goldmark markdown html 147
C#中DataTable数据导出为HTML格式文件
/// <summary> /// DataTable导出为HTML的Table并保存到本地 /// </summary> /// <param name="dt">需要导出的数据源</param> /// <param name="filename">保存文件名</param> private v ......
Markdown神器,程序员的利器哈哈
程序员不仅仅要写代码,还需要写各种文档,特别是API接口文档; typora支持即时渲染技术,这也是它与其他的Markdown编辑器最显著的区别,将写作与预览窗口相结合,为用户呈现所见即所得的编辑模式, 支持Markdown的各种基础语法,支持快捷键操作,是特别好用的一款Markdown编辑器。 并 ......
Markdown 永远需要查的内容
> 每次写文章,用到都要查一下的`Markdown`方法,持续更新ing... ## 字体颜色 - [【Markdown笔记】设置字体颜色](https://blog.csdn.net/u012028275/article/details/115445362) ### 字体颜色 Font color ......
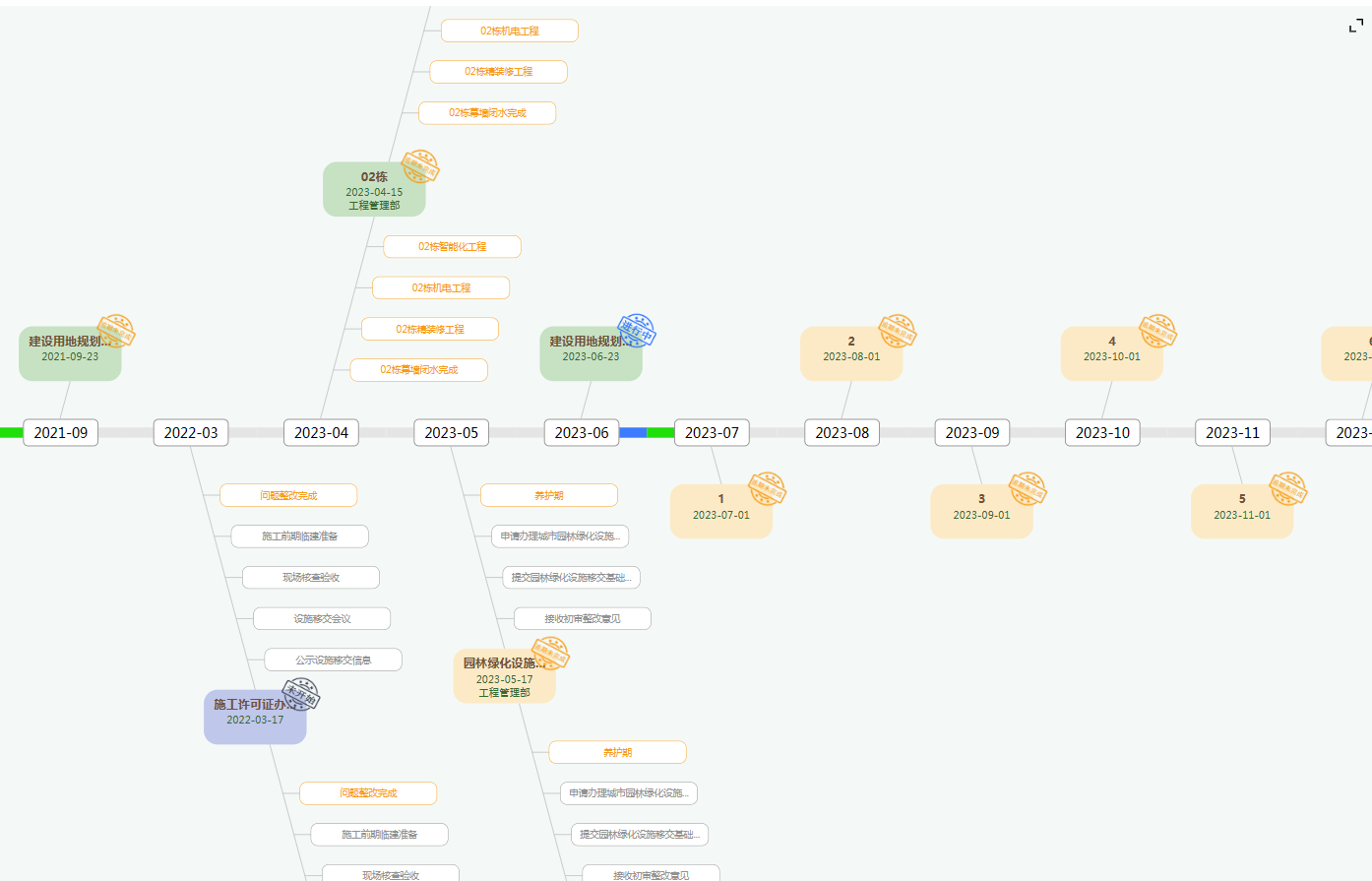
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
Markdown学习笔记
# 参考 Markdown 教程 | 菜鸟教程-使用vscode讲解 https://www.runoob.com/markdown/md-tutorial.html # vscode配置 安装插件 markdown image markdown preview enhanced 安装完后需要重启 ......
HTML
概念:即 HyperText markup Language 超文本标记语言,作用是定义网页的内容和结构 # HTML元素 HTML由一系列元素 elements 组成,例如: ~~~html Hello,world! ~~~ 元素可以有属性,如 ~~~html Hello,world! ~~~ 元 ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......
Markdown速览
# 标题语法 ## 与#号键有关,此为二级标题 #段落 要创建段落,请使用空白行将一行或多行文本进行分隔。 such as this 标题似乎自带空白行 # 换行语法 在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行 似乎用处不大(换行还得是回车键) # 强调语法 通过将文本设置为粗体 ......
