html组件microsoft核心
【快应用】list组件如何区分滑动的方向?
【关键词】 list组件、滑动方向、scroll 【问题背景】 有cp反馈list这个组件在使用的时候,不知道如何区分它是上滑还是下滑。 【问题分析】 list组件除了通用事件之外,还提供了scroll、scrollbottom、scrolltop、scrollend、scrolltouchup ......
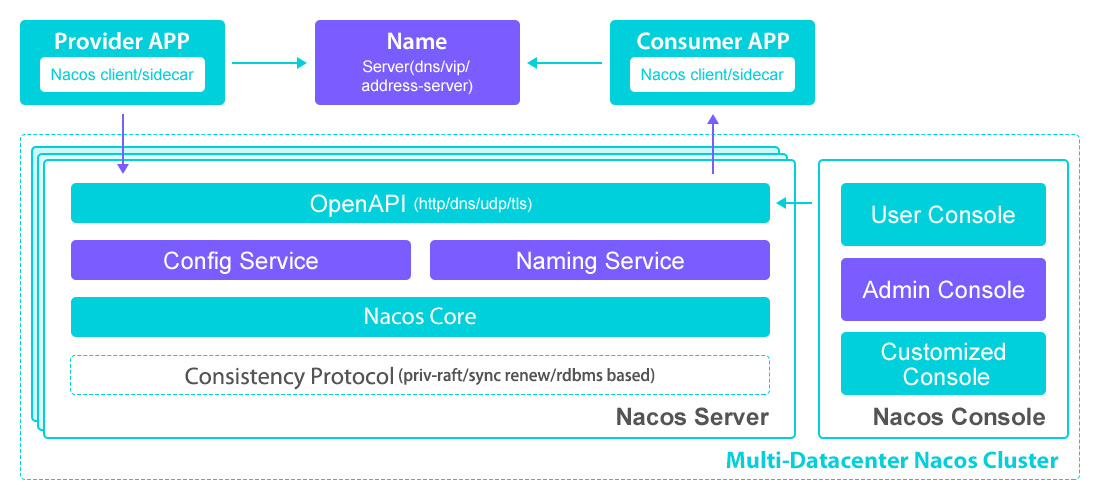
Nacos源码 (2) 核心模块
# 整体架构   ......
HTML5部分新语义标签
语义标签 举个例子,语义标签就是标签本身代表了一定的含义 HTML4.01 div:作为容器存在 在网站布局中使用广泛 搜索引擎友好,但是搜索引擎更友好的依旧是内容 p标签:段落 img标签:图片 。。。等等 语义标签 语义性不强的: HTML5部分新语义标签 HTML5中有部分语义标签,在使用时十 ......
HTML5CSS3基础
HTML5CSS3基础 1 2D 转换 转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。 ......
angular组件的生命周期钩子函数
 上图[4]展示了angular生命周期钩子函数的执行顺序,在此之前,angular会先执行`constructor` ......
【7.0】Vue之组件
# 【一】组件介绍 ## 【1】什么是组件 > - 组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用 > - 例如: > - 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html > - 组件把js,css,html放到一起,有逻辑,有样式,有html - 组件是在Web ......
【六】Vue之组件
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
C++核心编程——引用
## 引用 ### 1 引用的基本使用 **作用:**给变量起别名 **语法:** `数据类型 &别名 = 原名` **示例:** ```C++ int main() { int a = 10; int &b = a; cout using namespace std; int main() { i ......
Visual ChatGPT:Microsoft ChatGPT 和 VFM 相结合
就在我们认为我们已经消化了足够多的关于大型语言模型(LLM)的消息时,Microsoft亚洲研究院团队为我们带来了Visual ChatGPT。Visual ChatGPT 克服了 ChatGPT 目前在无法处理视觉信息方面的限制,因为它是用单一语言模式训练的。 ......
[Microsoft Azure] 使用 Microsoft Azure VM 快速创建宝塔面板并安装 WordPress 博客
视频演示:[Microsoft Azure] 使用 Microsoft Azure VM 快速创建宝塔面板并安装 WordPress 博客 - Bilibili 概述: 创建 Azure VM 配置 Azure VM 安装宝塔面板 安装 WordPress 步骤1:创建 Azure VM 首先,登录 ......
学习html/css说一下
学习VUE遇到了困难,以前一直搞后端,前端基本上用现成的框架也控件,一直对前端不是太懂,说是入门还有得勉强, 所以最近一直在恶补html与css 还有js ts 目前刚刚学完html ,css学了一半,以前这些虽然用,但是第一次系统全面的学习还是第一次 对里面学到的各种html还有css的应用方法, ......
