javascript组件
vue之动态组件&插槽
## 1.动态组件 ```html --> ``` ```html 首页 订单 商品 ``` ```js var home = {template: `首页`,} var order = {template: `订单 搜索`,} var good = {template: `商品`,} let vm ......
JavaScript如何解决单线程缺陷——webWorker
# 解决JavaScript单线程问题——webWorkers > 参考文档 [使用 Web Workers - Web API 接口参考 | MDN (mozilla.org)](https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Worker ......
Vue组件和Vue实例的理解
关于VueComponent: 1、组件本质是一个名为VueComponent的构造函数,并且不是程序员定义的,是Vue.extend生成的 2、我们只需要写组件引入<Demo />,Vue解析时会帮我们创建demo组件的实例对象,即Vue帮我执行的: new VueComponent(option ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
前端进化笔记-JavaScript(三)
人类在白色的底色上描绘图画,地球在黑色的底色上创造生命。 #变量、作用域与内存 JavaScript的变量可以说是独树一帜。只需要一个(或两个等)关键字(const,let)就可以创建变量,创建时不考虑变量的类型,这是其他语言少有的强大功能。当然强大的功能总是伴随着问题。 ###值 > 原始值:Un ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
Vue组件
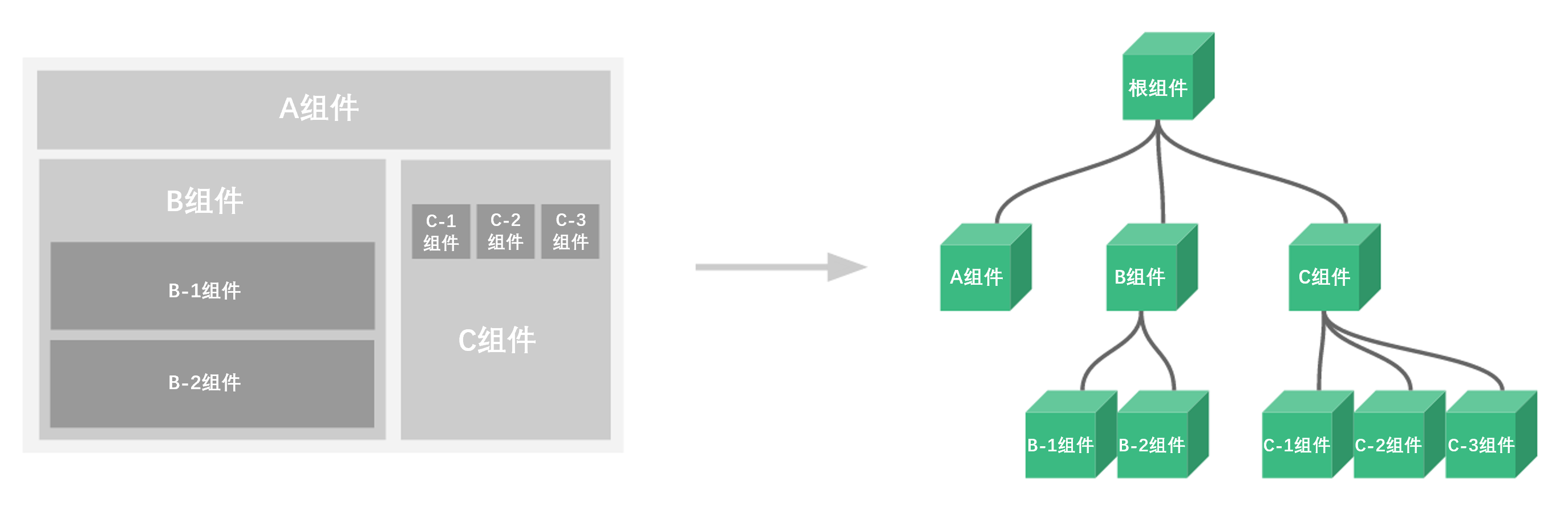
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
阿里云 Serverless 容器服务全面升级:新增组件全托管、AI 镜像秒级拉取能力
6 月 1 日在阿里云峰会·粤港澳大湾区上,阿里云智能云原生应用平台总经理丁宇宣布,Serverless 容器服务 ASK 全面升级,进一步帮助企业和开发者降本提效。 ......
