javascript generator example with
JavaScript语法学习
# JS语法学习 **Javascript:客户端的脚本语言** ## **1. JavaScript数据类型** 
`Promise` 是 JavaScript 的一种语言结构,用于管理异步操作。异步操作指的是那些无法立即完成的任务,例如网络请求、文件操作等等。在传统的 JavaScript 编程中,为了处理这些异步操作,常常需要使用回调函数,而这往往会导致代码难以读懂和维护。 `Promise` 技术的出现解决 ......
JavaScript介绍
## 一. 引入方式 JavaScript 程序不能独自运行,它需要被嵌入到 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有两种引入方式: #### 内部引入 通过 script 标签包裹 JavaScri ......
JavaScript中的模块化编程
# JavaScript中的模块化编程 模块化编程是一种将程序拆分为独立模块的开发方法,每个模块具有明确定义的功能和接口。JavaScript中的模块化编程能够提高代码的可维护性、可重用性和可测试性。本文将详细介绍JavaScript中的模块化概念、几种常见的模块化方案,并提供更多的代码示例。 ## ......
javascript对象和内置对象
了解对象 对象是什么?对象是一组无序的相关属性和方法集合,js中所有事物都是对象,例如字符串,数值,数组,函数等 对象是由属性和方法组成的 属性:事物的特征,在对象中用属性来表示(常用名词)像是大小,颜色,重量,尺寸,厚度等 方法:事物的行为,在对象中用方法来表示(常用动词)像是敲代码,看视频,学习 ......
Javascript中的内置对象
在js学习中的有三种对象: 1、内置对象 -- 系统构造函数创建的对象; 2、自定义对象 -- 自定义构造函数创建的对象; 3、浏览器对象 BOM对象; 常用的内置对象: 算术对象 Math();字符串对象 String();日期对象 Date();数组对象 Array();1、算术对象 Math( ......
JavaScript 实现html导出为PDF文件(63)
https://blog.csdn.net/weixin_39166851/article/details/121678381 导入两个JS 链接:https://pan.baidu.com/s/1QO2obUYNDkZ0Om9zaLddoA 提取码:majx <button id="btn">导出 ......
【已解决】可视化ValueError Cannot mask with non-boolean array containing NA NaN values
> bug:raise ValueError(na_msg) > ValueError: Cannot mask with non-boolean array containing NA / NaN values 是其中不可或缺的重要工具。使用正则表达式,可以实现字符串的匹配、替换、分割等操作,下面将介绍 JavaScript 中的正则表达式常用语法和用法示例。 正则表达式基础语法正则表达式是一种 ......
前端JavaScript开发手册——React、Angular和Vue比较
前端框架在 Web 开发中不可或缺。它们提供结构化方法和预定义组件来简化编码过程。 这些工具还可以通过提供可重用组件和抽象复杂任务(如 DOM 操作和状态管理)来帮助提高生产力。这使开发人员可以专注于应用程序逻辑,而不是编写重复的代码。 框架通过模块化开发提高代码的可维护性,使修改或替换单个组件变得 ......
How To Add A Form Splitter with AX2012 and D365FO
Learn how to add a form splitter to resize areas of a form in Microsoft Dynamics AX and D365 F&O. This improves the usability of the form, and increas ......
关于html-5中使用javascript-内部嵌入的方法
对于html中,这里以html5为例,要使用javascript的话,一般有两种常用的方法 其一为:直接嵌入到html5文档之中, 其二,也可以在html5中引入外部的js文件(引入时便会执行外部js文件的内容) 今天主要讲解,如下在html5页面中,内部嵌入javascript代码的方法 还是以一 ......
Vue学习笔记之gyp: No Xcode or CLT version detected! gyp ERR! stack Error: `gyp` failed with exit code: 1
0x00 现象 MacOS在执行npm install下载项目的依赖包的时候出现的gyp报错,报错内容如下: No receipt for 'com.apple.pkg.CLTools_Executables' found at '/'. No receipt for 'com.apple.pkg. ......
