javascript浏览器 大小 区域
js 浏览器全屏
只能手动触发 fullscreenact() { if (this.isFullScreen) { document.exitFullscreen(); } else { document.documentElement.requestFullscreen(); } this.isFullScree ......
Excel JavaScript object model in Office Add-ins
Excel JavaScript object model in Office Add-ins - Office Add-ins | Microsoft Learn Office.js API for Excel Excel 加载项使用 Office JavaScript API 与 Excel 中 ......
socket编程中将数据包大小拆分为字节传输
两端自定义网络协议时,需要对传输的数据包格式进行约定,比如TLV格式,约定数据包头部固定几个字节传的是包头,包头的内容也需要约定。 这里讲一种表示数据包大小的方式, 比如首先约定包最大长度只能为60KB,也就是uint16即可表示, 为什么? 因为60KB = 60 * 1024B = 61440B ......
JavaScript中array.reduce()数组方法的四种使用实例
Array.prototype.reduce() 是数组中最强大的方法之一,也是 JavaScript 函数式编程中一个吸引人的特性。但不幸的是,我发现很多朋友不习惯使用它 这是 reduce 的基本用法: var arr = [1, 2, 3]; function reducer(parmar1, ......
python指定大小文件生成
使用特定大小的随机数生成,使用随机数生成器生成特定大小的字节,并将其写入文件中 ```python import os def generate_file(file_path, file_size_bytes): with open(file_path, 'wb') as file: file.wr ......
Web前端:JavaScript的10个实际应用
JavaScript在网络上无处不在。它是最常用的编程语言,97.7%的网站使用JavaScript作为客户端编程语言。因此,如果你想找一份网络开发人员的工作,JavaScript技能是必不可少的。 JavaScript广泛用于构建网站和web应用程序。我们来讨论一下JavaScript在各个细分领 ......
JavaScript 中模块的导入和导出
##模块简介 * html文档一般在标签中引入外部js文件 * ``标签引入的脚本中创建的变量,都会被注册为window对象下全局变量,这样做会污染全局命名空间 * 这就衍生除了模块化的解决方案,比如CommonJS等,但是这些解决方案都不是JavaScript原生的,直到 ES6 支持 JavaS ......
vue模板大小写区分
HTML 标签和属性名称是不分大小写的,所以浏览器会把任何大写的字符解释为小写。这意味着当你使用 DOM 内的模板时,无论是 PascalCase 形式的组件名称、camelCase 形式的 prop 名称还是 v-on 的事件名称,都需要转换为相应等价的 kebab-case (短横线连字符) 形 ......
linux命令学习-目录大小du
### du命令:显示目录包含的文件大小 - du可以让我们知道文件和目录所占的空间大小 - du命令会深入遍历每个目录的子目录,统计所有文件的大小 - 是英语 `disk usage` 的缩写,表示“磁盘使用/占用” - `-h` 以Ko,Mo,Go的形式显示文件大小 - `-a` 会显示目录和文 ......
C++基本数据类型的大小和取值范围
# bit, byte, word 1. bit 比特,位 > Computers store data as a sequence of bits, each holding a 0 or 1, such as 00011011011... 2. byte 字节 > Most computers ......
webpack前端项目调试环境安装入门:禁用UglifyJs只合并JavaScript不压缩混淆代码
webpack是目前比较流行的前端build工具,本质上是一个模块打包器。合并压缩JavaScript,css,图片等。 目前有很多开源项目使用webpack进行打包,下面介绍的是如何编绎这些开源项目。 webpack安装 webpack目前的版本较多,各个版本使用上区别也较大,一般在项目的 pac ......
echarts绘制地图使用dispatchAction方法高亮区域
1.高亮方法代码如下: highlightMap(myChart){ // 高亮轮播展示 var index = 0; this.timer = null; this.timer = setInterval(()=>{ myChart.dispatchAction({ type: 'downplay ......
pycharm中NodeJs如何连接浏览器进行无环境调试?
一、首先介绍下NodeJS如何通过命令行进行联合调试(以test.js为例) 命令行输入调试命令 node --inspect-brk test.js 默认监听地址和端口:127.0.0.1:9229,可自行配置:--inspect-brk=xxxx:xx 打开chrome浏览器进行调试 地址栏输入 ......
