WebGL
webgl和canvas的区别
渲染方式Canvas:Canvas使用2D渲染上下文(2D context)来绘制图形和图像。它基于像素的绘图系统,通过JavaScript脚本控制渲染过程。WebGL:WebGL(Web Graphics Library)是基于OpenGL ES标准的JavaScript API,它可以利用GPU ......
webgl学习02-绘制一个点
绘制一个点 编写简单的着色器代码 首先,我们先了解一下代码中用到的 GLSL 语言的 类型 和 内置变量。 顶点着色器 用到的数据类型 顶点着色器的内置变量 内置函数 gl_Position的类型—— vec4 明显比 gl_PointSize 的 float 要特别。如果说我们需要的顶点坐标数据是 ......
webgl学习01-WebGL绘图流程
WebGL绘图流程 下图中,可清晰得知 WebGL 需要两种着色器: 顶点着色器。用来描述顶点属性,比如坐标位置。其中,顶点我们可以理解为他是三维空间中的一个点(x, y, z)。 片元着色器。逐片元处理颜色。片元是 WebGL 的术语,它其实指的是每一个像素,逐片元的意思就是计算出当前绘制的每个像 ......
Unity3D 发布WebGL如何在本地运行详解
Unity3D是一款强大的跨平台游戏引擎,可以用于开发各种类型的游戏。其中,WebGL是Unity3D中一种用于在浏览器中运行游戏的技术。本文将详细介绍如何在本地运行Unity3D发布的WebGL游戏,并给出相关的技术详解和代码实现。 对啦!这里有个游戏开发交流小组里面聚集了一帮热爱学习游戏的零基础 ......
JavaScript: WebGL3D
fragment.bns 文件用NotePad 打开 WebGL 3D 用tomcat 浏览 #version 300 es precision mediump float; uniform float uR; in vec3 vPosition;//接收从顶点着色器过来的顶点位置 in vec4 ......
SuperMap iClient3D for WebGL/WebGPU
主要介绍 SuperMap iClient3D for WebGL/WebGPU 的入门用法,详细的接口参数请参考 API 页面。 准备 获取 SuperMap iClient3D for WebGL/WebGPU 开发时需要引入 SuperMap iClient3D for WebGL/WebGP ......
说说Unity发布WebGL的那些事儿-优化篇
1.下载Unity2020.1和更高的版本(因为Unity从这个版本之后对WebGL进行了优化) 2.如果没有必须后台运行的必要就关闭后台运行P->Resolution and Presentation ->Run In BackGround 3.修改一个合适的加载页面(尽量小加载页能让人时间感降低 ......
快速区分webGL,webGPU,unity3D和UE4
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。 一、四者都能进行3D图形渲染 它们之间有一些区别,下面我将对它们进行简单的区分: WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GP ......
可视化学习:WebGL的基础使用
WebGL和其他Web端的图形系统存在很大的不同,是OpenGL ES规范在浏览器的实现,它最大的不同就在于它更接近底层,可以由开发者直接操作GPU来实现绘图,性能很好,可以充分利用GPU并行计算的能力,并且WebGL还支持3D物体的渲染;WebGL最大的缺点应该就在于它的使用比较复杂,不易掌握,不... ......
unity里也能输出 webgl的项目,怎么看出这个项目是不是unity输出的,还是纯web技术写的项目
在Unity中输出为WebGL项目后,可以通过以下几种方式来判断一个项目是不是由Unity输出的: 1. 文件结构:Unity输出的WebGL项目通常会生成一些特定的文件和文件夹,例如"Build"文件夹、"index.html"文件等。如果你在项目文件夹中看到这些文件和文件夹,那么很可能是Unit ......
UE,Unity和WebGL技术对比
title: UE,Unity和WebGL技术对比 banner_img: https://drive.studyinglover.com/api/raw/?path=/photos/blog/background/1679397016745.png date: 2023-3-21 19:00:00 ......
WebGL_0019:three.js 欧拉角和四元数
1, 这篇说说欧拉角和四元数,欧拉角和四元数的优缺点是老生常谈的话题了,使用条件我就不多说了,我只说一下使用方法。 1. 欧拉角(Euler) 欧拉角描述一个旋转变换,通过指定轴顺序和其各个轴向上的指定旋转角度来旋转一个物体。下面我们开看看它的方法 1. set( x: number, y: num ......