[Microsoft Azure] 基于Microsoft Azure VM 虚拟机快速搭建宝塔管理面板
如果您正在使用 Microsoft Azure 虚拟机 (VM),并需要快速搭建 Web 管理面板,那么本文将介绍如何在其中安装宝塔面板。 视频教程 1. 创建虚拟机 首先,您需要创建 Azure VM 实例。可以选择 Linux 或 Windows 系统,并根据您的需要选择适当的配置。在创建时,请 ......
核心api_JDBC_使用步骤总结
###JDBC使用步骤总结 1. 注册驱动 ``` Class.forName("com.mysql.cj.jdbc.Driver"); ``` 2. 获取链接 ``` Connection connection = DriverManager.getConnection(url,user,pass ......
HTML | HTML5新增语义化标签
### **新增布局标签** | **标签名** | **语义** | 单/双标签 | | | | | | `header` | 整个页面,或部分区域的头部 | 双 | | `footer` | 整个页面,或部分区域的底部 | 双 | | `nav` | 导航 | 双 | | `article` | ......
BootstrapBlazor组件库更优雅的调用js方法
# BootstrapBlazor组件库更优雅的调用js方法 在blazor开发中,有时候需要去调用js代码来处理一些逻辑。使用BootstrapBlazor组件库自带的```JSModuleAutoLoader```特性可以帮助我们更加方便、简洁的去调用js 下面我们用```Live2DDispl ......
C/C++ 数据结构五大核心算法之贪心算法_钱币找零问题
贪婪算法(贪心算法)是指在对问题进行求解时,在每一步选择中都采取最好或者最优(即最有利)的选择,从而希望能够导致结果是最好或者最优的算法。 贪婪算法所得到的结果往往不是最优的结果(有时候会是最优解),但是都是相对近似(接近)最优解的结果。 贪婪算法并没有固定的算法解决框架,算法的关键是贪婪策略的选择 ......
父组件传值给子组件
app.vue <template> <div id="main"> <router-view :test_value="this.test_value" ></router-view> </div> </template> export default { name: 'App', compone ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
[2023本地存储方案](https://www.cnblogs.com/fangchaoduan/p/17608006.html)
# [2023本地存储方案](https://www.cnblogs.com/fangchaoduan/p/17608006.html) - 本地存储方案 1. cookie - 本地存储:有期限的限制,可以自己设置过期期限。在期限内,不论页面刷新还是关闭,存储的信息都还会存在。 2. localS ......
C/C++ 数据结构五大核心算法之回溯法-N皇后问题
N皇后问题:在 n * n 的棋盘上要摆 n 个皇后,要求:任何两个皇后不同行,不同列也不在同一条斜线上,求给一个整数 n ,返回 n 皇后的摆法数。 #include <iostream> #include <math.h> #define N 8 using namespace std; int ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇: 的核心机制,重点关注了垃圾回收和标准Dispose模式。首先,我们深入了解了CLR的工作原理和垃圾回收机制,包括垃圾回收器的类型、垃圾回收的算法和优化策略。接着,我们详细介绍了Dispose模式,该模式用于释放非托管资源,并确保对象在不再需要时能够正确地清理自... ......
C++ 核心指南之 C++ 哲学/基本理念(下)
> C++ 核心指南(C++ Core Guidelines)是由 Bjarne Stroustrup、Herb Sutter 等顶尖 C+ 专家创建的一份 C++ 指南、规则及最佳实践。旨在帮助大家正确、高效地使用“现代 C++”。 > > 这份指南侧重于接口、资源管理、内存管理、并发等 High ......
springboot 关于servlet容器配置修改 组件注册 容器切换 使用外部tomcat
1.嵌入式Servlet容器配置修改 1.通过全局配置文件修改 可以通过server.xxx 来进行web服务配置, 没有带服务器名称的则是通用配置 通过带了具体的服务器名称则是单独对该服务器进行设置,比如 server.tomcat.xxx 就是专门针对tomcat的配置 2.通过WebServe ......
HTML | HTML5简介
### 什么是HTML5 `HTML5` 是新一代的 `HTML` 标准,2014年10月由万维网联盟( `W3C` )完成标准制定。 官网地址: + `W3C` 提供: **https://www.w3.org/TR/html/index.html** + `WHATWG` 提供:**https: ......
HTML | HTML总结
## HTML注释 `` ## HTML标签 #### 主体结构标签 ```html head ``` ```html body ``` ```html html ``` #### HEAD 内标签 ```html title 页面标题 ``` ```html meta 指定页面元信息 单标签 属性 ......