微信小程序自定义组件
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=63&share_source=copy_web&vd_source=03c1dc52ee ......
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择 dbca可以调用图形化界面来创建数据库,当选择“Custom Database”模板的时候会出现“Database Options”来选择options安装对应组件,总共8个options。 PS:在安装数据库期间,组 ......
性能测试之linux各组件监控
1 .linux组件监控 1.1 cpu 监控 1.1.1 top命令详解 行说明: 第1行:显示的是系统运行信息:系统当前时间(22;02:07)系统运行了多久时间(4:53)当前登录用户有1个系统的平均负载情况:1min、5min、15min(每5秒更新一次) 注意:系统负载值除以cpu核数的值 ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
sqlserver2014在新建维护计划时提示代理XP组件已做为此服务器安全配置的一部分被关闭,系统管理员可以使用sp_configure来启用代理XP
在sqlserver配置管理器中打开sqlserver代理即可 ......
springcloud中的组件
1、注册中心组件 有多种支持,例如:服务治理Netflix Eureka、Consul、Zookeeper 2、负载均衡组件 Netflix Ribbon客户端负载均衡组件 2、容错组件 Netflix Hystrix 用于服务熔断降级容错,Resilience4j是G版本推荐的轻量级容错方案,专为 ......
JavaScript上传文件
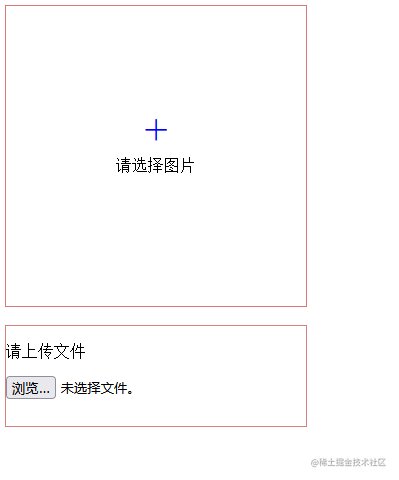
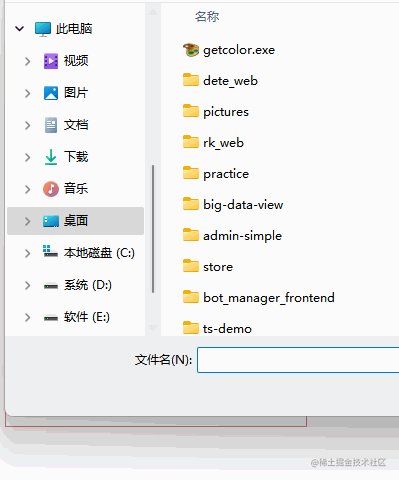
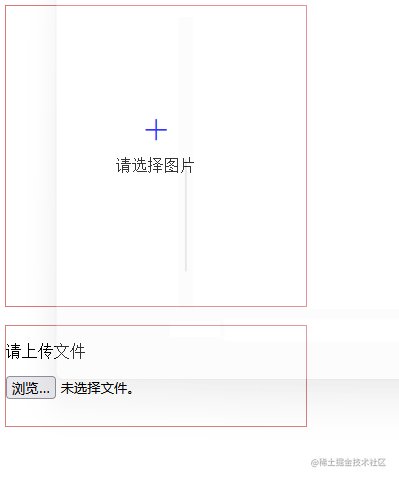
### 效果  ### 实现 ......
基于组件化开发思想的微信小程序开发框架
跨端框架的出现为小程序应用的开发带来了巨大的便利性和灵活性。它们提供了统一的开发方式、代码复用的能力,并且与小程序容器技术紧密结合,实现了一次编码、多端运行的目标。开发者可以根据项目需求和团队技术栈选择合适的跨端框架,从而在不同的小程序平台上开发出高质量、易维护的应用。 ......
如何使用JavaScript或TypeScript打乱项目数组
在本文中,我们将探索如何使用 TypeScript 或 JavaScript(如果您愿意的话)以多种不同方式对项目数组进行混洗。 先决条件: 了解 TypeScript 或 JavaScript 对 For 循环和数组的基本理解 以下示例是用 TypeScript 编写的,但它们的工作方式与使用纯 ......