JavaScript如何解决单线程缺陷——webWorker
# 解决JavaScript单线程问题——webWorkers > 参考文档 [使用 Web Workers - Web API 接口参考 | MDN (mozilla.org)](https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Worker ......
前端进化笔记-JavaScript(三)
人类在白色的底色上描绘图画,地球在黑色的底色上创造生命。 #变量、作用域与内存 JavaScript的变量可以说是独树一帜。只需要一个(或两个等)关键字(const,let)就可以创建变量,创建时不考虑变量的类型,这是其他语言少有的强大功能。当然强大的功能总是伴随着问题。 ###值 > 原始值:Un ......
Nginx conf for fastapi backend project with variables
# 带变量的nginx后端项目配置 不同的api项目,挂载不同的域名,只需在配置夹里,修改文件名(建议文件名和域名保持一致)、修改端口号、修改第5行第22行backend_api后面的编号、修改第11行的项目名、可能还需要修改第12行的文件夹名、修改第14行的域名 $ cat /etc/nginx/ ......
Celery with FastAPI and TortoiseORM
API server using: `fastapi+tortoise-orm+postgresql+redis+supervisor+nginx` There are some period tasks and async tasks that will run in `celery+rabbit ......
mybatis generator 使用与 mybatis 与属性转换
# mybatis generator MyBatis Generator 是 MyBatis 提供的一个代码生成工具。可以帮我们生成 表对应的持久化对象(po)、操作数据库的接口(dao)、CRUD sql的xml(mapper)。 MyBatis Generator 是一个独立工具,你可以下载它 ......
Backtrader - numpy.core._exceptions.MemoryError: Unable to allocate 77.2 GiB for an array with shape (10368000003,) and data type float64
1.0 Error numpy.core._exceptions.MemoryError: Unable to allocate 77.2 GiB for an array with shape (10368000003,) and data type float64 錯誤提示 2.0 原因 沒有任 ......
Using generated security password
#### spring security默认的用户名(user)和随机生成的密码,在控制台输出`Using generated security password: 1dfdgki3-q234-76hj-6h7l-1re87f546r646` #### 也可以手动配置 ``` spring: sec ......
解决使用yarn安装依赖出现“The engine "node" is incompatible with this module. Expected version "^14.18.0 || ^16.14.0 || >=18.0.0". Got "17.9.0"”的问题
# 1、问题描述 某天在使用`yarn`安装依赖的时候,突然出现如下错误导致安装依赖终止: **The engine "node" is incompatible with this module. Expected version "^14.18.0 || ^16.14.0 || >=18.0.0 ......
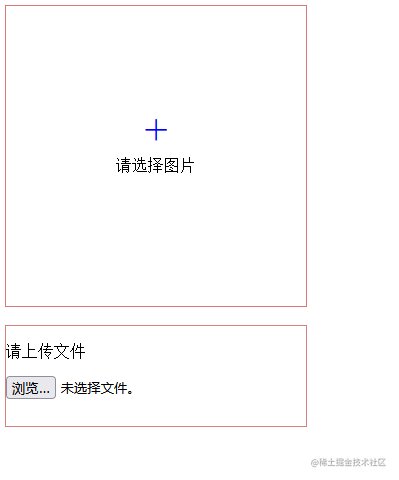
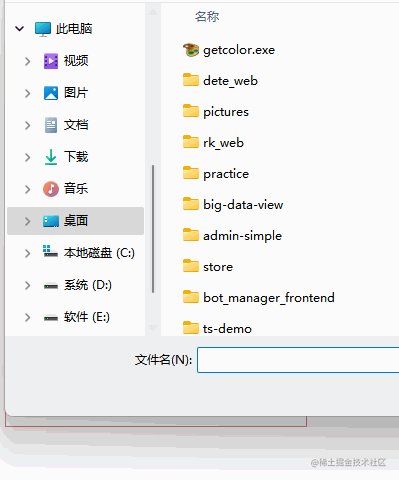
