html组件microsoft核心
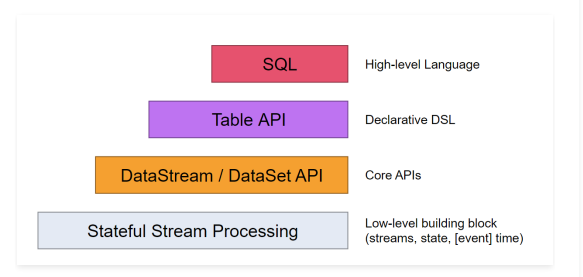
Flink核心API之DataStream
 Flink中提供了4种不同层次的API,每种API在简洁和易表达之间有自己的权衡,适用于不同的场景。目前 ......
php调用html模板
在 PHP 中调用 HTML 模板,通常可以使用模板引擎来实现,例如 Smarty、Twig 等。以下是一个使用 Smarty 模板引擎的示例代码: <!-- HTML 模板文件 template.html --> <html> <head> <title>{ $title }</title> </ ......
erp系统的核心是什么?
ERP系统的核心就是ERP系统的内部业务逻辑,这也是ERP复杂、专业性的体现!ERP系统的核心思想就是用规范化、标准化的管理来提高企业经营效益,充分整合、调配、调动企业内物质资源、资金资源和信息资源等各项资源,重点针对物资资源管理(物流)、人力资源管理(人流)、财务资源管理(财流)、信息资源管理(信 ......
浏览器渲染HTML的步骤
HTML被HTML解析器解析成DOM Tree,CSS则被CSS解析器解析成CSSOM Tree`。 DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。 节点信息计算(重排),这个过程被叫做Layout(Webkit)或者Reflow(Mozill ......
【React18专栏】React强制刷新组件的方式
方法一: 参考链接:https://cloud.tencent.com/developer/article/2160064 方法二:完全卸载并重新挂载:在 React 中,当你需要完全卸载并重新创建一个新的编辑器实例时,可以使用 key 属性强制触发重新渲染 ```jsx const [refres ......
【React18专栏】React中monaco-editor组件的使用总结
# monaco-editor 基础用法 组件已经封装过了  textarea文本提交到后端数据库,前端输出保存换行回车及修改显示
1.修改css中white-space属性为“pre-warp” 在css中white-space属性用来控制容器的文本中带有空白符、制表符、换行符等的显示,取值有: normal:默认,忽略文本中所有的空白、换行符;只有文本存在 <br> 或文本达到框的约束时,文本才会换行 nowrap:和nor ......
国产化率100%工业核心板——全志SOM-TLA40i核心板规格书
1.核心板简介 创龙科技SOM-TLA40i是一款基于全志科技A40i处理器设计的4核ARM Cortex-A7国产工业核心板,每核主频高达1.2GHz。 核心板通过邮票孔连接方式引出CSI、TVIN、MIPI DSI、TVOUT、HDMI OUT、RGB DISPLAY、LVDS DISPLAY、 ......
在项目中,遇到VUE父子组件的传参问题,父组件传参给子组件,子组件在CREATED和MOUNTED等生命周期中获取不到,也无法使用父组件传递过来的参数。
在项目中,遇到VUE父子组件的传参问题,父组件传参给子组件,子组件在CREATED和MOUNTED等生命周期中获取不到,也无法使用父组件传递过来的参数。 父组件传参,一般分为两种情况: 1、父组中的原始数据 (即定义在父组件data中的原始数据),传输给子组件使用,子组件在生命周期中是可以获取并使用 ......
C#中DataTable数据导出为HTML格式文件
/// <summary> /// DataTable导出为HTML的Table并保存到本地 /// </summary> /// <param name="dt">需要导出的数据源</param> /// <param name="filename">保存文件名</param> private v ......
kubernetes 组件介绍及搭建
准备 主机昵称IP安装服务 master 192.168.100.10 docker、kubelet-1.23.0 kubeadm-1.23.0 kubectl-1.23.0 node 192.168.100.20 docker、kubelet-1.23.0 kubeadm-1.23.0 kubec ......
界面组件DevExpress WPF中文指南 - 如何应用系统强调色及主题切换
在最新版本的Microsoft Office产品中,用户可以根据系统设置选择主题,当使用这个主题时,Office将采用Windows强调色和应用模式(亮/暗)设置,并将它们应用到Office本身。如果用户在操作系统中更改了强调色或应用模式,Office会检测到此更改并自动更新应用程序的外观。 使用D ......
