There's been an unexpected erro... ......
mapbox_master
1.项目描述 根据奔跑吧面条的**vue-big-screen**开源框架基础上进行修改。 项目需要全屏展示(按 F11)。 项目部分区域使用了全局注册方式,增加了打包体积,在实际运用中请使用 按需引入。 项目环境:Vue-cli、DataV、Echarts、Webpack、Npm、Node,axi ......
解决vue中mapbox地图显示一半的问题
### 解决vue中mapbox地图显示一半的问题 问题描述: 在vue中创建mapbox地图,地图只显示一般,查看浏览器开发者工具。发现将`canvas.mapboxgl-canvas` 的`position:absolute`去掉就解决了 。 代码修改:获取到`canvas.mapboxgl-c ......
MapBox账号注册教程
MapBox是一个强大的、完整的3D地图框架,而且对于大多数使用者是免费的。但mapbox禁止中国地区的新用户注册,为源地理为您分享如何注册MapBox账号,主要使用魔法和信用卡两个工具。注册成功后,账号在国内环境下可以正常使用。 ......
mapbox添加自定义控件
需要定义一个类,然后至少重写实现`onAdd`、`onRemove`方法,示例如下 ```html ```  ......
Mapbox样式配置之过滤器表达式
**需求** 如一个图层,有个属性字段m,值可能有1,2,3,我想等于1和2的时候给红色,等于3的时候给黄色。 **解决办法** 在 Mapbox 中,你可以使用样式表(Style)来配置图层的样式,包括根据属性字段值来设置不同的颜色。 以下是一个示例,演示如何根据属性字段 m 的值设置图层的颜色: ......
Cesium加载影像图层(ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图)
在Cesium中,加载影像图层主要通过ImageryLayer、ImageryProvider和ImageryLayerCollection三个类来实现;首先我们先来认识下这三个类 # 一、ImageryLayer类 在Cesium中,使用`ImageryLayer`对象来表示一个影像图层。`Ima ......
Mapbox系列之矢量切片工具Tippecanoe安装使用 | Windows&Docker
Windows系统下安装docker步骤参考这篇文章 Windows下安装Docker详细过程及问题解决 拉取morlov/tippecanoe镜像 docker pull morlov/tippecanoe 执行以下命令,运行容器,进入交互模式 docker run --rm -it -v $HO ......
mapbox监视zoom的事件
在 Mapbox 中,您可以使用 map.on('zoomend', callback) 监听地图缩放结束事件,然后执行自定义的回调函数,以便在每次地图缩放结束时更新应用程序。 例如,可以在回调函数中获取当前地图的缩放级别,并执行所需的操作。以下是一些示例代码: // 创建一个 Mapbox 地图实 ......
mapbox怎么控制地图的旋转行为
可以在 Mapbox GL JS 中使用 scrollZoom, dragRotate, touchRotate 属性来控制地图的旋转行为。 scrollZoom: 是否支持滚轮缩放,默认为 true。 dragRotate: 是否支持平移拖拽旋转地图,默认为 true。 touchRotate: ......
mapbox如何监视地图的样式更换
在 Mapbox GL JS 中,可以使用 styledata 事件监听器来监视地图的样式更换,包括更换底图、修改图层样式等操作。 当样式更换时,styledata 事件被触发,您可以使用 map.getStyle().sources 获取当前样式中所有的源,使用 map.getStyle().la ......
Mapbox Style 规范(转载)
Mapbox ( 中文官网 )致力于打造全球最漂亮的个性化地图。 这里记录下其 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: 必填项会加上 * ,方便根据目录进行查看 1. version * version:版本号(必填,且值必须为 8) "versio ......
mapbox加载geojson报错error: Style is not done loading
Mapbox 加载 GeoJSON 地图时,遇到 error: Style is not done loading 错误通常是由于地图样式文件没有加载完成引起的。具体来说,可能是因为 Mapbox 样式文件中包含了某些需要加载的图片或者矢量图层,而这些图片或矢量图层尚未完全加载完成,导致无法渲染地图 ......
mapbox如何调整图层层级关系
在 Mapbox GL JS 中,您可以使用 moveLayer 方法来调整图层的层级关系。其语法如下: map.moveLayer('layerID', 'beforeID'); 其中,layerID 是您要调整的图层的 ID,beforeID 是该图层所要移动到的目标图层的 ID,表示将该图层放 ......
mapbox显示隐藏图层
在 Mapbox 中,如果您想要显示或隐藏一个图层,可以使用 setLayoutProperty() 方法,通过设置该图层的 visibility 属性来实现。 setLayoutProperty() 方法可以修改地图上指定图层的样式属性。对于 visibility 属性,您可以将其设置为 'vis ......