SuperMap-WebGL-S3MTilesLayer(图元操作)
S3MTilesLayer,S3M(Spatial 3D Model)图层类,通过该图层实现加载三维切片缓存,包括倾斜摄影模型、BIM模型、点云数据、精细模型、矢量数据、符号等。 那S3MTilesLayer中针对图元的操作主要有'颜色','偏移','可见性'等,可通过下面这张表格,查看对应的方法, ......
[WebGL] sampler2DArray demo 多纹理渲染
背景 之前尝试过利用多个纹理单元,再基于传入给 shader 的 vertexBuffer 信息决定选 1 号纹理单元还是 2 号纹理单元。 虽然理论上,这个方式确实行得通,但是一次 drawcall 绘制多个纹理,本来目的是为了提高绘制性能,而实际上却无法提高性能,甚至还有反作用。 因为有说法是 ......
Webgl 基础以及canvasKit学习
一 基础概念 1. 关于canvas 、 webgl 、 skia 、canvasKit ctx.getContext('2d ' / 'webgl ' / 'webgl2'); 类型 2d 、webgl、webgl2 有什么不同? canvas2d 主要的性能问题就在于,绘制中间对象没法缓存,以及 ......
WebGL 及其在 WebRTC 中的应用
一、前言 1、什么是 WebGL ? WebGL 的全称是 Web Graphics Library,是一种 3D 绘图协议。 WebGL 允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个JavaScript 绑定,WebGL 可 ......
如何基于three.js(webgl)引擎架构,研发一套通过配置就能自动生成的3D机房系统
自动化3D机房、微模块、3D机房、3D数据中心、科技感数据中心、三维机房、3d建筑,3d消防,消防演习模拟,3d库房,3d档案室,3d密集架,webGL,threejs,3d机房,bim管理系统 ......
如何使用webgl(three.js)实现煤矿隧道、井下人员定位、掘进面、纵采面可视化解决方案——第十九课(一)
three.js、webgl、3D煤矿隧道、三维井下人员定位、掘进面三维可视化、纵采面可视化、采集面可视化展示、设备检测、数字孪生、物联网3D、3d建筑、3d库房,bim管理系统 ......
webgl centroid质心插值的一点理解
质心插值说的是什么 2023.10.04再次review这个细节点: https://www.opengl.org/pipeline/article/vol003_6/ https://github.com/WebGLSamples/WebGL2Samples/blob/master/samples ......
WebGL坐标系介绍
一、认识坐标系 1.面对屏幕向上为y轴的正方向,向左为正x轴的正方向,垂直于屏幕向外的为z轴的正方向。如下图所示: 2.在webgl和threejs中使用的是右手坐标系,入下图所示: 二、围绕某个轴旋转 左手大拇指,指向该轴的正方向,四指弯曲指向的方向,为该旋转方向的正方向。 三、世界坐标系与本地坐 ......
如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述 WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器 本文是以下超级用户文章的摘要:如何在 ......
使用three.js与WebGL相比有什么优势?
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 特点 WebGL和Three.js是两个与网页3D图形渲染相关的技术。以下是它们的一些特点: WebGL: 基于OpenGL ES标准,为网页提供了一种基于GPU加速的图形渲染API。 具有高性能的图像处理能力,可以在支持WebGL的 ......
WebGL的剪裁空间
WebGL剪裁空间(clipping space)是指在WebGL中进行3D图形渲染时可见部分的区域。它是通过一系列坐标变换和计算来定义的,在渲染管线的过程中充当着重要的角色。 ......
2D应用开发是选择WebGL 还是选择Canvas?
WebGL和Canvas在功能、应用领域、性能表现等方面存在差异,但也可以互补地使用,为Web开发者提供了丰富的图形处理选择。 ......
WebGL和OpenGL之间的差异
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 WebGL和OpenGL是与图形处理有关的技术标准,它们在计算机图形中扮演着重要的角色。本文将介绍WebGL和OpenGL的区别,并重点介绍"WebGL"和"OpenGL"的特点。 一、WebGL简介 WebGL(Web Graphi ......