数据治理核心保障数据质量监控开源项目Apache Griffin分享
数据开发和数据应用创造价值离不开数据的质量,数据质量管理是数据治理重要保障途径,Apache Griffin就是为解决数据质量监控而设计,本篇先了解Apache Griffin定义、特性和架构,然后通过官方提供docker-compose一键部署和体验,通过官网提供批处理和流处理演示操作,最后通过其... ......
uniapp 组件中使用页面的生命周期(vue2)
用于直接在组件中使用onLoad,onBackPress等 因为之前在写App的时候有许多弹窗,希望可以在有弹窗的时候先关闭弹窗,没有弹窗在执行返回事件,因此需要在页面onBackPress里面写很多判断,因此找了一些方法,写了可以直接在组件中调用页面生命周期的方法! 使用mixin this.$c ......
vue xlsx组件 导出的excel表头插入内容
主要就是sheet_add_dom这个方法, dom是带有table标签元素的dom节点。 timeData是个二维数组:[["条件1","条件2"],["值1","值2"]]; 如果是要在表格内容行里面插入内容,可以直接在与表格绑定的对象上,插入内容就可以了。 /*timeData 是二维数组*/ ......
spring boot核心原理:@Conditional
资料 https://docs.spring.io/spring-boot/docs/2.2.2.RELEASE/reference/html/howto.htmlhttps://docs.spring.io/spring-boot/docs/1.2.1.RELEASE/reference/html ......
spring boot 核心原理: DispatcherServlet
引子:浏览器输入地址访问springboot controller 都经历了什么? 域名解析先不谈,springboot 使用的是内嵌tomcat作为web容器。而tomcat 使用的是Nio 处理 http1.1 ,经过层层过滤器最终到达servlet ,然后走的是servlet 生命周期。 sp ......
【antd】table组件scroll滚动设置100%无法滚动的解决办法
<div className="document-left-body"> <Table columns={tableColumns} dataSource={serchData} pagination={false} scroll={{ y: `calc(${100}% - ${80}vh)` }} ......
Vue通用下拉树组件@riophae/vue-treeselect的使用
vue-treeselect是一款下拉树通用组件。@riophae/vue-treeselect 是一个基于 Vue.js 的树形选择器组件,可以用于选择树形结构的数据。它支持多选、搜索、异步加载等功能,可以自定义选项的样式和模板。该组件易于使用和扩展,适用于各种类型的项目。 npm:https:/ ......
介绍.NET几种人脸识别组件
人脸识别技术在现代社会中扮演着越来越重要的角色,比如人脸识别门禁、人脸识别支付、甚至人脸识别网站登录等。 最近有群友问.NET有没有人脸识别的组件,小编查阅相关资料介绍下面几种.NET人脸识别组件供大家参考。 **1、Microsoft Azure Face API** 简介:Microsoft A ......
vue组件详细解释
vue组件 含义 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目开发维护。 vue中的组件化开发(形式) 规定:组件的后缀名为.vue,App.vue本质就是一个vue的组件。 3个组成部分 每个.vue组件都由三个组成部分构成 template:组件的模版结构 script:组件 ......