网站配置https后在win7系统 IE浏览器中无法打开问题处理
主要配置文件: ``` server { listen 443 ssl; server_name www.example.com; ssl_certificate /usr/local/nginx_server/ssl_key/example.com.pem; ssl_certificate_key ......
javascript替换百分号 js去除百分
js 去掉input标签中的百分号【%】 parseInt("100%") --100 parseFloat("17%") --17 <span style="width:28%; text-align:center;"><a-progress :stroke-color="{ '0%': '#2e ......
Building a Dice Game using JavaScript Javascript构建一个dice game 项目
We will be building a Dice Game Project using HTML, CSS, and JavaScript. The Dice Game is based on a two-player. Both players roll the dice and the pl ......
Design a Drum-kit web app using JavaScript Javascript设计drum-kit项目
We all must have seen a drum kit in some concert or elsewhere, it is a collection of drums, cymbals and other percussion instruments. But have you eve ......
Excel JavaScript API for PivotTables
Work with PivotTables using the Excel JavaScript API - Office Add-ins | Microsoft Learn PivotTables streamline larger data sets. They allow the quick ......
Selenium基础:cookie javascript调用 屏幕截图 09
1、cookie操作 绕过登录 get_cookies():以字典形式返回cookie所有信息 get_cookies(name):返回cookie字典中key为name的值 add_cookie(cookie_dict):手动添加cookie。cookie_dict为字典数据格式,cookie_d ......
JavaScript基础笔记
# JavaScript 基础 date: 2019-05-26T10:19:54+08:00 1.在标签中填写 onclick 事件调用函数时,不是 onclick=函数名, 而是 onclick="函数名+()" 2.script 中用到的函数中带 document.write 会覆盖之前的文本 ......
JavaScript 技巧汇总(持续更新)
## **1、console.log 变量包装** 您在 console.log() 的时候,将参数用大括号括起来,这样可以同时看到变量名和变量值。 ```js const number = 123; console.log({ number }); //{number:123} ``` ## ** ......
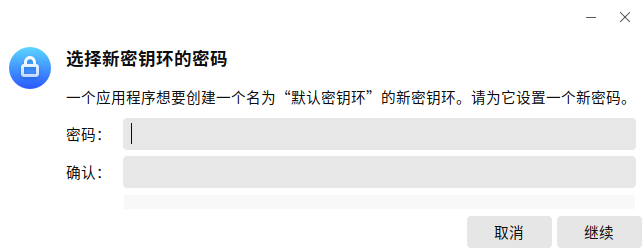
麒麟操作系统怎么取消打开浏览器弹出秘钥环
麒麟操作系统打开Edge 谷歌浏览器会弹出输入密钥环的弹窗  解决方法 单击继续按钮 ;var connection = mysql.createConnection({ host : 'localhost', user : 'root', password : 'password', port: '3306', databas ......
JavaScript Framework Unpoly 框架介绍
作为一种创建 Web 应用程序的更直接的方式,无需使用太多 JavaScript,HTML 在线技术一直在蓬勃发展。它的工作原理是通过网络发送 HTML,而不是 JSON。 现在,一种名为 Unpoly 的新 JavaScript 框架已经成为 Basecamp 的 HTML 在线框架 Hotwir ......
【JavaScript】将用户复制的转码后网页链接进行解码
>decodeURIComponent() 方法用于解码由 encodeURIComponent 方法或者其他类似方法编码的部分统一资源标识符(URI)。 ```js decodeURIComponent("JavaScript_%D1%88%D0%B5%D0%BB%D0%BB%D1%8B"); / ......
JavaScript http大文件断点续传上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
JavaScript进阶20笔记
迭代器和生成器 处理集合中的每个项是很常见的操作。JavaScript 提供了许多迭代集合的方法,从简单的 for 循环到 map() 和 filter()。迭代器和生成器将迭代的概念直接带入核心语言,并提供了一种机制来自定义 for...of 循环的行为。 迭代器 在 JavaScript 中,迭 ......
JavaScript进阶21笔记
元编程 从 ECMAScript 2015 开始,JavaScript 获得了 Proxy 和 Reflect 对象的支持,允许你拦截并定义基本语言操作的自定义行为(例如,属性查找,赋值,枚举,函数调用等)。借助这两个对象,你可以在 JavaScript 元级别进行编程。 代理 在 ECMAScri ......