goldmark markdown html 147
app直播源码,HTML的导航栏的代码
app直播源码,HTML的导航栏的代码 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>导航栏</title> <style> .box{ height:40px; border-top: 3px solid red; border ......
如何将word公式粘贴到HTML编辑器里面
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
微信H5适配 解决微信调整字体大小导致Html5页面混乱
最近开发公众号遇到一个问题: iOS、Android 加载页面,如果用户调整了微信自带的字体大小,那么我们的页面就会跟随调整字体大小,导致页面错乱无法适配。所以希望能够禁止微信的字体放大功能。 找了一些方法总结如下: 原理:阻止ios和安卓调整字体大小时候的事件,ios通过添加css属性,安卓通过微 ......
MarkDown学习
# MarkDown学习 ## 标题 一级标题 #+空格+文字 二级标题 ##+空格+文字 三级标题 ###+空格+文字 四级标题 ####+空格+文字 五级标题 #####+空格+文字 六级标题 ######+空格+文字 ## 字体 **hello world!!!** 加粗 文字两边+ ** * ......
自定义上传图片,动态拼接html元素,node插入/替换指定位置旧元素
<!DOCTYPE html> <head> <meta name="viewport" content="width=device-width,initial-scale=0.5,maximum-scale=1.0,minimum-scale=0.5,user-scalable=yes"> <ti ......
时隔一年,重用了一下HTML和CSS
HTML 列表 无序列表 ul-li 有序列表 ol-li 表格 border指边框,cellspacing指表格元素之间的空隙,为0,则两两边框合二为一 <tr align="center">指这行居中 table是表格 tr指第一行,th指表头元素(第一行的各个列元素) 后面tr依旧,td指此行 ......
HTML5大文件分片上传/多线程上传
效果展示: 视频演示: windows控件安装,,linux-deb控件包安装,linux-rpm控件包安装,php7测试,php5测试,vue-cli-测试,asp.net-IIS测试,asp.net-阿里云(oss)测试,asp.net-华为云(obs)测试,jsp-springboot测试,A ......
postman+newman生成HTML/HTMLeXtra测试报告
1、安装和配置newman: 安装 Node.js:newman 是一个 Node.js 包,因此在安装之前需要先安装 Node.js。下载地址(https://nodejs.org/zh-cn/download)下载跟你操作系统对应的包,参考菜鸟(https://www.runoob.com/no ......
HTML 固定Table表头
table { text-align: left; position: relative; border-collapse: collapse; } thead th { text-align: center; } th { position: sticky; background-color: # ......
使用postman、newman生成HTML/HTMLeXtra API测试报告
引言 在现代软件开发中,API(应用程序接口)起着至关重要的作用。为了确保API的功能正常并符合预期,测试是不可或缺的一环。本文将介绍如何结合Postman、Newman和HTML/HTMLeXtra来创建强大的API测试报告,以提升测试效率和可视化展示。 1、安装和配置postman: 首先,确保 ......
markdown基本使用方法
## markdown 基本使用方法 注意:本markdown教程 以 Typora 和 坚果云 这两款软件为实例,会出现其他软件运行不了本教程的一些扩展代码,可以自行百度,添加css样式在markdown文件的头部,或者是使用的区域 标题 -- 使用`#`符号表示标题,可以使用1到6个`#`表示不 ......
汽车代码的实现 - 车联网,需要Java、PHP、HTML、CSS
汽车代码的实现 - 车联网车联网是另一个重要的汽车代码领域,它旨在将车辆、驾驶员和其他设备连接到互联网,以提高车辆性能和安全性,并实现大规模数据收集和分析。实现车联网需要使用多种编程语言和技术,如Java、PHP、HTML、CSS等。同时,还需要使用各种通信协议和技术,如Bluetooth、WIFI ......
python将html批量转换为md
# 一、安装依赖 pip install html2text # 代码实现 ```python import os import shutil import html2text def convert_html2md(src_html, target_md): #'''html转md''' with ......
Markdown学习
## 标题级别 几级标题加几个#:#+空格 快捷键:ctrl+数字 ## 字体 ### **加黑** 加黑:两个* 快捷键:ctrl+b 实例:**加黑** ### 斜体 斜体:一个* 快捷键:ctrl+i 实例:*斜体* ### 加黑斜体 加黑斜体:三个* 快捷键:ctrl+i、ctrl+b 实例 ......
Markdown学习
# Markdown学习 ## 标题 #+空格 一级标题 ##+空格 二级标题 ###+空格 三级标题 ... 注:最多有六级标题 ## 字体 **粗体** *斜体* ***粗体+斜体*** ~~删除线~~ ## 引用 > 引用就是前面加> ## 分割线 三个- *** 三个* ## 图片 ![] ......
HTML 和JS,PHP混合编程示例 获取点击的td的值
首先在需要获取值的 td 中加入onclick方法 <table class="layui-table"> <thead> <tr> <th>ID</th> <th>用户名</th> <th>真实姓名</th> <th>角色</th> <th>状态</th> <th>添加时间</th> <th>最后 ......
Markdown学习 typora
Markdown学习# 标题## 三级标题### 四级标题#### 字体 Hello,World! Hello,World ** Hello,World ~ 引用 选择狂绅说java ,走向人生巅 > 分割线 图片 超链接 文本 点击跳转狂绅博客 列表 - A B C A B ......
python基础学习-XPath解析html
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) XPath 是在 XML(eXtensible Markup Language) ......
HTML-“多媒体与嵌入”的笔记
[toc] # HTML 中的图片 ## 怎样将一幅图片放到网页上? 简单的例子就是这样: `` 或者这样: `` 更多的例子看[这里](https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Imag ......
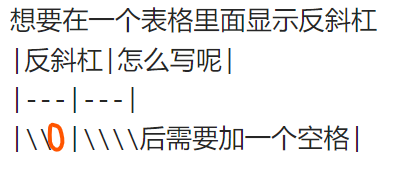
markdown使用技巧 - 处理表格
怎样制作方便的合并表格? 1.Google sheet中制作表格 合并的单元格在Excel/WPS直接复制过去即可,或者手动选择多个单元格后按这个按钮。  ``` 但是需要先把图片保存成文件, 不太方便. 安装vscode的Paste Image插件即可. 这样, 先截屏, 然后按ctrl+alt+v键, 就可以自动插入图片了, 形如下面的样式: ``` ![] ......
Markdown语法学习
# Markdown学习 ## 二级标题 ## 字体 **Hello World** *hello world* ***hello world*** ~~hello world~~ ## 引用 > 每一个不曾起舞的日子,都是对生命的辜负 ## 分割线 *** ## 图片 ### 本地图片  ......
Markdown学习
# Markdown学习 ## 二级标题 ### 三级标题 ## 字体 **Hello,World** *Hello,World* ~~Hello,World~~ ***Hello,World*** ## 引用 > 选择狂神说Java、,走向人生巅峰 ## 分割线 *** ## 图片 的话,个人就会放弃了 后续也会收集 ......