javascript组件
kubernetes 组件介绍及安装
准备 主机昵称IP安装服务 master 192.168.100.10 docker、kubelet-1.23.0 kubeadm-1.23.0 kubectl-1.23.0 node 192.168.100.20 docker、kubelet-1.23.0 kubeadm-1.23.0 kubec ......
下滑虚线组件封装
``` {{ props.text }} ```  ......
vue3 组件传参
父组件 子组件 <iframe :src="props.src" width="100%" height="100%" frameborder="0" id="_iframe" ></iframe> 接收参数 const props = defineProps({ src: { type: Stri ......
视频直播源码,JavaScript 下载文件、图片
视频直播源码,JavaScript 下载文件、图片 一、下载文件 let downLoadFile = (obj, name, suffix) => { const url = window.URL.createObjectURL(new Blob([obj])); const link = doc ......
Vue3.3 的新功能的体验(下):泛型组件(Generic Component) 与 defineSlots
> 上一篇说了 DefineOptions、defineModel、Props 的响应式解构和从外部导入类型 这几个新功能,但是没有说Generic、defineSlots等,这是因为还没有完全搞清楚可以用在什么地方。折腾了几天终于弄清楚了。 这还要从 TS 的泛型说起。 ## 泛型的目的和意义 泛 ......
JavaScript 格式化金额
# JavaScript 格式化金额 ## 一、使用 `toLocaleString()` 要格式化金额,可以使用 JavaScript 的 `toLocaleString()` 方法。该方法可以将数字转换为本地化的字符串表示形式,并可以指定货币符号、小数点和千位分隔符等格式。 代码如下: 1. 美 ......
失传的museui控件组件属性
提示框 顶部导航条 自动补全输入 徽章 底部导航组件 按钮 时间输入框 数据表格 对话框 分割线 表单 栅格布局 图标 布局 列表 加载 加载控件 message弹框 加载进度条 选择框 选择控件 选项卡 文本输入框 消息提示 1 提示框 2 顶部导航条 3 自动补全输入 4 徽章 5 底部导航组件 ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)
laytpl 是 Layui 的一款轻量 JavaScript 模板引擎,在字符解析上有着比较出色的表现。 laytpl是一款颠覆性的JavaScript模板引擎 文档说明 一、模版语法 输出一个普通字段,不转义html: {{ d.field }} 输出一个普通字段,并转义html: {{= d. ......
vue3组件间通信
# props * 父子组件之间通信最好的方式 ``` // 父组件 props:这里是父组件 // 子组件 我是子组件 {{props.money}} {{money}} 修改props数据 ``` # 自定义事件 * 父子组件通信 ``` // 父组件 点击我传递多个参数 // 子组件2 我是子 ......
支付宝小程序 | 上传图片组件(添加默认样式以及自定义上传样式)
使用my.uploadFile、 my.chooseImage 的方式实现图片上传 `注意`: 使用该方式上传文件,后端也需要参照官方文档进行修改 # 一、展示效果 ## 默认上传  { console.log("running"); yield "paused"; console.l ......
使用form.ModelForm组件注意点
定义类时是使用model=table中表名 如下: class TplModelForm(BootStrapModelForm): class Meta: model = models.Template fields = "__all__"而在函数中定义时是使用form如下 def tpl(requ ......
el-dialog组件
当el-dialog被封装为一个单独组件,被父组件引入时,控制起显示与否的问题 父组件: <amap :visible="showMap"/> data(){ return { showMap: false, } }, 子组件: <el-dialog :visible="show"> props: ......
云原生第四周--kubernetes组件详解(下)
## Configmap ConfigMap 是一种 API 对象,用来将非机密性的数据保存到键值对中。使用时, Pods 可以将其用作环境变量、命令行参数或者存储卷中的配置文件。 ConfigMap 将你的环境配置信息和 容器镜像 解耦,便于应用配置的修改。 使用场景: - 通过Configmap ......
javascript prototype and class
js中的prototype绝对是js的一个重要知识点,有点像delegate的模式,和oop对象形式还是有些差别的,尽管可以做同样的事情。 简要学习可以参见:https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Objec ......