项目中多次调用百度地图组件然后页面出现自动刷新的问题——Too many active WebGL contexts. Oldest context will be lost
最近在项目中遇到这么一个奇怪的问题,在调用百度地图组件之后页面会不定期的自动刷新,后来经过排查发现问题是因为内存泄漏的原因: Too many active WebGL contexts. Oldest context will be lost。 是因为chrome浏览器对单个页面能运行的WebGL ......
了解WebGL:在浏览器中实现高性能3D图形渲染的基础知识
WebGL是一种基于OpenGL ES 2.0标准的3D图形渲染技术,它可以在浏览器中实现高性能的3D图形渲染。本文将介绍WebGL的基础知识,包括其应用场景、工作原理和常见的编程工具。 ......
判断浏览器是否支持webgl(在vue项目中)
vue项目中嵌入cesium地球,个别浏览器(例:360安全浏览器)访问时地球会无法加载,页面提示错误信息: 该浏览器不支持webgl,webgl是一种3D绘图协议,可以为HTML5 Canvas提供硬件3D加速渲染,这样就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航 ......
Unity Addressable 打包 WebGL 报错
1. 现象: PC 端打包正常,Web 平台打包后报错 2. 原因分析 服务器的 MIME类型 没有 .bundle 3. 解决方案 在 web.config 配置文件中加上对应的配置项,如下所示: <?xml version="1.0" encoding="UTF-8"?> <configurat ......
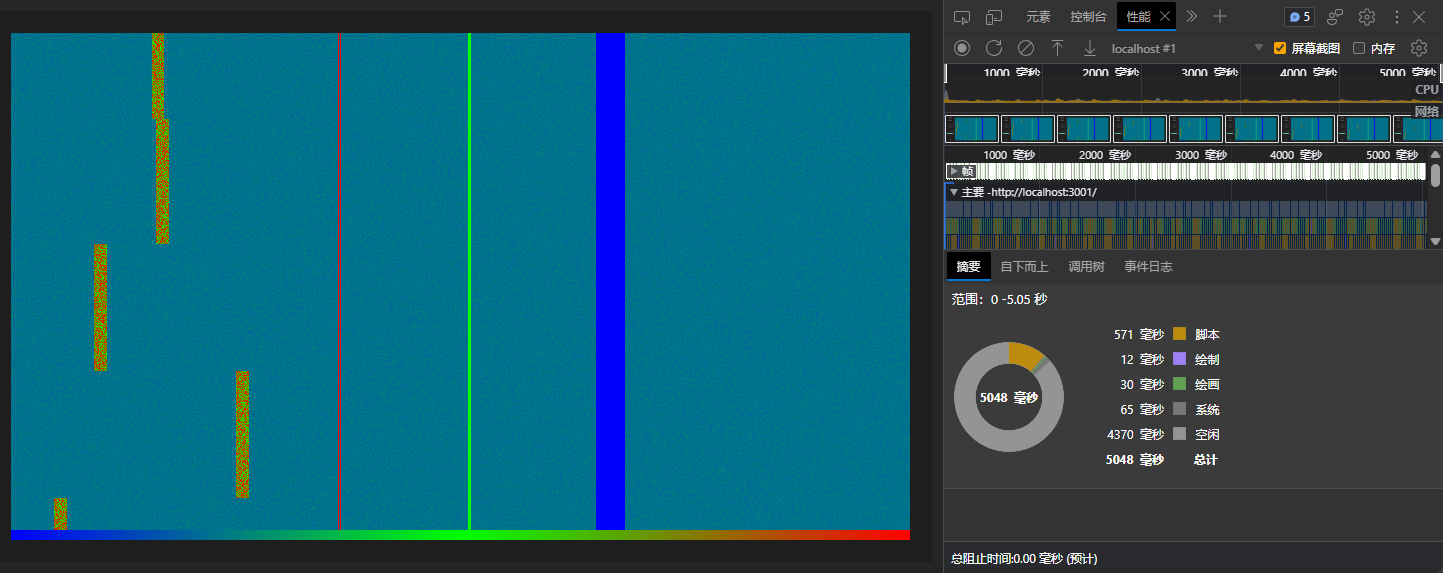
一个简单利用WebGL绘制频谱瀑布图示例
## 先看效果  还是比较节省性能的,这个还是包含了生成测试数据的性能,实际应用如果是直接通信获得数据应该还能少几毫秒吧 ......