html 19
HTML5客户端数据存储
HTML5 使在不影响网站性能的情况下存储大量数据成为可能。之前,这些都是由 cookie 完成的,cookie不适合大量数据的存储,因为会影响速度。 举个例子: var obj = {x:1}; //例1 localStorage.obj = obj;//不能直接存储非字符串类型 alert(lo ......
Django-HTML 中设置图片jquery 属性
img 代码如下 <img id="head-img" src="/static/blog/image/headimg.jpg.jpeg"style="height:100px;width:100px;"> 导入 jquery 在HTML末尾 加入以下代码 <script> // 找到头像的inpu ......
学生信息登记表单的录入删除代码JS+HTML TOMCAT听课笔记
<!DOCTYPE html> <html> <head> </head> <body> <form class="info" autocomplete="off"> 姓名:<input type="text" class="uname" name="uname"> 年龄<input type="t ......
Python HTML 的模板引擎 Jinja2
Python Jinja2 是一个用于生成动态 HTML 的模板引擎。它可以让你在 HTML 中使用 Python 的语法和逻辑,从而实现数据和视图的分离。本文将介绍 Python Jinja2 的基本用法和特性,以及一些实例和技巧。 安装和导入 要使用 Python Jinja2,你需要先安装它。 ......
HTML引入CSS的方式
虽然很简单,但久了不用还是容易忘,暂且记一下: 1、html引入css文件之直接在div中使用css样式制作div+css网页 <div style="border:1px red solid;">html引入css文件</div> 说明:html引入css文件的这种方法不建议使用,因为会让页面的标 ......
openeuler linux内核4.19安装(centos 同理)
linux内核安装: 安装内核步骤 下载相应内核版本【我这里用的是linux-4.19.90.tar.gz】 下载网址:https://mirrors.edge.kernel.org/pub/linux/kernel/v4.x/ 解压缩到自定位置【我这里是/root/桌面/send/】 安装内核图像 ......
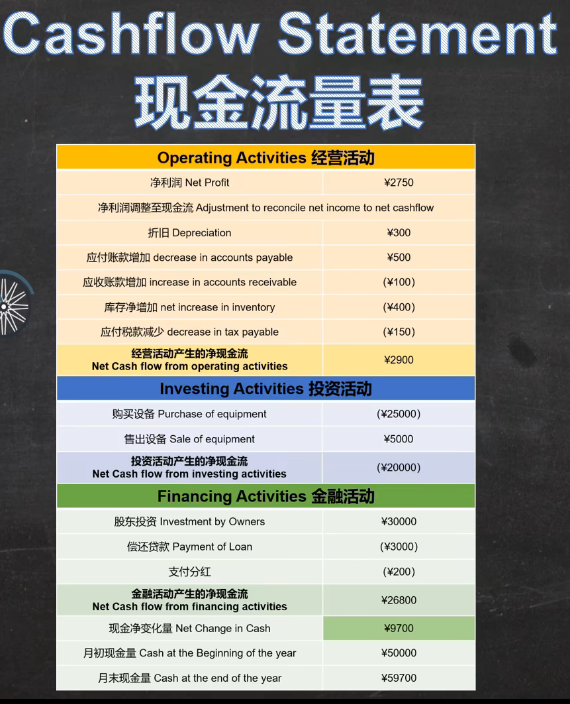
19. 现金流量表 Cashflow Statement
企业三大商业活动都会产生现金的流入和流出 经营活动、投资活动、金融活动 现金流量表也会分成这三部分  ## 1. ......
在 html 通过js 获取查询参数
file:///E:/test.html?a=1&b=2 <script type="text/javascript"> var getParameters = function() { var search = window.location.search; var obj = {}; if (s ......
如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述 WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器 本文是以下超级用户文章的摘要:如何在 ......
HTML编辑器 从word中复制内容带多张图片
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
Red Hat8.8 安装 Oracle19C,配置开机自动启动,创建数据库,调整内核参数
## 1. 下载rpm包 * oracle-database-ee-19c-1.0-1.x86_64.rpm ## 2. 上传rpm包 * 上传下载的rpm包到响应目录,例如: /home ## 3.安装依赖 * 上传 compat-libcap1-1.10-7.el7.x86_64.rpm 和 c ......
BeautifulSoup:学习使用BeautifulSoup库进行HTML解析和数据提取。
BeautifulSoup是一个用于解析HTML和XML文档的Python库。它可以帮助我们从网页中提取数据,并以易于操作的方式进行分析。 以下是使用BeautifulSoup进行HTML解析和数据提取的基本语法: 1. 安装BeautifulSoup库:首先,你需要在你的Python环境中安装Be ......
移动前端不得不了解的html5 head 头标签
本文主要内容来自一丝的常用的 HTML 头部标签和百度FEX的HTML head 头标签。 移动端的工作已经越来越成为前端工作的重要内容,除了平常的项目开发,HTML 头部标签功能,特别是meta标签显得非常重要。 DOCTYPE DOCTYPE(Document Type),该声明位于文档中最前面 ......
70th 2023/8/19 模拟赛总结53
#### 本次 赛完就被拉走去听讲了,来补救一下总结 这次依旧爆炸,却没有完全炸裂,110pts,暴力没拿完,试图切掉T3,失败,~~事后发现离正解很近~~ 然后暴力分没拿完,T2还有10分,但为了打T3只拿了20,结果T3只拿了和暴力相同的分,最后比全暴力分都低 没法不服,因为自己得承担失误 还是 ......
