一、认识坐标系
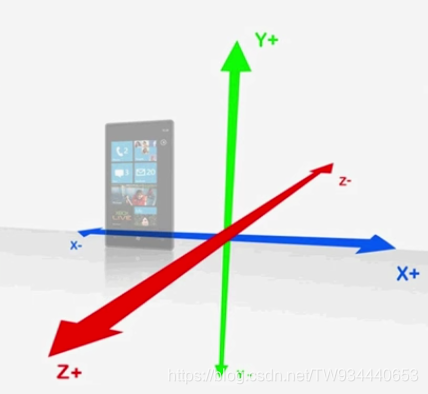
1.面对屏幕向上为y轴的正方向,向左为正x轴的正方向,垂直于屏幕向外的为z轴的正方向。如下图所示:

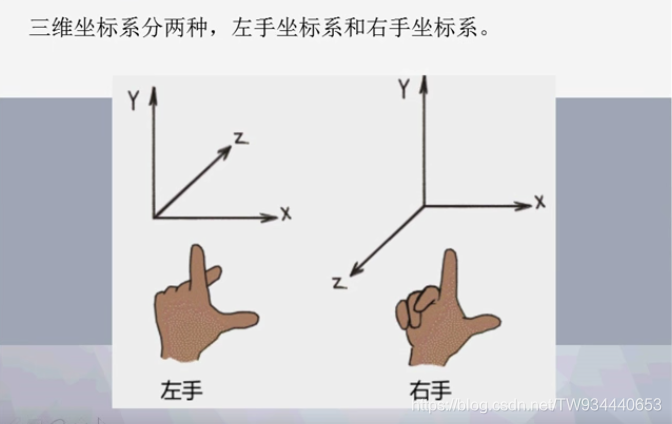
2.在webgl和threejs中使用的是右手坐标系,入下图所示:

二、围绕某个轴旋转
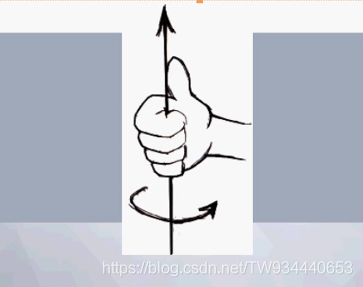
左手大拇指,指向该轴的正方向,四指弯曲指向的方向,为该旋转方向的正方向。