[javascript/html] HTML中Location对象详解
# 1 Location 介绍 + `location`指示了其所连接对象的url位置。 + `location`的应用场景 > + 获取并在页面中显示当前url的信息(protocol、host、port、query-string、hash、...) > + 设置/跳转至别的页面 >> 通过设置` ......
测试发布markdown内容
# 测试Metaweblog发布Markdown语法的文章 ## 这是二级标题 ### 这是三级标题 这是正文 测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试 ......
vue2.x中使用cherry-markdown
安装依赖 npm install cherry-markdown --save 子组件写法 <template> <div @click.prevent.stop> <div :id="mdId" :style="{height:height+'px'}" /> </div> </template ......
文档在线预览(二)word、pdf文件转html以实现文档在线预览
@[toc] 实现文档在线预览的方式除了上篇文章[《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》](https://blog.csdn.net/q2qwert/article/details/130884607)说的将文档转成图片的实现方式外,还有转成pdf,前端通过p ......
HTML标签大全
1.1 HTML语法规则: 1.HTML 标签是由尖括号包围的关键词,例如 <html>。2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为**双标签**。3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 有些特殊的标签必须是单个标签(极少情况),例 ......
统计同名数据基于html js
# 1.教程 1将数据逐行复制到excell2.新建txt文件,将excell中的全部数据复制到txt文件中3.使用edge打开统计同名数据.html,右击网页打开控制台4.选择txt文件,确认,会在控制台展示结果点击 # 2.数据示例 可以有空格,回车,形式为: 名称 数量 ```DN150球铁平 ......
Vue3 ,html 修改滚动条样式
``` /* 滚动条 */ body *::-webkit-scrollbar { width: 5px; height: 10px; } body *::-webkit-scrollbar-track { background: #fff; border-radius: 2px; } body * ......
tailwindcss在使用cdn引入静态html的时候,使用vscode代码提示
原文: Hey! The Intellisense extension does need a config file to work today. I would suggest creating one in your project root to enable the extension. ......
html+css实现二级导航栏效果,简单易看懂噢!
这应该是这几天以来看到的最简单易懂的有二级菜单栏的导航栏效果实现了 使用html+css实现,看了好几天导航栏的实现方式,要么是太复杂的需要JS或者框架的,要么是太简单仅仅使用div和超链接的, 再要么就是只有简单的一级导航,没有二级菜单栏的,心情复杂 就想找一个有二级菜单栏,使用html+css实 ......
三种隐藏 HTML 元素的方式 ----记录
在网页应用中,显示/隐藏某个元素或组件是一件经常要做的事情,尤其是在目前比较流行的单页应用中。 总体而言,有 3 种方式来实现 CSS 的 display: none; CSS 的 visibility: hidden; HTML5 的 hidden 属性(boolean) 它们之间有相同点和不同点 ......
html告诉浏览器不要缓存错误页面
如果您在浏览器中点击后退按钮,则浏览器将重新加载之前的请求,并显示 404 错误页面内容。这是因为浏览器会缓存错误页面内容,并在您点击后退按钮时从缓存中加载之前的请求结果,而不会重新向服务器发出请求。 为了避免这种情况的发生,您可以设置缓存控制来确保浏览器不会缓存错误页面。在自定义的 404 页面中 ......
HTML入门 【strikethrough】
HTML Hyper Text Markup Language: 超文本标记语言 标记语言格式: <开始标签 属性='值'>标签体</结束标签> 超文本:指不仅仅是纯文本还包括字体效果和多媒体信息(图片,音频,视频) 文本相关标签 内容标题h1-h6: 特点: 独占一行, 自带上下间距, 字体加粗 ......
html去按钮边框的代码
以下是一段HTML和CSS代码,用于去除按钮边框: <button class="no-border">不带边框的按钮</button> css复制代码 .no-border { border: none; outline: none; } 上述代码将创建一个没有边框的按钮。 在默认情况下,HTML ......
原生 js 和 JQuery 语法操作(增、删、改、查)常见的 HTML 元素
如何操作(增、删、改、查)常见的 HTML 元素呢?(包含原生 js 和 JQuery 语法对照) 一、通用的操作示例 1、查询 根据 id 查询(结果为单个对象) // 原生 js 写法 var elementobj = document.getElementById("elementid"); ......
《HTML入门2常用标签》
## HTML入门2常用标签 分别有:**a** 标签、**img** 标签、**table** 标签、**form** 标签、**input** 标签等。 #### a 标签(特别常用) a 标签即超级链接,又叫超链接。一个网站通常由多个页面构成,进入网站时首先看到的就是其首页,如果想从首页跳转至 ......
前端HTML标签1
# HTML实用合集1 ## 1.框架 使用英文!,按tab键出现框架。  ......
HTML中让上下两个div之间保持一定距离或没有距离
这篇文章主要为大家详细介绍了HTML 让上下两个DIV之间保持一定距离或没有距离,可以用来参考一下。 1、若想上下DIV块之间距离,只需设定:在CSS里设置DIV标签各属性参数为0div{margin:0;border:0;padding:0;} 这里就设置了DIV标签CSS属性相当于初始化了DIV ......
html基础速成(1)
<!DOCTYPE html>声明为HTML5文档 #放在开头<html>页面的根元素 #第一层</html> <meta charset="utf-8">定义网页编码格式为utf-8(放在<head></head>内)<title>描述了文档的标题</title> <head>包含文档元数据</h ......
MarkDown学习
MarkDown(一级标题) 二级标题 三级标题 四级标题 字体 Hello,World (粗体:内容两侧加“**”) Hello,World (斜体:内容两侧加“*”) Hello,World (斜体加粗:内容两侧加“***”) Hello,World (删除:内容两侧加“~~”) 引用 选择狂神 ......