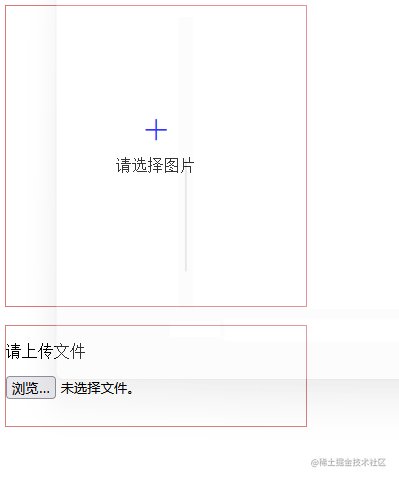
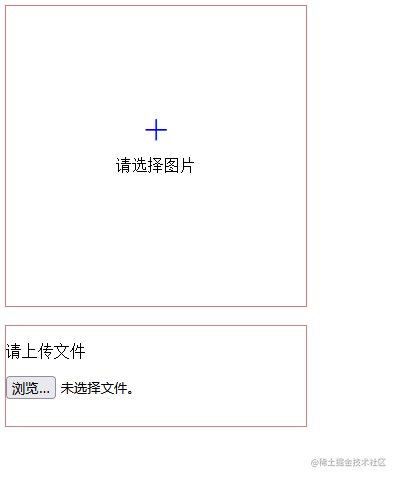
JavaScript上传文件
### 效果  ### 实现 ......
docker: Error response from daemon: could not select device driver "" with capabilities: [[gpu]].
docker 19之后的版本 1. nano nvidia.sh sudo curl -s -L https://nvidia.github.io/nvidia-container-runtime/gpgkey | \ sudo apt-key add -distribution=$(. /etc/ ......
如何使用JavaScript或TypeScript打乱项目数组
在本文中,我们将探索如何使用 TypeScript 或 JavaScript(如果您愿意的话)以多种不同方式对项目数组进行混洗。 先决条件: 了解 TypeScript 或 JavaScript 对 For 循环和数组的基本理解 以下示例是用 TypeScript 编写的,但它们的工作方式与使用纯 ......
net core-Scheduling Background Jobs With Quartz
一 安装包 Install-Package Quartz.Extensions.Hosting 二 注入依赖关系 services.AddQuartz(configure => { configure.UseMicrosoftDependencyInjectionJobFactory(); }); ......
JavaScript复制内容到剪切板
复制内容到剪切板分两种情况,一种是从页面已有的可选元素中选中内容进行复制,一种是将Javascript代码中的字符串直接复制到剪切板。复制页面元素选中内容 html代码: <input type="textarea" id="txt" /> <button onclick="copy()">复制</ ......
第五节 5with管理文件操作上下文
在Python中,进行文件操作时,需要打开文件、读写文件、关闭文件等过程。如果代码有错误或者忘记关闭文件就会导致程序出错或文件资源泄露问题。为了更方便、更安全地进行文件操作,Python提供了with语句来管理文件的操作上下文。 使用with语句可以确保在任何情况下,文件都会被正确地关闭,即使出现异 ......
记录--你真的能区分JavaScript的各种导入导出方式吗?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 🛰🛰 我们在无论是在查阅别人的代码,还是在实际项目开发的过程中,肯定都会使用导入导出的功能,有时候我们会搞混这几种方式到底有什么区别,今天我们就来细致的区分一下: 导入导出方式⚔️⚔️ 我们都知道最常见的几种导出方式无非是exp ......
错误记录:创建mysql+springboot的demo报BeanCreationException: Error creating bean with name 'roleRepository' defined in xx.repository.RoleRepository defined in @EnableJpaRepositories declared on JpaConfigration
java.lang.IllegalStateException: Failed to load ApplicationContext at org.springframework.test.context.cache.DefaultCacheAwareContextLoaderDelegate.lo ......
Python: async with
import asyncio import sys class AsyncContextManager: async def __aenter__(self): return self async def __aexit__(self, exc_type, exc_val, exc_tb): pri ......