三、世界坐标系与本地坐标系
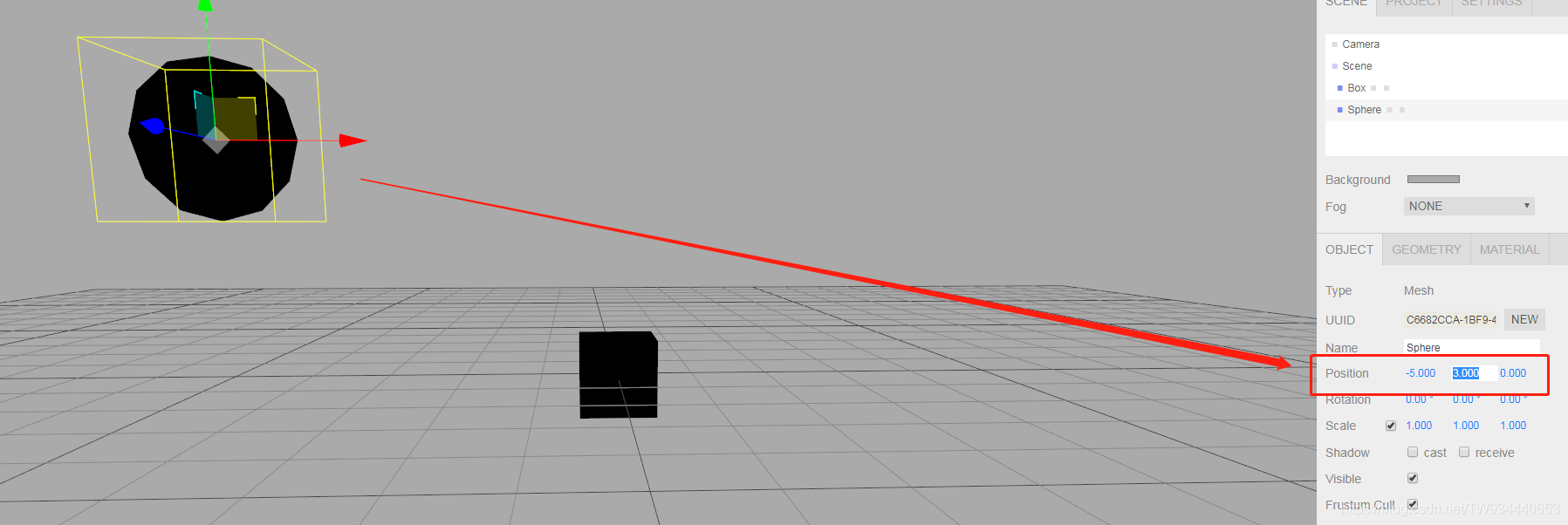
1.世界坐标系:是指在这个3D场景内,所有对象使用的是一个坐标系。
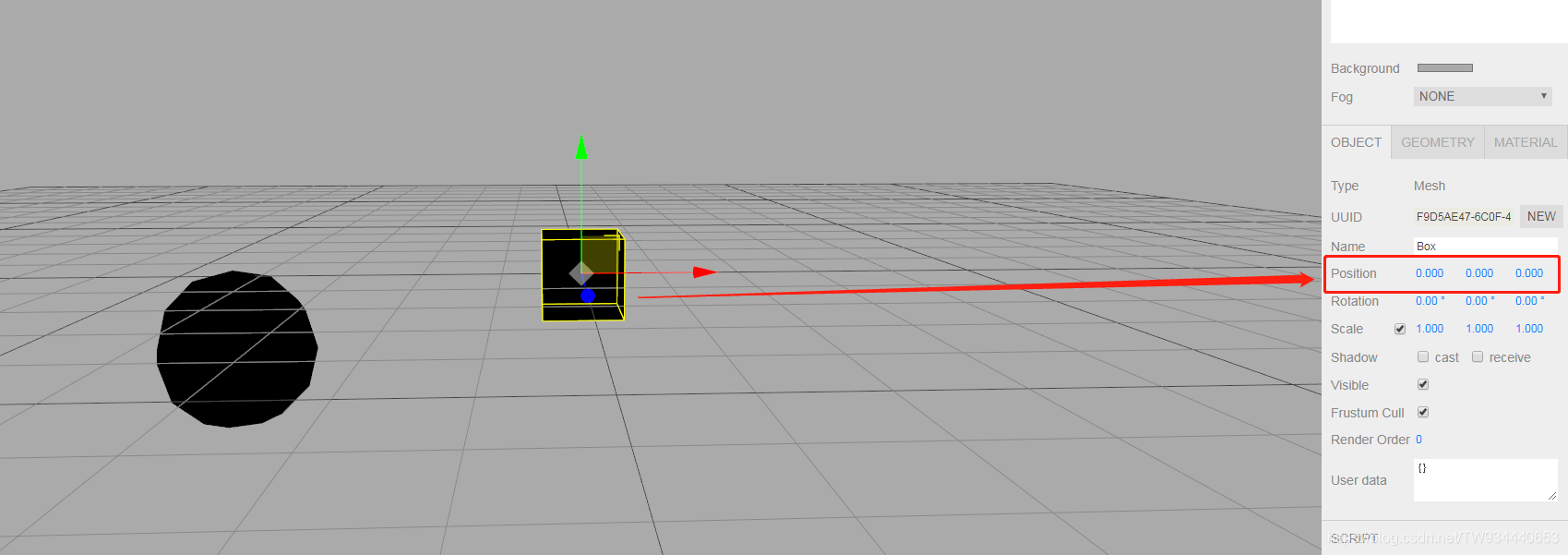
1.在这个场景内,该正方体的世界坐标为(0,0 ,0);
2.在这个场景内,该球体的世界坐标为( -5,3,0 );
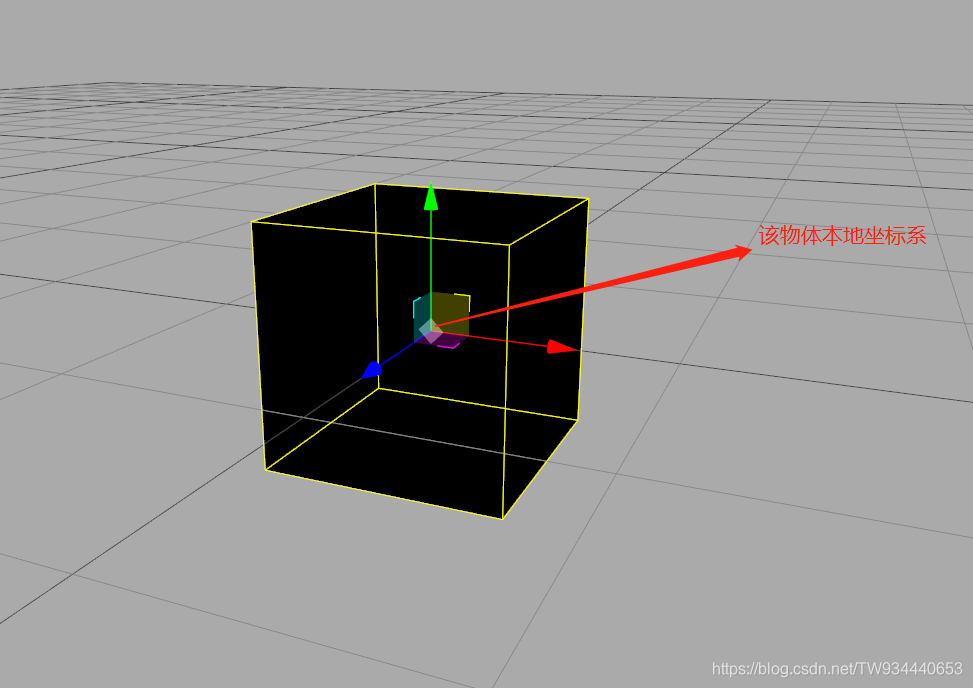
2.本地坐标系:是指在这个物体内有自己的一个坐标系,这个坐标系在世界坐标系内是可以改变的,但是始终在物体内部。
例:物体坐标(0,0,0)转到(3,3,3),只是物体的世界坐标位置改变,本地坐标为改变。

3.世界坐标系的旋转与本地坐标系的旋转
- 世界坐标系的旋转,是围绕某一个轴,以一个向量长度为半径旋转。
- 本地坐标系的旋转(rotations属性),是围绕该物体的本地坐标轴旋转。
- 围绕任意轴旋转;
var v1 = new THREE.Vector3(1,1,0);
mesh.rotateOnAxis(v1,angle);//v1围绕某一轴,angle旋转的度数- 1
- 2