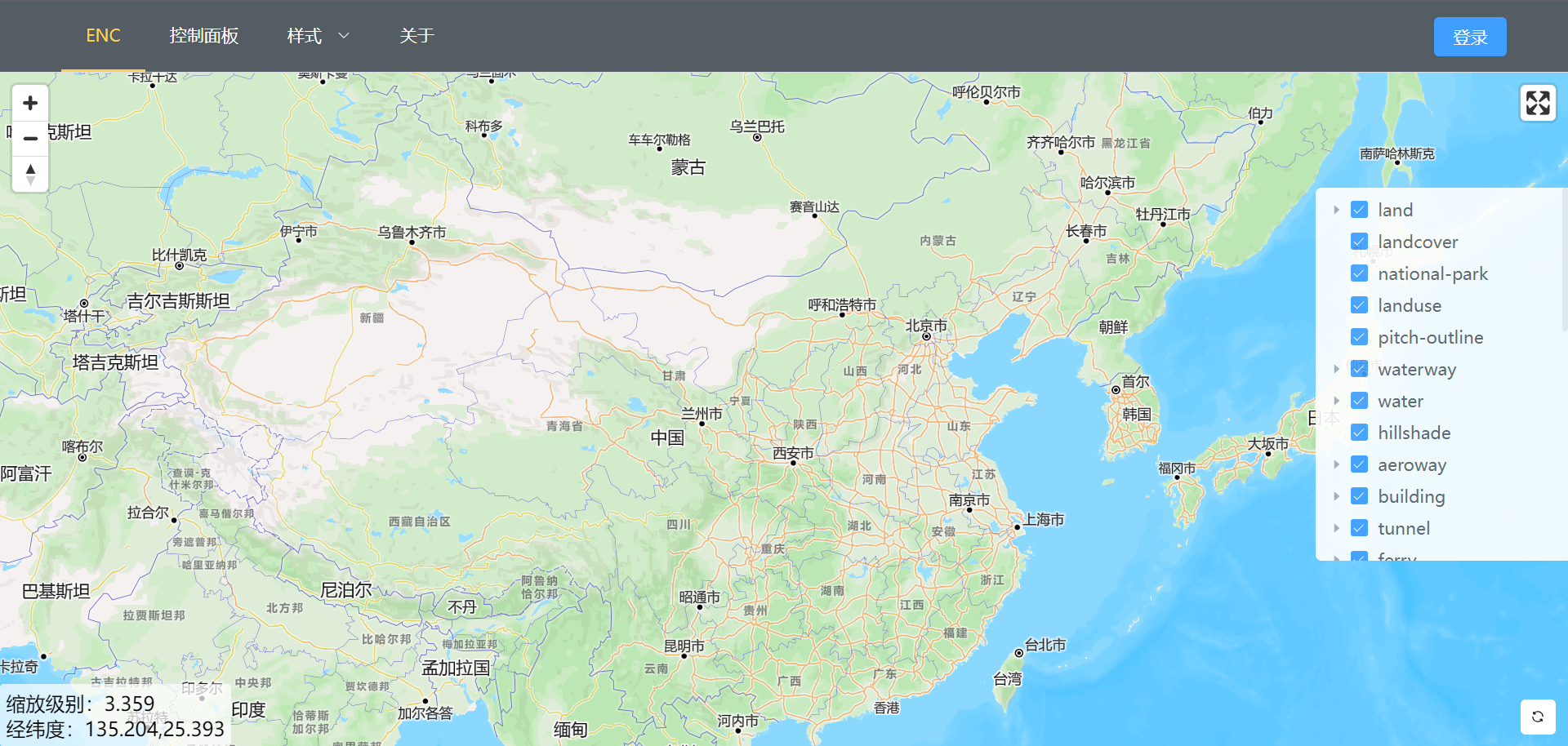
mapbox怎么获取图层列表
要在 Mapbox 中获取图层列表,可以使用 Mapbox GL JS 库中的 getStyle() 方法获取当前地图样式的信息,其中包括所有有关的图层信息,然后通过遍历图层数组获取所有的图层名称。 下面是一个示例代码,展示如何获取 Mapbox 地图中的所有图层名称: mapboxgl.acces ......
mapbox和cesium的区别
Mapbox 和 Cesium 是两个不同的地图开发平台,它们之间有以下区别: 技术架构: Mapbox 是基于矢量地图渲染技术和 WebGL 技术开发的,支持2D和3D渲染。它提供了开发地图应用程序和可视化数据的各种 API、SDK、地图样式和图层等工具。 Cesium 是一个基于 WebGL 技 ......
可视化大屏:mapbox+vue全攻略
如题图,mapbox是一个支持真3D地形展示的webGIS框架,与常用的Leaflet、Cesium和Openlayers并称四大框架,本文将介绍mapbox-gl js 在 vue 中的用法。 为什么要用 mapbox ? 各位可以自行搜索上面提到的或者其他的webGIS框架或者集成服务商,可以很 ......
Mapbox生成热力图
热力图是一种将数据点分布在坐标轴上的可视化方法,它可以帮助用户更直观地了解数据分布情况。在地理信息系统(GIS)中,热力图可以用于可视化城市规划、交通流量、环境污染等信息。Mapbox是一家提供开源GIS软件的公司,其中包括Mapbox热力图。本文为源GIS将向您介绍Mapbox的特点,以及热力图原... ......