碎片化学习前端之JavaScript(for...in 和 Object.keys() 的区别)
## 前言 JavaScript 中遍历对象的方式主要有:`for...in` 和 `Object.keys()` 两种方式。 ## for...in ```js let obj = { name: 'ming', age: 18, } obj[Symbol('hello')] = 'world' ......
一篇文章解密 - 如何在MyEclipse中使用JavaScript编写代码?
MyEclipse v2022.1.0正式版下载 MyEclipse技术交流群:742336981 欢迎一起进群讨论 JavaScript 项目 在 MyEclipse 2021 及更高版本中,JavaScript 支持对大多数 JavaScript 源代码都是开箱即用的——不需要特殊的 JavaS ......
drf——登录功能、认证、权限、频率组件(Django转换器、配置文件作用)
## Django转换器、配置文件作用 ```python # django转换器 2.x以后 为了取代re_path int path('books/') >/books/1 >pk=1 >当参数传入视图类的方法中 str path('books/') path path('media/',ser ......
06-Vue组件化基础
## 01. 组件化思想 当我们面对一个复杂问题的时候,常见的、高效的做法就是对复杂问题进行拆分, 将复杂问题拆分成一个个小的、简单的问题, 逐一解决小问题,再将处理好的小问题整合到一起, 如此解决复杂问题。 ) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
drf-视图组件
[toc] # 一 视图之两个视图基类 两个视图基类有: ```python # 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ``` ## 1.1 APIView ```python rest_framework.views ......
drf之登录功能,认证组件,权限组件,频率组件
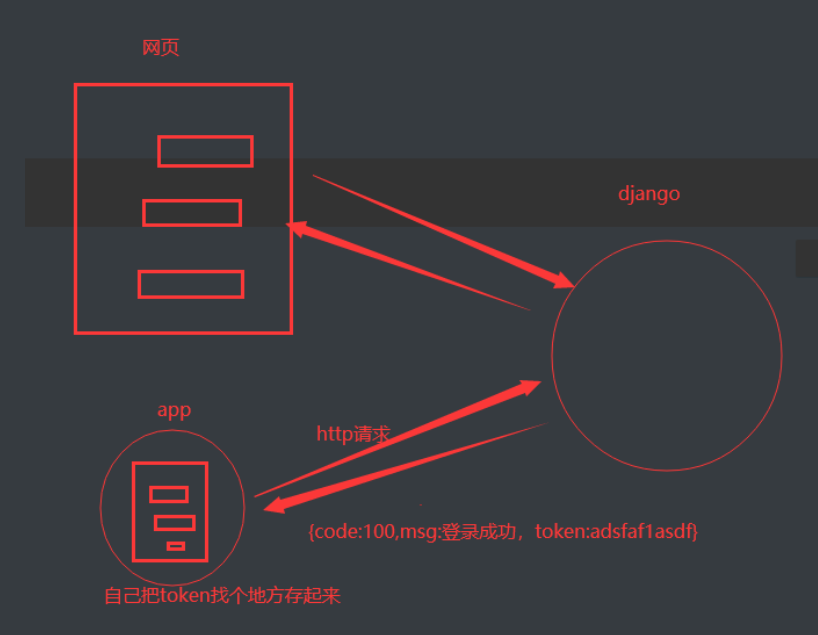
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......
django配置文件作用,drf 登录功能,drf认证组件,drf权限组件,drf频率组件
django配置文件作用: drf 登录功能: view内: from .models import UserInfo, UserToken from rest_framework.viewsets import ViewSet import uuid from rest_framework.res ......
jmeter--定时器组件
工作中,用jmeter写接口测试脚本、性能测试脚本时,通常也会用到定时器组件,一般用的比较多的还是固定定时器、同步定时器。对于其他的定时器了解的不是特别深,为了更系统更深入的学习jmeter工具和工具中的定时器组件,自己对一些经常使用的定时器组件进行了学习、探索,并记录了一些知识点。 在JMeter ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......