临时导出excel,直接html代码复制进excel里面可以直接变成表格
临时导出excel,直接html代码复制进excel里面可以直接变成表格 p标签和br会导致分成两个单元格 可以在外面的标签身上加,或者br上面加 br { mso-data-placement:same-cell; } 这样子br不会被分成另个,只是同一个单元格换行了 开发web系统时,导出数据为 ......
Parallels Desktop 19 Mac虚拟机 V19.0.0中文版
Parallels Desktop 19激活版是一款专为Mac用户设计的虚拟机软件。它允许用户在Mac上同时运行多个操作系统,如Windows、Linux和其他版本的Mac OS。Parallels Desktop 19下载具有许多强大的功能和改进,使其成为Mac用户的理想选择。 点击获取Paral ......
oracle 11C升到 Oracle 19C web项目所需要做的操作、遇到的问题以及解决
此次记录问题为Oracle数据库升级版本跨度过大所以导致项目里运用的ojdbc.jar不匹配,当前项目框架是比较老的所以数据版本升级以及tomcat、jdk的版本是否相匹配是我们在做升级之前就要考虑清楚和搞清楚的 这次是被动通知,所以临时查询升级相关问题,好在我们的db给介绍了一个关于Oracle的 ......
XPath:学习使用XPath语法提取HTML/XML文档中的数据使用语法
以下是一些XPath语法示例,用于提取HTML/XML文档中的数据: 1. 选择元素: - 选择所有p元素:`//p` - 选择根元素:`/` 2. 属性匹配: - 选择class属性为"example"的div元素:`//div[@class='example']` 3. 文本内容提取: - 提取 ......
HTML基础了解
<!DOCTYPE html> <html> <head> <title>我的第一个网页</title> <style> h1 { color: blue; } p { font-size: 18px; } </style> </head> <body> <h1>欢迎来到我的网页</h1> <p>这 ......
在html中插入时间倒计时
在HTML中插入时间倒计时的方法有以下几种: 使用JavaScript:使用JavaScript可以在HTML中插入动态的时间倒计时。您可以使用Date对象和定时器函数来计算剩余时间并更新页面上的倒计时显示。这是最常见和灵活的方法。 <!DOCTYPE html> <html> <head> <ti ......
html调用图像-渐入渐出效果
要将图像文件添加渐入渐出的效果,可以使用CSS动画或JavaScript来实现。下面是两种常用的方法: 方法一:使用CSS动画 <!DOCTYPE html> <html> <head> <title>渐入渐出效果示例</title> <style> .fade-in-out { opacity: ......
加密编译完的html代码
将HTML代码加密可以增加代码的安全性,但请注意,加密后的代码可能会增加加载和解析的复杂性,并且无法直接编辑和调试。以下是一些常见的方法来加密HTML代码: 使用在线工具:有一些在线工具可以帮助您加密HTML代码,例如HTML加密器。这些工具通常使用特定的算法和技术来对代码进行加密和混淆,使其难以被 ......
.svg文件的制作并在HTML中调用
VG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,用于描述二维图形和图像。与位图图像(如JPEG、PNG)不同,SVG图像是由数学公式和几何属性描述的,因此可以无损地缩放和放大而不失真。 制作SVG文件有以下几种方式: 使用矢量图形编辑软件:可以使用专业的矢量图 ......
html调用视频文件
在HTML中调用视频文件有多种方式,可以使用<video>标签或JavaScript来实现。 使用<video>标签: <video>标签是HTML5提供的用于嵌入视频的标签,可以通过指定视频文件的URL来调用视频文件。例如: <video src="path/to/video.mp4" contr ......
网页图标文件获取并在html中调用
获取网页图标文件有以下几种方式: 自定义图标:可以使用设计工具(如Photoshop、Illustrator等)创建自定义的图标,并将其保存为图像文件(如PNG、JPEG等格式)。 使用图标库:有许多免费或付费的图标库可供选择,如Font Awesome、Material Icons、Ionicon ......
html调用音频文件
在HTML中调用音频文件有多种方式,可以使用<audio>标签或JavaScript来实现。 使用<audio>标签: <audio>标签是HTML5提供的用于嵌入音频的标签,可以通过指定音频文件的URL来调用音频文件。例如: <audio src="path/to/audio.mp3" contr ......
获取字体文件并在html中调用
要获取字体文件,可以通过以下几种方式: 使用系统字体:可以直接使用操作系统中已经安装的字体,无需额外获取字体文件。在CSS样式中使用字体名称即可,例如: body { font-family: Arial, sans-serif; } 使用Web字体:Web字体是专门为网页设计的字体文件,可以通过网 ......
html调用图像文件
HTML可以通过多种方式调用图像文件,以下是其中几种常用的方式: 使用<img>标签:使用<img>标签可以在HTML页面中插入图像。通过设置src属性指定图像文件的路径,即可加载并显示图像。例如: <img src="image.jpg" alt="Image"> 其中,src属性指定图像文件的路 ......
编写css并在html中调用
编写CSS文件的基本步骤如下: 创建一个新的文本文件,并将其保存为以.css为扩展名的文件,例如styles.css。 在CSS文件中编写样式规则。每个样式规则由选择器和一组属性-值对组成。选择器用于选择要应用样式的HTML元素,属性-值对定义了要应用的样式。例如: body { backgroun ......
正则查找html中的标记语言
查找以<link href="https:// 开头以" rel="prefetch">结束的标签 ^<link href="https://.*?" rel="prefetch">$ ......