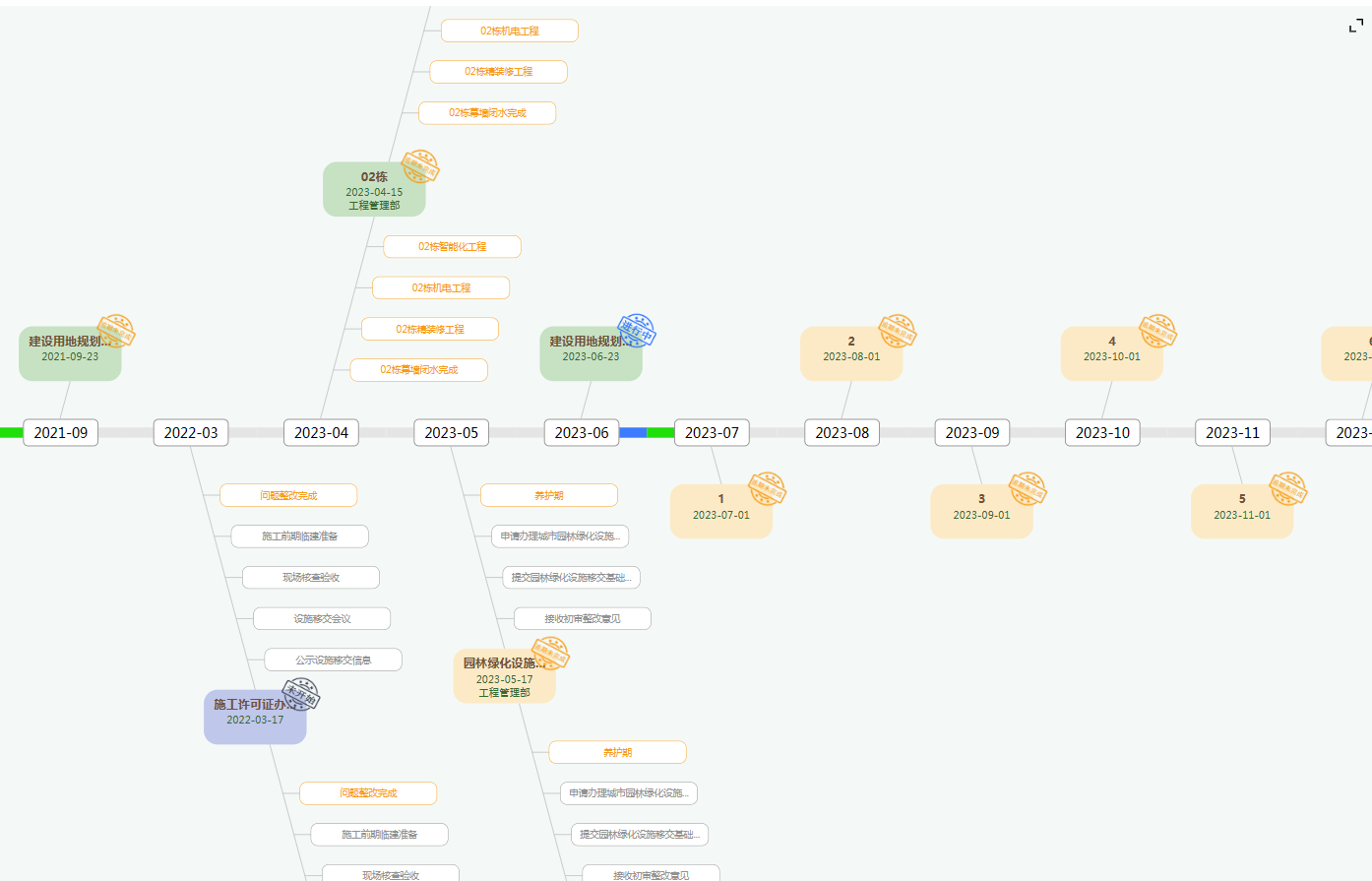
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
git工作区的核心原理和使用的三个场景
git去管理代码的三个场景1.本地已经有一个代码,需要用git管理(程序员已经把开发好的程序,发给了运维,运维要针对这个目录,进行gt初始化管理) ls /data/nginx web /data/nginx webcd git init # 就是对git初始化,生成.git目录2.本地没有代码,要 ......
值得推荐的Blazor UI组件库
前言 本文主要是推荐一些开源、免费、实用、美观的Blazor UI组件库,提供给广大C#/.NET开发者们学习和使用(注意:排名不分先后,都是十分优秀的开源框架和项目💖)。本文中的所有框架都已经收录到适合后端程序员的前端框架GitHub Issues知识库中,假如大家有更好组件库推荐欢迎到以下Gi ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
Hive核心实战
### Hive中数据库的操作 ```sql show databases; # 查看数据库列表 use default; # 选择数据库 create database mydb1; # 创建数据库 create database mydb2 location '/user/hive/mydb2' ......
uniapp uni-number-box组件 步长为1,还能输入小数思路分享
正常情况,输入了步长为1,是无法在输入小数的。需求是要能输入一位小数,但如果直接步长设为0.1,又不能按1这样递增,输入数量上用起来肯定很麻烦。 于是我就想了一个折中方法,步长设为:1.01,然后值改变的时候,change事件里,四舍五入,保留一位小数,这样就能实现点击输入框左右的加减 ,页面显示的 ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......